在jeecg前端vue2版本vue-cli3中如何解决多页面运行时栈溢出问题?
jeecg前端vue2版本vue-cli3运行多页面栈溢出
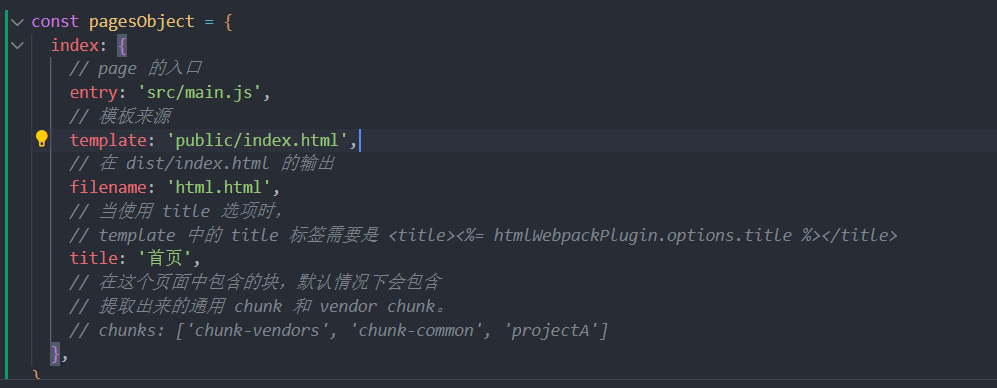
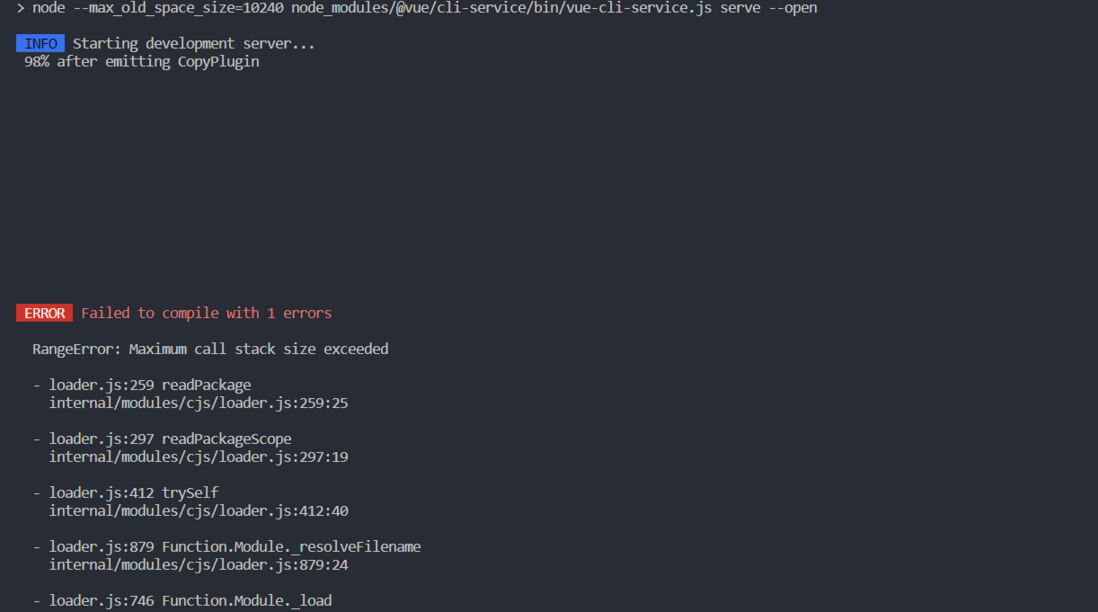
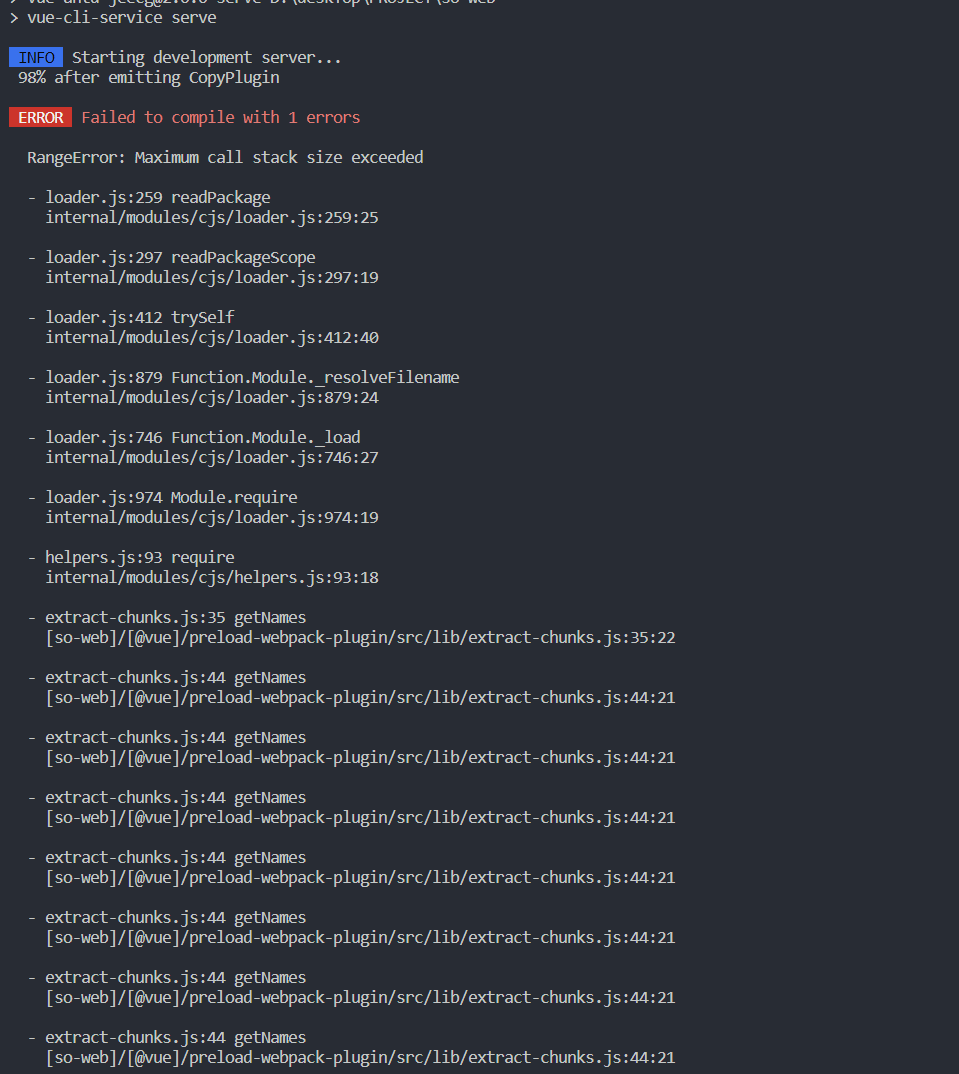
我在本地运行多页面是ok的,但是使用jeecg的项目就报错,我本地的cli版本是5,不知道跟这个有没有关系, 只配置一个页面就爆栈,
只配置一个页面就爆栈,
刚刚测试了一下,跟cli版本应该没关系,我用本地cli一样报错
共有2个答案
明显是你一个自己写的vue文件如a.vue中,又引用了a.vue
在解决Jeecg前端Vue 2版本(使用vue-cli 3)的多页面应用栈溢出问题时,需要采取一系列的诊断和修正步骤。栈溢出通常是由于无限递归、大型数据结构导致的内存占用过高,或者某些情况下可能是Vue组件的创建和销毁导致的内存泄漏。
首先,由于你提到在本地运行多页面是OK的,但是在Jeecg项目中遇到问题,这暗示着问题可能与Jeecg项目的特定配置或代码有关,而不是与Vue CLI的版本。
以下是一些建议的步骤来解决这个问题:
分析错误信息:
- 仔细检查报错信息,看是否有具体的错误栈或者指向了哪一部分代码。
- 如果错误信息提到了某个特定的组件或方法,那么应该重点检查这些部分。
优化组件:
- 检查是否有组件在
created、mounted等生命周期钩子中进行了不必要的重复操作,特别是涉及深度递归或大型数据处理的。 - 确保没有无限循环或递归调用,这可能导致栈溢出。
- 检查是否有组件在
内存管理:
- 留意是否有大型数据结构或对象在组件中未被正确清理,这可能导致内存泄漏。
- 使用Vue开发者工具检查组件树和内存使用情况,寻找可能的内存泄漏点。
路由和页面配置:
- 检查vue-router的配置,确保多页面的路由设置正确无误。
- 查看页面配置,看是否有不必要的全局组件注册或插件加载。
第三方库和插件:
- 如果项目中使用了第三方库或插件,确保它们与Vue 2和vue-cli 3兼容。
- 检查是否有已知的与这些库或插件相关的内存泄漏问题。
更新和调试:
- 尝试更新项目中的依赖库到最新版本,看是否可以解决问题。
- 使用浏览器的开发者工具进行内存分析和性能分析,以找到问题的根源。
寻求帮助:
- 如果以上步骤都无法解决问题,可以在Jeecg的社区或相关论坛中寻求帮助,并提供更多的错误信息和项目配置细节。
请注意,由于你提供的信息有限,我无法给出具体的代码解决方案。解决这类问题通常需要深入项目的代码和配置,进行细致的分析和调试。如果你能提供更多的错误详情或代码片段,我可能能够给出更具体的建议。
-
前端开发的页面在部分 iOS 手机上出现了下面的情况,文本省略溢出问题 我分析原因可能是由于不同系统包含的字体的行高不一致,即使设置了height = line-height 一样会有以上问题。但是不知道该如何解决。求助
-
这是怎末回事,这是vue和springboot项目,前端我一直运行不出来 不知道怎末运行起来,求帮助
-
多页面的配置如下: 在充值中心配置的路由守卫是想在访问 http://localhost:9000/recharge-center/xxx不存在的页面时重定向到充值中心页面,即 http://localhost:9000/recharge-center,但实际上却会重定向到主页,在控制台也可以看到没有进入充值中心的路由守卫钩子函数,而是进入了主页的钩子函数。 主页的路由: 充值中心的路由: 望解答
-
Vue3 + vite2 打包后在chrome49内核下发生栈溢出? 今天发现一件很苦恼的事情,vue3 + vite2打包后发现在chrome49内核下发生栈溢出,而在84内核下则不会出现这个问题! 原因是我在打包时用了不同的命令: 测试环境打包: vite build --mode testing 生产环境打包: vite build --mode production 而两个环境中只有一处不
-
本文向大家介绍详解Vue-cli3 项目在安卓低版本系统和IE上白屏问题解决,包括了详解Vue-cli3 项目在安卓低版本系统和IE上白屏问题解决的使用技巧和注意事项,需要的朋友参考一下 最近遇到一个问题,用 Vue 开发的项目在最近两年新出的安卓手机上没问题,在三四年前的旧手机上出现白屏问题。分析一下应该是安卓系统版本的原因,目前已知的是Android 6.0 以上都 OK,6.0 以下就不行了
-
在C中,是否可以在不造成整数溢出的情况下执行以下操作?我的答案需要是一个整数,稍后在程序中使用。代码打印为-337。正确答案应该是2014。

