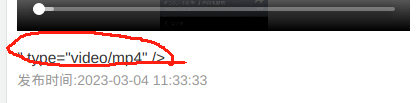
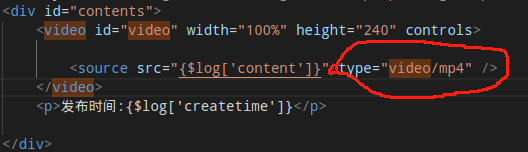
浏览器兼容性 - <source src="{$log['content']}" type="video/mp4" > 标签里type被直接渲染出来了,咋搞?
这是什么原因导致的,尝试了好几个浏览器都是这样,求大佬解答

尝试过增加结束标签
共有3个答案
临时解决就是模板变量放到js变量上,用js操作dom 赋值。
let videoSrc = `{$log['content']}`;if(videoSrc){ let videoElem = document.getElementById('video'); if(videoElem){ let sourceElem = videoElem.getElementsByTagName('source'); if(sourceElem) { sourceElem.setAttribute("src", videoSrc); } }}注:ES6字符串模板“\`\`”不兼容IE。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
因为你 log 的内容里有看起来像 html 标签的东西,或至少像 html 标签结束符,破坏了原来的语义。
对 log 的内容进行防 XSS 过滤就行了(怎么防上网搜一下)。
如果<source>标签的type属性被直接渲染出来,而不是被浏览器识别和应用,这通常意味着浏览器没有正确地解析该标签或者该标签所处的上下文不正确。<source>标签通常应该作为<video>或<audio>元素的子元素使用,用来指定媒体资源。
首先,请确保你的<source>标签是嵌套在<video>标签内部的,并且<video>标签有正确的结束标签</video>。例如:
<video width="320" height="240" controls> <source src="{$log['content']}" type="video/mp4"> 您的浏览器不支持Video标签。</video>如果<source>标签是<video>标签的直接子元素,并且<video>标签也有正确的结束标签,但问题仍然存在,那么可能的原因包括:
- 变量替换问题:如果
{$log['content']}是某种模板引擎的变量替换语法,请确保它已经被正确地替换成了有效的视频资源URL。 - 服务器问题:确保服务器支持所请求的MIME类型(在这个例子中是
video/mp4),并且服务器响应头中的Content-Type也是正确的。 - 浏览器支持问题:虽然大部分现代浏览器都支持
<video>和<source>标签,但老旧的浏览器可能不支持。请确保你正在使用的浏览器是支持这些特性的最新版本。 - 语法错误:检查整个HTML页面的其他部分,确保没有语法错误或遗漏的标签,这些错误可能会影响整个页面的解析。
- 编码问题:确保HTML文件的编码是正确的,并且
<source>标签的src属性值没有被错误地编码或转义。 - 缓存问题:尝试清除浏览器缓存或使用无痕/隐私模式重新加载页面,以排除缓存导致的问题。
- 浏览器开发者工具:使用浏览器的开发者工具(如Chrome的DevTools)来检查网络请求和元素,查看是否有错误信息或警告,以及确保资源请求是成功的。
如果以上方法都不能解决问题,你可能需要提供更详细的代码和上下文信息,以便进一步分析问题所在。
-
Content-Type实体头用于指示所述媒体类型的资源的。 作为响应,Content-Type标题告诉客户实际返回的内容的内容类型。浏览器在某些情况下会执行 MIME 嗅探,并不一定会遵循此标头的值; 为了防止这种行为,X-Content-Type-Options可以将标题设置为nosniff。 在请求(例如POST或PUT)中,客户端通知服务器实际发送了什么类型的数据。 Header type
-
概览 本章描述了IE在处理自定义的HTML属性和标签时的一些独特之处。如果你要让你的AngularJS应用兼容IE8和IE8以下的版本的话,你需要仔阅读本章。 简易版 要让你的AngularJS应用在IE中正常运行你必须: 确保JSON字符串能被正常解析(IE7需要),你可以使用JSON2或者JSON3来实现。 你不能使用自定义的元素标签,如<ng:view>(你只能使用属性的形式,如<div n
-
Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。 HTTP content-type 对照表 文件扩展名 Content-Type(Mime-Type) 文件扩展名 Content-Type(Mime-Typ
-
浏览器兼容 主流浏览器都兼容 HTML5 的新标签,对于 IE8 及以下版本不认识 HTML5的新元素,可以使用 JavaScript 创建一个没用的元素来解决,例如: <script> document.createElement("header"); </script> 也可以使用 shiv 来解决兼容性问题,详情可参考 HTML5 Shiv
-
的X-Content-Type-Options响应的 HTTP 标头是由服务器使用以指示在通告的 MIME 类型的标记Content-Type标头不应该被改变,并且被遵循。这允许选择不使用 MIME 类型的嗅探,换句话说,它可以说网站管理员知道他们在做什么。 微软在 IE 8 中引入了这个头文件,作为网站管理员阻止正在发生的内容嗅探的一种方式,并且可以将不可执行的 MIME 类型转换为可执行的 M
-
问题内容: 我的页面宽50/50。左半部分具有六个div的行。条件: 6个正方形必须始终保持正方形。 前5个正方形应在右边留有边距/填充以进行分隔。 所有六个正方形必须保持同一行。如果我可以使它正常工作,那么我可以对较小的视口中的响应度进行必要的调整。 跨浏览器兼容最新版本的chrome和firefox。 L1 L2 L3 L4 L5 L6 问题答案: The main trick here is

