vue.js - element-ui Upload 上传文件是限制了大小吗?
element-ui 的 Upload 组件对上传文件做了限制了大小吗?
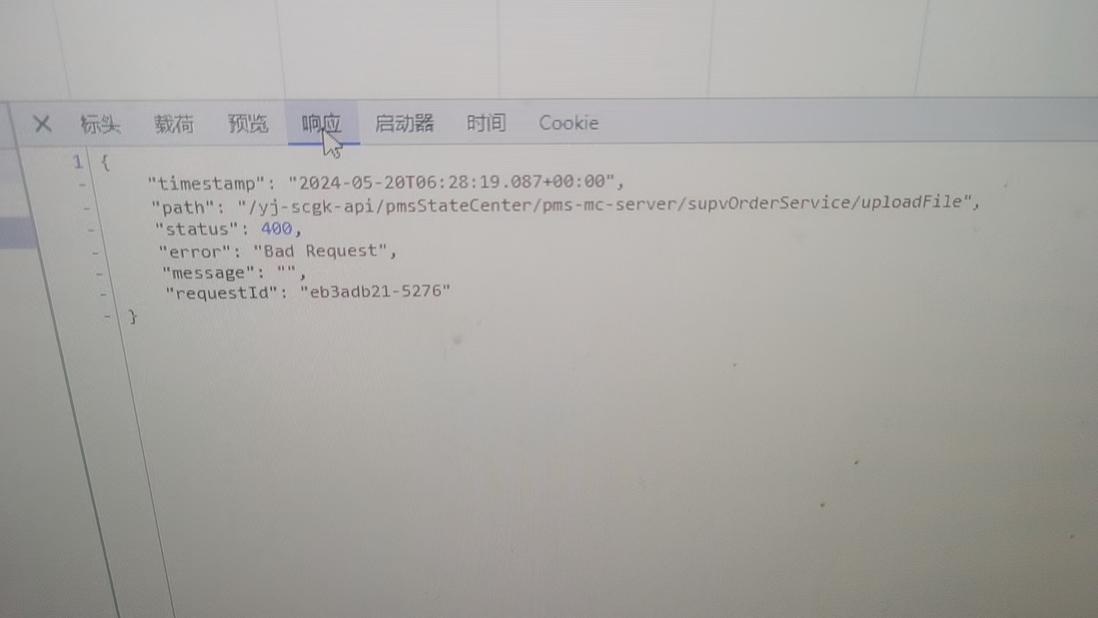
现在文件超过1M就上传失败,并且报 400
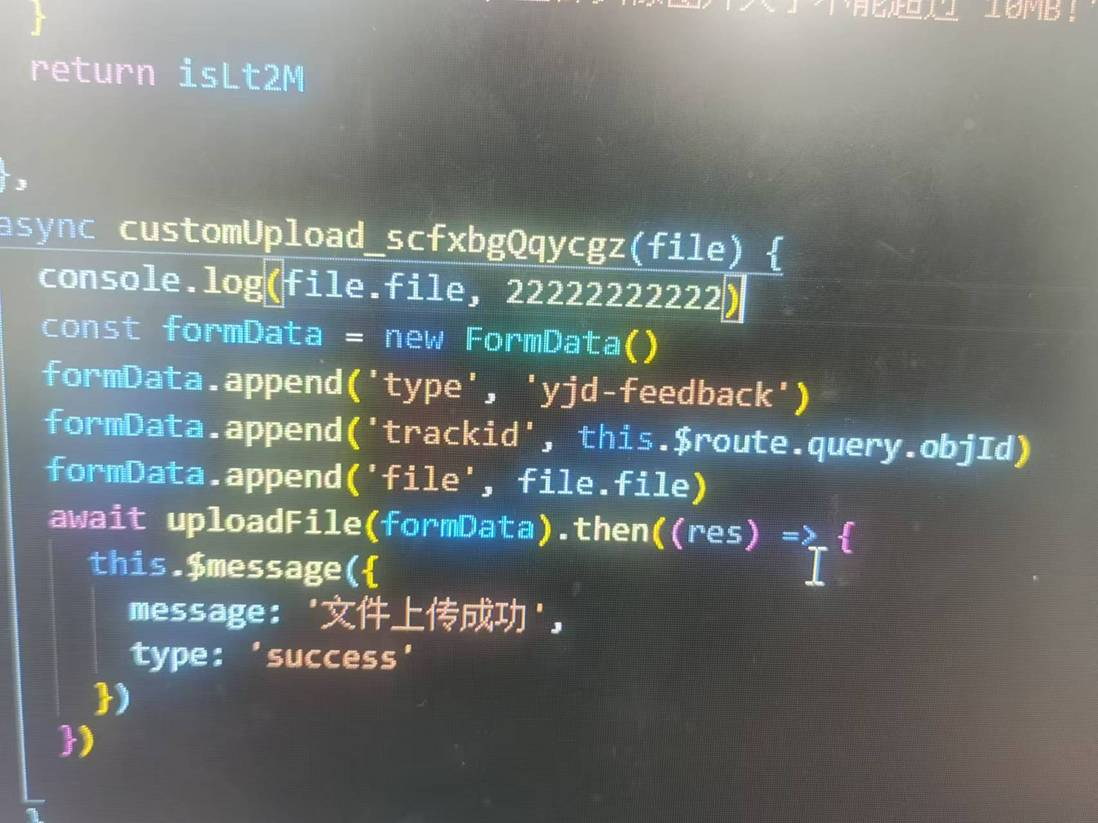
<el-upload ref="upload" class="upload-demo" action="#” :before-upload="beforeAvatarUpload" :http-request="(file)=>{return customUpload_scfxbgQqycgz(file)}' :on-remove-"handleRemove' ;on-preview-"handlePreview sfile-list "filelist" :auto-upload-"true">


共有1个答案
el-upload 组件是不会限制的。
一般都是在 before-upload 绑定的 beforeAvatarUpload 函数内部做文件大小校验。
但是如果你已经发起的HTTP请求,并且返回了 400。那么直接和后端确认是否接口做了文件大小的上传限制。同步修改成项目要求的文件大小就好了。
-
问题内容: 我在Django应用中有一个表单,用户可以在其中上传文件。 如何设置上传文件大小的限制,以便如果用户上传的文件大于我的限制,则该表格将无效并且会引发错误? 问题答案: 此代码可能会帮助:
-
本文向大家介绍javascript实现限制上传文件大小,包括了javascript实现限制上传文件大小的使用技巧和注意事项,需要的朋友参考一下 前言: 项目中经常用到需要上传文件、照片等功能,同时需要限制所上传文件的大小。很多插件都会采用后台请求验证,前端Js校验比较少。本篇介绍一个前端JS便捷判断上传文件大小的方法。 这个是比较好的 下面的代码不建议使用 代码很简单,关键就是怎么用JS拿
-
什么是 Firebase 存储上传文件大小限制?我在网站上找不到该信息。
-
我使用Spring Boot,可以发送小于1MB的图像,但当我使用大于1MB的大图像发出post请求时,会出现以下错误: 下面是我尝试的所有application.properties配置: 1 2 我还研究了在web.xml文件中更改Tomcat允许的请求大小,但我没有web.xml文件。我正在使用的Tomcat绑定到应用程序中。
-
这是我的代码。我无法上传任何大小超过1 mb的文件,但我已将maxFileSize设置为50mb,请帮助,我做错了什么? 这是我的代码。我无法上传任何大小超过1 mb的文件,但我已将maxFileSize设置为50mb,请帮助,我做错了什么?
-
问题 如何限定上传文件的大小? Solution web.py 使用cgi 模块来解析用户的输入, 而 cgi 模块对最大输入大小有限制。 下面的代码限制了最大数据输入为 10MB. import cgi # Maximum input we will accept when REQUEST_METHOD is POST # 0 ==> unlimited input cgi.maxlen =

