frontend - 如何在前端调用WebService接口并处理响应数据?
前端怎么调用webService接口?要对接一个接口,对方提供的webService接口,请求信息和返回信息类似这样的,我去查阅了一些资料,webservice主要是指soap协议方式吗
请求信息类似这样的:<Request>
<TradeCode>3014</TradeCode>
<UserID>ZJ053</UserID>
<TerminalID>2074</TerminalID>
<CardTypeCode>02</CardTypeCode>
<PatientCard></PatientCard>
<SecurityNo></SecurityNo>
</Request>
返回信息类似这样的:
<Response><PatientCard>0200035565</PatientCard><PatientID>00035565</PatientID><ResultCode>0</ResultCode></Response>
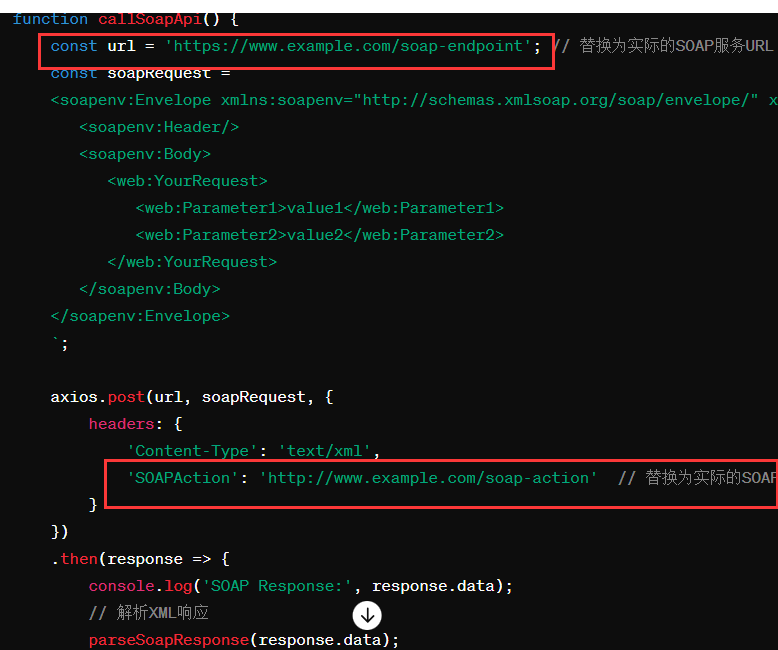
function callSoapApi() {
const url = 'https://www.example.com/soap-endpoint'; // 替换为实际的SOAP服务URLconst soapRequest = `<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:web="http://www.example.com/webservice"> <soapenv:Header/> <soapenv:Body> <web:YourRequest> <web:Parameter1>value1</web:Parameter1> <web:Parameter2>value2</web:Parameter2> </web:YourRequest> </soapenv:Body></soapenv:Envelope>`;axios.post(url, soapRequest, { headers: { 'Content-Type': 'text/xml', 'SOAPAction': 'http://www.example.com/soap-action' // 替换为实际的SOAPAction }}).then(response => { console.log('SOAP Response:', response.data); // 解析XML响应 parseSoapResponse(response.data);}).catch(error => { console.error('Error calling SOAP API:', error);});}
这里的url和SOAPAction到底是指什么,还是没搞懂。
共有1个答案
在SOAP(Simple Object Access Protocol)协议中,调用WebService接口通常涉及到发送一个包含XML格式数据的SOAP请求到指定的WebService端点(endpoint),然后接收一个包含响应数据的SOAP响应。
对于你提到的url和SOAPAction:
url:这是WebService的端点(endpoint)URL,即你发送SOAP请求的目标地址。你需要将这个URL替换为实际提供WebService的URL。SOAPAction:这是一个可选的HTTP头部字段,用于标识SOAP请求的目标操作。这个值通常是由WebService的提供者提供的,并且应该与你要调用的具体SOAP操作相匹配。某些WebService可能不需要这个头部,或者它可能有一个固定的值。你需要查阅WebService的文档来确定正确的SOAPAction值,并将其替换到代码中。
在你提供的callSoapApi函数中,axios.post用于发送POST请求到指定的url,并将soapRequest作为请求体发送。headers对象指定了请求的内容类型(Content-Type)和SOAPAction。
一旦收到响应,你可以在.then块中处理它。通常,SOAP响应也是一个XML格式的数据,因此你可能需要使用某种方式来解析这个XML数据,比如使用DOM解析器或XML解析库。在你的代码中,parseSoapResponse函数(这个函数在你的代码段中并未给出)应该用于解析SOAP响应。
简而言之,要成功调用WebService接口并处理响应数据,你需要:
- 知道WebService的端点URL,并将其替换到
url变量中。 - 确定正确的SOAPAction值(如果需要的话),并将其替换到请求头中。
- 构建一个符合WebService要求的SOAP请求XML,并将其作为请求体发送。
- 解析SOAP响应XML以获取所需的数据。
请注意,实际调用WebService时,你可能还需要处理身份验证、错误处理、超时等其他情况。此外,如果WebService的提供者提供了SDK或客户端库,使用这些库通常会更简单、更方便。
-
本文向大家介绍如何用IOS调用WebService(SOAP接口),包括了如何用IOS调用WebService(SOAP接口)的使用技巧和注意事项,需要的朋友参考一下 在一次项目开发过程中,用到IOS调用WebService接口,所以抽个空把这方面的内容给大家整理出来,分享给大家。 方法一:使用WSDL2ObjC工具,将接口转成OC类。 1.在浏览器中输入webService接口地址(Safari
-
我正试图用CakePHP3制作一个api。有了这个api,我将向系统发送一些批量电子邮件的信息。在将api请求存储到databse中之后,我希望返回已收到请求的确认并开始批处理。完成处理后,我想发送一个回调响应来返回处理状态。在我目前的编码系统中,我必须等待完成这个过程。我怎么能并行地做呢? [我不确定实际问题的标题应该是什么,请随意编辑。:)]
-
问题内容: 我的网络服务返回一个JSON对象,如下所示 即,当我将此地址放入chrome浏览器中时,我可以到达上面。 我正在尝试在浏览器中阅读此内容,以便可以创建一个下拉选项…但是从以下代码开始我一无所获: 我总是在警报框中。我用fiddler2再次检查了Web服务请求/响应是否正常,我什至可以拦截Web服务和浏览器之间的json对象。 我也试过 我又得到了空。 我已经看过Ajax要求的json响
-
问题内容: 由于JavaScript在单个线程中运行,因此在发出AJAX请求后,后台实际发生了什么?我想对此有更深入的了解,有人可以阐明吗? 问题答案: 在幕后,javascript具有事件队列。每次执行javascript线程完成时,它都会检查队列中是否还有其他事件要处理。如果存在,它将退出队列并触发该事件(例如,单击鼠标)。 位于ajax调用下的本机代码网络将知道ajax响应何时完成,并且事件
-
我的授权服务在成功时返回http 204,在失败时返回http 401,但没有响应库。我无法使用RestTemplate客户端使用此功能。尝试序列化响应失败。来自Jackson的错误建议我在序列化程序中打开FAIL_on_EMPTY_bean,但是如何在restTemplate中设置它呢 使用RESTAPI的客户端 其余服务 例外 尝试的修复 下一个错误
-
在浏览器发送 Ajax 请求之后,下一步骤自然是服务器响应。服务器在接收到请求之后会进行一系列处理步骤,最终返回结果。而与此同时,客户端会在接收到返回的结果之后进行界面的展示或者数据的处理。 本章节主讲 Ajax 收到返回数据后处理服务器响应过程。 前言 本章节将会从两个方面来讲解 Ajax 如何处理服务端响应,它们分别是: 处理的时机 处理的方法 如果你不知道 Ajax 是如何获取服务端响应内容

