vue-cli 3.x 配置Axios(proxyTable)跨域代理方法
vue-cli 3.x 的beta版本,基于iview做的公司的角色权限管理平台。 3.x 版本对整个项目的构建都有很大的改动,没有原先的config文件夹,没有dev.env.js和prod.dev.js,看了教程,要自己在根目录建vue.config去配置,如果你用axios,关于代理的配置,如下:
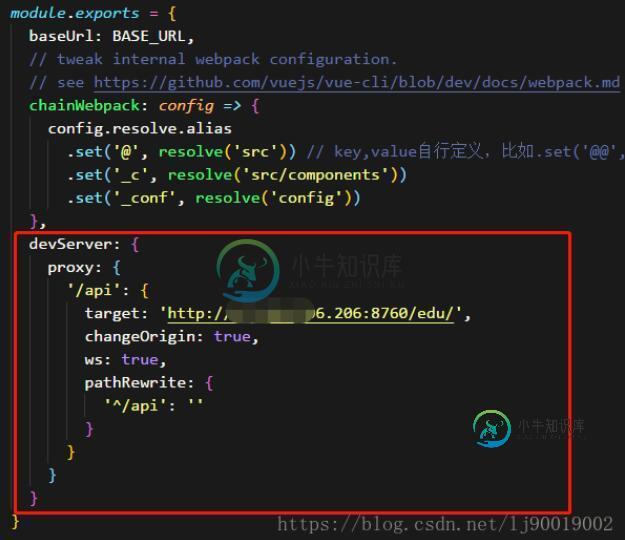
在vue.config.js中配置:

以上这篇vue-cli 3.x 配置Axios(proxyTable)跨域代理方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue(2.x,3.0)配置跨域代理,包括了vue(2.x,3.0)配置跨域代理的使用技巧和注意事项,需要的朋友参考一下 导语:首先,每一个前端开发人员都应该知道同源策略,同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源,所谓同源是指,域名,协议,端口相同。有一个不同时,都将请求不到资源,将无法“跨域”获取资源。 vue3.0 从最新版开始,
-
本文向大家介绍vue2.0设置proxyTable使用axios进行跨域请求的方法,包括了vue2.0设置proxyTable使用axios进行跨域请求的方法的使用技巧和注意事项,需要的朋友参考一下 这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址。 在vue-cli构建的项目中先安装axios 这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用。
-
本文向大家介绍Vue项目配置跨域访问和代理proxy设置方式,包括了Vue项目配置跨域访问和代理proxy设置方式的使用技巧和注意事项,需要的朋友参考一下 在vue单页应用项目开发时,避免不了要请求后端,这时通常就会出现跨域问题。有2种常用的解决方案 后端设置允许跨域访问 前端通过代理进行访问后端 下面我们只说说如何配置vue-cli代理访问: vue-cli代理 最简单就是配置vue conif
-
本文向大家介绍vue cli3 配置proxy代理无效的解决,包括了vue cli3 配置proxy代理无效的解决的使用技巧和注意事项,需要的朋友参考一下 vue cli3 创建的vue项目配置开发环境代理无效,网上的各种配置都试了,还是不行,最后终于试出来一种配置方法 vue.config.js配置如下内容(不要配置任何多余的选项,什么changOrigin pathRewrite 之类的东西都
-
当我运行npm运行开始,我得到 然后我使用http请求,但是我得到 代理错误:无法将请求/crm/api/boss/admin/doLogin从localhost:8080代理到https://qa6boss.qjdchina.com. 看见https://nodejs.org/api/errors.html#errors_common_system_errors 欲了解更多信息(EPROTO)。
-
本文向大家介绍ThinkPHP 5.1 跨域配置方法,包括了ThinkPHP 5.1 跨域配置方法的使用技巧和注意事项,需要的朋友参考一下 因为最近的项目采用了API接口开发方式,后端需要配置跨域的规则以便前端能够访问。 系统采用的框架为 ThinkPHP,版本 5.1.19 关于OPTIONS请求 由于前端的知识不是很熟悉,查阅了网上的资料得知,OPTIONS 请求是在 AJAX 发送请求前发送

