vue.js - ELemntUI plus 组件添加到body中的时候,显示报错,如何处理?
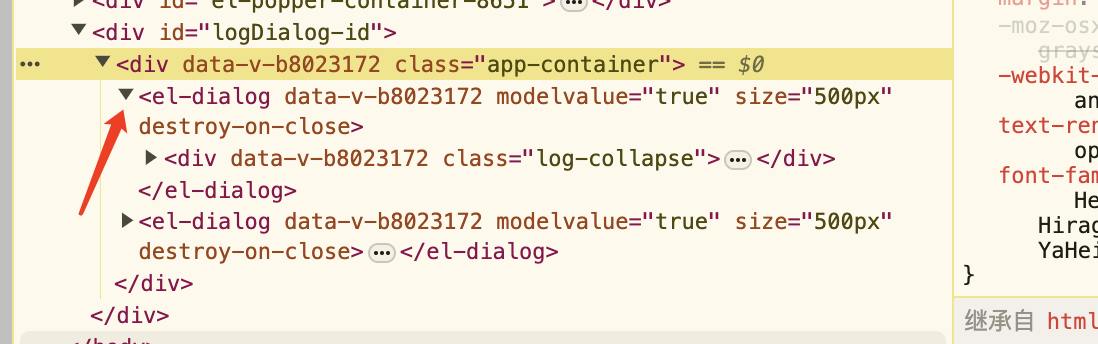
elementui plus 将节点挂在到body上之后,elementUI plus组件显示有问题!
想要正常展示elementUI组件
import logDialog from "./logDialog.vue";import { h, render } from "vue";let currentInstance;const init = (props) => { const current = h(logDialog, props); const div = document.createElement("div"); div.id = "logDialog-id"; render(current, div); document.body.appendChild(div); currentInstance = current.component.exposed;};共有3个答案
需要在组件中手动引入elementUI组件,假如页面中有el-table就需要
import {ElTable, ElTableColumn } from "element-plus";无法自动使用全局因为的element组件
显示有问题?是什么问题?描述清楚啊……样式丢失了还是其他的?比如说组件渲染失败了。
一般来说可能会是组件样式丢失了,因为大部分人会开启样式 scope,关闭掉 scope 就好了。
或者嵌套样式不要写太深。
处理 ElementUI Plus 组件添加到 body 中时出现的报错或显示问题,通常需要考虑以下几个方面:
- 组件初始化:确保在将组件添加到 body 之前,ElementUI Plus 已经正确初始化。
- 样式作用域:当组件被添加到 body 时,可能会因为样式作用域的问题导致显示错误。检查是否有样式冲突或者样式没有被正确应用。
- DOM 操作时机:确保在 DOM 完全加载后再进行组件的添加操作。例如,在
mounted钩子中进行操作,而不是在created钩子中。 - Vue 实例:如果组件需要 Vue 实例来渲染,确保在添加组件时提供了正确的 Vue 实例上下文。
- 错误消息:仔细查看报错信息,通常错误信息会给出问题所在的具体原因。根据错误消息定位问题并修复。
- 检查 ElementUI Plus 文档:ElementUI Plus 可能有特定的使用方式或限制,阅读其官方文档以获取更多信息。
- 版本兼容性:确保你使用的 ElementUI Plus 版本与你的 Vue 版本兼容。
由于你没有提供具体的报错信息或代码示例,我只能给出一些通用的建议。为了更准确地解决问题,你需要:
- 提供报错信息:将报错信息或控制台中的错误截图提供出来,这样可以更准确地定位问题。
- 检查代码:检查你添加 ElementUI Plus 组件到 body 的代码,确保没有逻辑错误或遗漏。
- 参考文档和示例:查看 ElementUI Plus 的官方文档和示例,看看是否有类似的使用场景和解决方案。
如果以上建议都不能解决你的问题,你可能需要提供更详细的代码和报错信息,以便进一步分析问题所在。
-
vue.js - 没报错,但是该显示的组件没有显示(element-plus) 控制台也没报错,在后台看是这个模块是空的没有元素
-
我希望有人能帮我解决以下问题。我正在创建一个Java桌面应用程序,其中有一个包含两个JPanel的JPanel topicPanel;TopicButton面板包含JButton createEntryButton和topicTabCardsPanel,后者实现CardLayout。单击createEntryButton时,我试图动态创建并添加一个新的JPanel entryPanel,其中包含J
-
嘿,我是jquery的新手,我被困住了,我有这样的html 所以现在,如果touch部分在viewport中,则向body添加类(body类名为“touch-active”) 我正在尝试这段代码,但它对我不起作用: 提前致谢:)
-
这是输出:
-
我想使用jar库http://jcodec.org/正在处理。我知道有很多关于库的教程,但没有一个足够清晰,让我能够理解。我已经拖放了jcodec-0.1.5。jar创建了一个名为“code”的文件夹,其中包含文件jcodec-0.1.5。罐子在里面,但是当我想用的时候 我还在 “未定义构造函数FrameGrab(文件)。” 我需要进口什么东西吗?如果是,在“导入”后我必须键入什么?非常感谢您的帮
-
我一直试图在Android设备中添加一个机器人到我的电报组中,但我无法做到这一点。我尝试了@bot_name,/bot_name,但都不起作用。 是否可以添加一个bot到组中,或者我应该使用Telegram API(而不是bot API)创建一个新的bot,以便我可以将联系号码添加到组中?

