javascript - Canvas绘制点和线时相机参数偏移量问题解决方案?
canvas绘制点和线时使用到相机偏移量
export const DrawSites = function (canvas: any, mapInfo: MapInfo, sites: Site[],isConsoleDrow:boolean) { // console.log(mapInfo,"mapInfo",sites,"sites()()()---"); var dotSize = GetSiteSize(mapInfo); //设置画布画笔颜色和字体大小 canvas.fillStyle = Canvas.SiteTextColor; canvas.font = (dotSize.x + dotSize.y) / 2 / 1.8 + 'px bold Microsoft YaHei' var image = new Image(); canvas.beginPath(); // canvas.rotate(mapRotate) for (var j = 0; j < sites.length; j++) { var site = sites[j]; if (site.type == SiteType.None || site.type == SiteType.Charger) { continue; } image = Canvas.GetSiteImage(site.type); var point = WorldToScreenPoint(mapInfo.camera, { x: site.point.x, y: site.point.y }); // 根据 site.type 的值设置透明度 if (site.type === 1 && isConsoleDrow) { // 设置透明度为0.5(示例值,根据需要调整) canvas.globalAlpha = 0.2; } else { // 设置透明度为1.0(不透明) canvas.globalAlpha = 1.0; } canvas.drawImage(image, point.x - dotSize.x / 1.3, point.y - dotSize.y / 1.2, dotSize.x * 1.5, dotSize.y * 1.5); var msg = site.name; //+ '(' + site.point.x + ',' + site.point.y + ')' if (msg.indexOf(" ") !== -1) { // 字符串包含空格,截取数字部分 msg = msg.split(" ")[1]; } else { // 字符串不包含空格,直接使用字符串 msg = msg } canvas.fillStyle = "#808080"; canvas.fillText(msg, point.x - dotSize.x / 2, point.y - dotSize.y / 1.5); } canvas.stroke();}, 此参数在绘制后移动canvas画布后会有偏移量的值,在移动完canvas后存储这个canvas中相机的参数值 ,在另外一个div中绘制canvas的图画时去使用这个存储的相机参数值但绘制出来的点位跟之前移动完成后展示的位置不一样
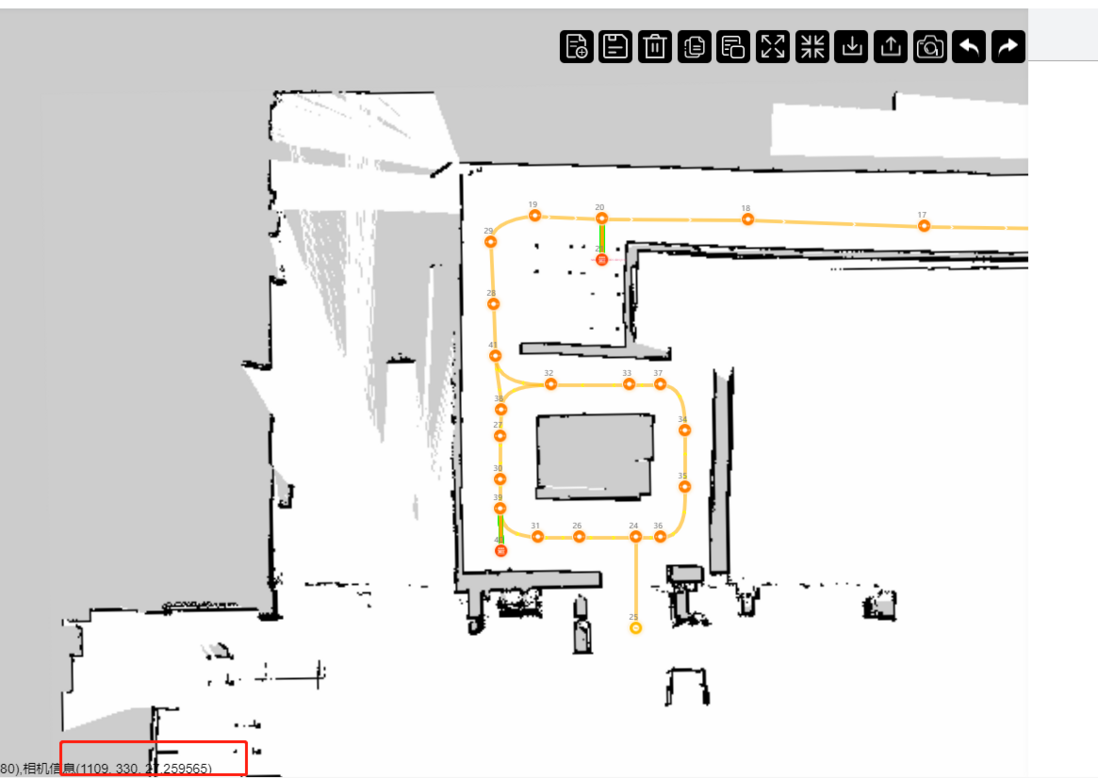
,在另外一个div中绘制canvas的图画时去使用这个存储的相机参数值但绘制出来的点位跟之前移动完成后展示的位置不一样 在第三张图例中,点位会偏移很多
在第三张图例中,点位会偏移很多
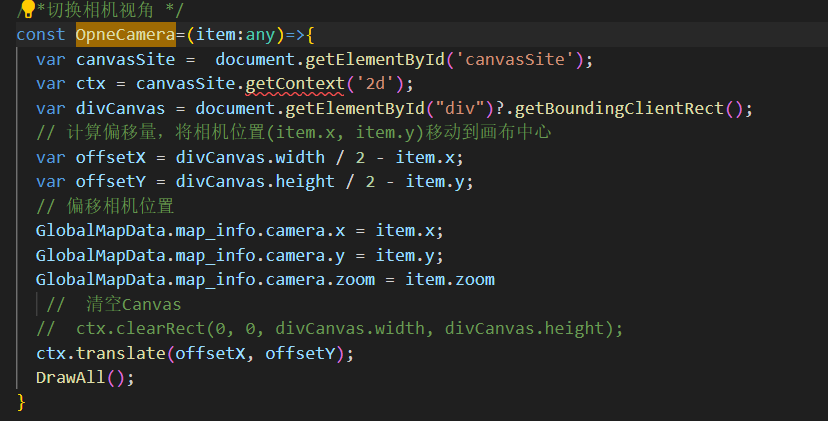
其实想做一个首先展示了全部点和线的图例 然后通过在移动canvas后保存的相机偏移值来重新显示局部点位和线 目前是直接将相机的x和y作为目标点 与div中心点做偏移值计算
有什么方法能够实现我移动后保存这个相机偏移量 通过点击事件按钮让canvas中的图偏移到视口中心 现在点击按钮使用相机偏移量点位不是在canvas视口中心位置
共有1个答案
要解决在移动Canvas画布后保存相机偏移量并在点击事件中将其绘制到视口中心的问题,你需要确保保存和应用的偏移量计算正确,并且在绘制时考虑到了画布当前的位置和缩放。以下是一些可能的解决方案步骤:
- 正确保存偏移量:
在移动Canvas时,确保你保存的是相对于画布初始状态或某个固定参考点的偏移量。这可能包括平移(x和y坐标的变化)以及可能的缩放和旋转。 - 使用偏移量重定位Canvas:
在点击事件发生时,使用保存的偏移量来重定位Canvas的内容。这通常涉及到调整Canvas的transform属性或直接在绘制时应用这些偏移量。 - 考虑缩放和旋转:
如果Canvas有缩放或旋转,那么在应用偏移量时也需要考虑这些因素。缩放会影响点的实际位置,而旋转会影响坐标轴的方向。 - 确保绘制逻辑正确:
在绘制时,使用正确的坐标系。如果你的绘制逻辑是基于某个固定的参考点(如Canvas的左上角),那么在重定位内容时也需要更新这个参考点。
下面是一个简化的示例,展示了如何在Canvas上应用偏移量来重定位内容:
// 假设你有一个保存偏移量的对象let cameraOffset = { x: 0, y: 0};// 当Canvas移动时,更新偏移量function updateCameraOffset(newX, newY) { cameraOffset.x = newX; cameraOffset.y = newY;}// 在绘制时使用偏移量function drawWithOffset(canvas, offset) { // 清除之前的绘制 canvas.clearRect(0, 0, canvas.width, canvas.height); // 保存当前Canvas状态 canvas.save(); // 应用偏移量 canvas.translate(offset.x, offset.y); // ... 这里进行正常的绘制逻辑,如绘制点和线 ... // 恢复Canvas状态 canvas.restore();}// 当点击按钮时,使用保存的偏移量重定位Canvas内容function recenterCanvasContent() { drawWithOffset(yourCanvasElement, cameraOffset);}// 示例:在移动Canvas时更新偏移量// updateCameraOffset(newOffsetX, newOffsetY);// 示例:点击按钮时重定位内容// document.getElementById('yourButtonId').addEventListener('click', recenterCanvasContent);在这个示例中,updateCameraOffset 函数用于在Canvas移动时更新偏移量。drawWithOffset 函数在绘制时使用这个偏移量来重定位内容。recenterCanvasContent 函数是一个事件处理函数,它在点击事件发生时被调用,并使用保存的偏移量来重绘Canvas内容。
请注意,这个示例假设Canvas的初始状态没有平移、缩放或旋转。如果你的Canvas有这些变换,你需要相应地调整偏移量的计算和绘制逻辑。此外,确保你的绘制逻辑(如DrawSites函数)能够正确地处理这些变换。
-
本文向大家介绍JavaScript html5 canvas绘制时钟效果,包括了JavaScript html5 canvas绘制时钟效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript+html5 canvas绘制时钟效果。分享给大家供大家参考,具体如下: HTML部分: JavaScript部分: 希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍JavaScript使用canvas绘制随机验证码,包括了JavaScript使用canvas绘制随机验证码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了使用canvas绘制随机验证码的具体代码,供大家参考,具体内容如下 理论基础: 掌握使用canvas绘制线条和圆形以及绘制文字 实现思路: 先构建一个画布,设置一定的宽高(在canvas中设置宽高和在style中设置
-
本文向大家介绍JavaScript html5 canvas绘制时钟效果(二),包括了JavaScript html5 canvas绘制时钟效果(二)的使用技巧和注意事项,需要的朋友参考一下 对于H5来说,canvas可以说是它最有特色的一个地方了,有了它之后我们可以随意的在网页上画各种各样的图形,做一些小游戏啊什么的。canvas这个标签的用法,在网上也有特别多的教程了,这里就不作介绍了。今天
-
本文向大家介绍canvas绘制的直线动画,包括了canvas绘制的直线动画的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
为什么实际主题中的偏移值与同一主题中的偏移值不同?PFB偏移位置以及使用的命令。 我错过了什么?
-
前言 偏移量offset是JavaScript中非常重要的一个概念,涉及偏移量的主要属性有:offsetLeft、offsetTop、offsetWidth、offsetHeight。当然,还有一个参照属性---定位父级offsetParent。本文将详细介绍这些内容。 当前元素与定位父级的关系图: 定位父级offsetParent 在理解偏移大小之前,首先要理解的就是定位父级offsetPare

