vue-cli - Vue2 CLI 5.0.8跨域配置不起作用,求助解决方案?
vue2前端设置跨域一直不生效,一直显示是127.0.0.1。

百度了半天每个代码都试了,就是不行。版本是@vue/cli 5.0.8
共有1个答案
在 Vue CLI 项目中,跨域问题通常可以通过在 vue.config.js 文件中配置 devServer 的 proxy 选项来解决。如果你发现跨域配置没有生效,以下是一些可能的解决方案和检查点:
- 确保存在
vue.config.js文件:
如果项目中没有vue.config.js文件,你需要创建它。在项目的根目录下创建一个名为vue.config.js的新文件。 配置
devServer.proxy:
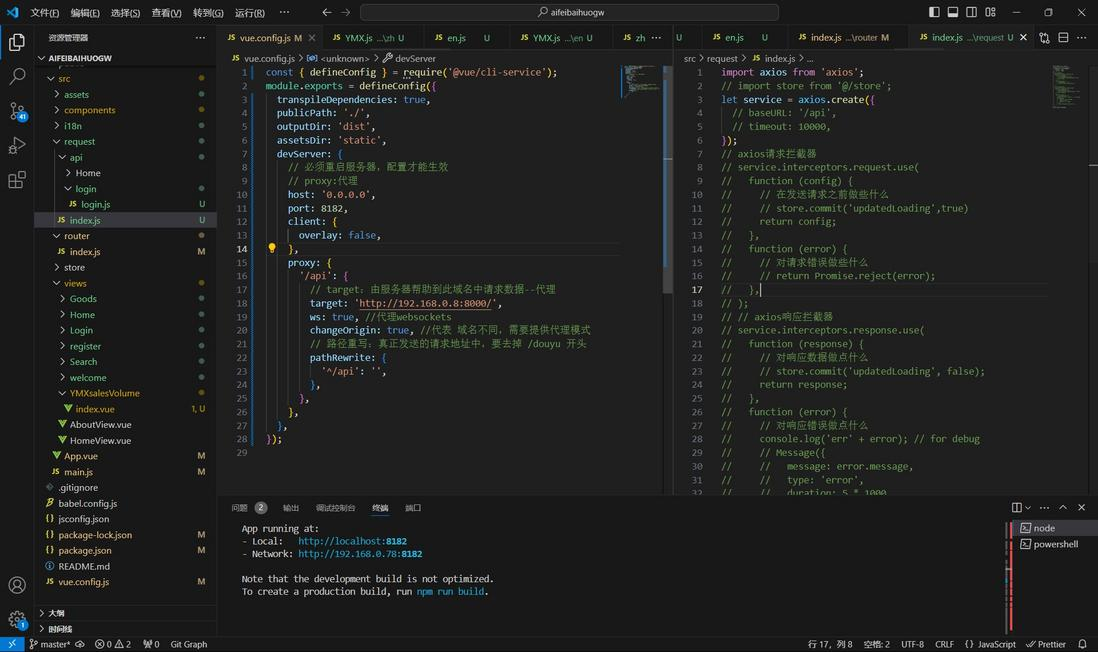
在vue.config.js文件中,配置devServer的proxy选项,指向你的后端 API 服务器。例如:module.exports = { devServer: { proxy: { '/api': { // 匹配所有以 /api 开头的请求 target: 'http://your-backend-server.com', // 你的后端服务器地址 changeOrigin: true, // 如果接口跨域,需要进行这个参数配置 pathRewrite: { '^/api': '' // 去除请求中的前缀,使最终的请求符合后端的接口路径 } } } }}- 重启开发服务器:
每次修改vue.config.js文件后,都需要重启 Vue CLI 的开发服务器,以使新的配置生效。 - 检查浏览器控制台和网络请求:
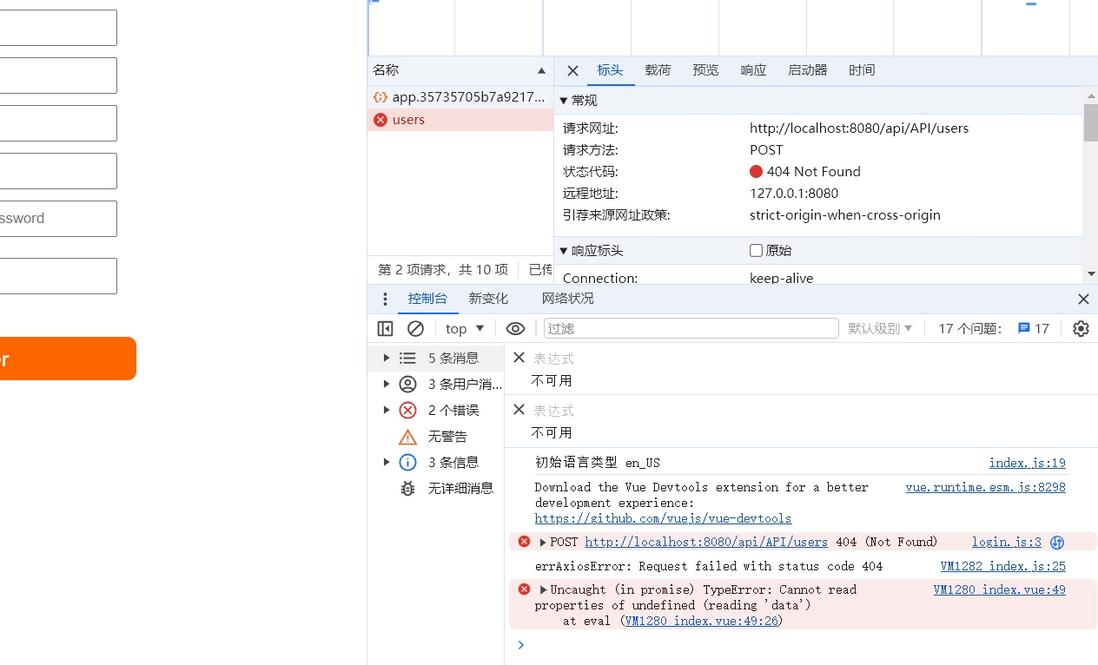
在浏览器控制台查看是否有错误信息,并通过网络请求检查实际的请求和响应。确保请求被正确地代理到了后端服务器,并且响应状态码表明请求是成功的。 - 检查后端服务器:
确认你的后端服务器正确配置并支持 CORS(跨源资源共享)。有时候,问题可能不在于 Vue CLI 的配置,而是后端服务器没有正确响应预检请求(OPTIONS 请求)或没有返回正确的 CORS 头部。 - 检查版本兼容性:
确认你使用的 Vue CLI 版本(5.0.8)和其他相关依赖没有已知的跨域配置问题。有时,升级到最新版本可能解决某些兼容性问题。 - 使用其他方法:
如果上述方法都不奏效,你可以考虑使用其他工具或库来解决跨域问题,比如使用 CORS 代理服务或浏览器插件。 - 查看详细错误信息:
你提供的图片链接没有显示具体的错误信息,这可能会限制解决问题的准确性。如果可能,请提供详细的错误信息或截图,以便更准确地定位问题。
请注意,跨域配置可能会因你的具体环境和需求而有所不同。上述建议是一些通用的解决方案,但具体情况可能需要进一步的调试和配置。
-
本文向大家介绍vue跨域解决方法,包括了vue跨域解决方法的使用技巧和注意事项,需要的朋友参考一下 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' header is present on the requested resource.” 这种跨域错误。 要想本地正常的调试,解
-
本文向大家介绍详解Vue-cli代理解决跨域问题,包括了详解Vue-cli代理解决跨域问题的使用技巧和注意事项,需要的朋友参考一下 使用vue-cli调接口的时候,总是会出现垮与问题,因为vue的localhost与访问域名不一致导致。而这一点,开发者显然也想到了,故而在vuejs-templates,也就是vue-cli的使用的模板插件里,有关于API proxy的说明,这个配置就是将local
-
本文向大家介绍vue-cli怎么解决跨域的问题?相关面试题,主要包含被问及vue-cli怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 vue-cli 主要在本地通过本地服务器拦截转发请求的模式解决跨域问题。 步骤: config中设置proxy,这步决定哪种命名规则(比如'/abc/'开头的请求)的请求将被拦截(个人以为是通过改造XMLHttpRequest对象)到本地跨域服务器
-
本文向大家介绍详解vue-cli开发环境跨域问题解决方案,包括了详解vue-cli开发环境跨域问题解决方案的使用技巧和注意事项,需要的朋友参考一下 前后端分离开发中必要会遇到的问题—跨域。在使用vue开发的时候,开始为了解决跨域问题。采用的是CORS(Cross-origin resource sharing)。后台在响应头中添加Access-Control-Allow-Origin。这样就可以跨
-
问题内容: 我正在通过jQuery的$ .ajax函数使用的第三方API上调用POST。但是,当我拨打电话时,出现以下错误: 我从这篇文章中看到这可能是Webkit的错误,所以我在Firefox中尝试了此操作(我正在使用Chrome开发),并且得到了相同的结果。 在这篇文章中,我还尝试通过将$.ajax函数的属性设置为并将设置为来使用jsonp。但是,这导致了500个内部服务器错误。 当我使用–d
-
本文向大家介绍vue-cli 3.x 配置Axios(proxyTable)跨域代理方法,包括了vue-cli 3.x 配置Axios(proxyTable)跨域代理方法的使用技巧和注意事项,需要的朋友参考一下 vue-cli 3.x 的beta版本,基于iview做的公司的角色权限管理平台。 3.x 版本对整个项目的构建都有很大的改动,没有原先的config文件夹,没有dev.env.js和pr

