javascript - react-color组件不能调透明度是为什么?
"react": "^16.13.1","react-color": "^2.19.3",<ChromePicker color='#f6f6f687' onChange={ this.handleChangeComplete } onChangeComplete={ this.handleChangeComplete2 }/>
穿默认的值,透明度在组件上会显示,但是不能修改透明度,拖动不了滑块
共有2个答案
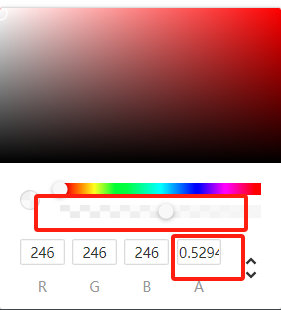
因为你传入的是十六进制颜色值的 #f6f6f687 ,对应的 RGBA 值就是 rgba(246, 246, 246, 0.53)。
另外就是因为所以不能修改是因为你直接传入的固定的 #f6f6f687 色值,并不是一个可以被修改的变量,所以并不能被修改(因为React有受控组件的概念)。
color - React Color
react-color 组件库中的 ChromePicker 组件默认应该支持透明度的调整。如果你发现透明度滑块无法拖动,这可能是由于以下几个原因造成的:
- 版本问题:虽然你使用的版本应该支持透明度调整,但可能存在bug。首先,请确保你使用的是最新的稳定版本。如果可能,尝试升级到最新版本的
react-color来看问题是否得到解决。 - CSS 问题:有时,组件的样式可能会被外部 CSS 覆盖或影响。请检查你的项目 CSS 是否可能影响到了
react-color组件的样式。 - 事件处理:如果
this.handleChangeComplete或this.handleChangeComplete2方法中存在错误或阻止了事件冒泡,可能会影响到滑块的行为。请确保这些事件处理方法正确无误。 - 组件实例问题:如果
ChromePicker组件的实例有问题,可能会导致功能异常。确保组件被正确渲染和初始化。 - 其他依赖或配置问题:项目中其他依赖或配置可能会影响
react-color组件的工作。请检查是否有其他库或插件可能与react-color冲突。
如果以上都没有解决问题,你可以尝试以下步骤:
- 查看文档和示例:确保你遵循了
react-color的官方文档和示例代码。 - 简化问题:尝试创建一个简单的示例,只包含
ChromePicker组件和一个简单的处理函数,看看问题是否仍然存在。 - 控制台错误:检查浏览器控制台是否有任何错误或警告信息,这可能会给你提供关于问题的线索。
- 搜索问题:在
react-color的 GitHub 仓库、Stack Overflow 或其他开发者社区中搜索类似的问题,看看是否有人遇到过并解决了相同的问题。
如果问题仍然存在,并且你无法找到解决方案,你可以考虑在 Stack Overflow 或 react-color 的 GitHub 仓库中提问,提供更多的代码和错误信息,以便其他开发者帮助你解决问题。
-
ffmpeg-i video.mp4-vf“rotate=pi/6:fillcolor=red@0x00”-acodec复制输出.mp4 而且不起作用。颜色保持不透明,无论不透明度的值是多少(0.0到1.0) 你们谁能知道发生了什么?
-
本文向大家介绍JavaScript使用Range调色及透明度实例,包括了JavaScript使用Range调色及透明度实例的使用技巧和注意事项,需要的朋友参考一下 颜色搭配是件头疼的事,工作空隙,利用range做个简单的手动调色,可得到rgb值和相应的十六进制色值。因为用到range标签,建议使用搜狗、火狐,IE10及以上版本代码如下:
-
问题内容: 在Swing中,JPanel表示是不透明的,这意味着什么? 还有JPanel VS JComponent与不透明相比如何? 请尽可能简单地解释一下,因此我在GUI编程方面不是很有经验。 在此先感谢您的帮助 问题答案: Opaque在Swing中具有非常特殊的含义-这意味着该组件在其边界内完全绘制了整个区域(请参见setOpaque javadoc ) 这主要用于确定是否有必要在当前组件
-
本文向大家介绍canvas透明度是0.6的矩形和透明度是0.2的矩形叠加到一起,透明度是多少?相关面试题,主要包含被问及canvas透明度是0.6的矩形和透明度是0.2的矩形叠加到一起,透明度是多少?时的应答技巧和注意事项,需要的朋友参考一下 1-0.4*0.8 = 0.68 参考文章
-
我对以下组件的输出感到非常困惑: 它至少在Chrome和Firefox中产生以下输出: 转载:https://codesandbox.io/s/leagle-frost-dmcsl 编辑:我知道严格模式会导致额外的呈现,但如前所述,我会期待相同的消息计数。
-
问题内容: 我正在使用类似于以下代码的内容: 我希望这可以使背景的不透明度为0.4,文本的不透明度为100%。相反,它们都具有0.4的不透明度。 问题答案: 儿童遗传不透明。如果他们不这样做,那将会很奇怪和不便。 您可以为背景图像使用半透明的PNG文件,也可以为背景颜色使用RGBa(alpha表示)颜色。 例如,50%的黑色背景褪色:

