vue.js - 如何解决AntV X6自动布局中子集间距不一致?
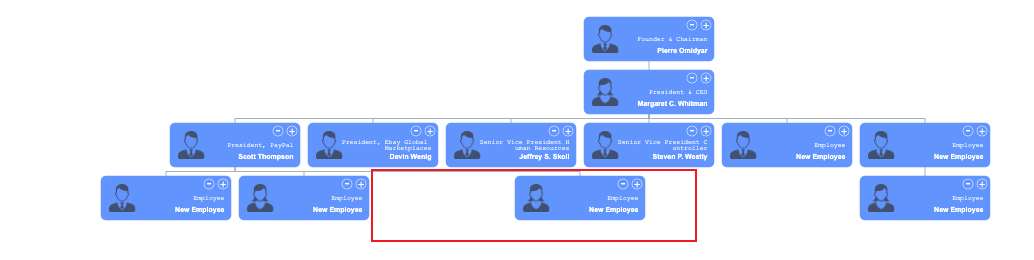
antv X6 官网案例,自动布局出现子集间距有问题
我希望上访的子集的间距是相同的,有没有遇到过这个问题的。
共有1个答案
在AntV X6中,如果你发现自动布局中子集的间距不一致,通常是因为布局算法或者节点间的斥力等因素导致的。要解决这个问题,你可以尝试以下几种方法:
- 调整布局算法参数:AntV X6 支持多种布局算法,如网格布局、力导向布局等。你可以尝试调整布局算法的参数,比如节点间的斥力、引力等,来影响节点之间的间距。
- 自定义布局逻辑:如果默认的布局算法不能满足你的需求,你可以考虑自定义布局逻辑。通过编写自己的布局算法,你可以更精确地控制节点间的间距。
- 使用分组布局:如果你的节点有明显的分组关系,可以考虑使用 AntV X6 的分组布局功能。这样可以将节点按照分组进行布局,确保同一分组的节点间距相同。
- 后处理布局结果:在布局完成后,你可以对布局结果进行后处理。比如,计算同一父级下所有子集节点的平均间距,然后调整它们的位置,使它们之间的间距相等。
由于你提供的信息有限,我无法给出具体的代码示例。不过,你可以根据上述建议,结合 AntV X6 的文档和示例代码,尝试解决子集间距不一致的问题。如果你需要更具体的帮助,建议提供更多关于你的布局设置和代码的信息。
-
当不应显示视图时,删除单元格的自动布局约束的最佳方法是什么? 我们有一个单元格,它的布局大约有6-7个视图。其中一个视图是星级。当星级不可用时,我们不想显示视图。目前,我们隐藏视图,但这会保留自动布局约束。 类似的问题 - 当视图被隐藏时,如何使用自动布局来移动其他视图? 这就是上面提到的正在讨论的观点。当没有可用的星级评定时,我们希望从其超级视图中删除此视图。我们的问题是,如果我们从< code
-
在我的UITableViewCell中,我有两个UIView堆叠在一起。让我们称之为顶部和底部。 俯视图对superview具有前导、尾随和顶部约束。它的高度约束为20。 底部视图对superview具有前导、尾随和底部约束。它的高度约束为20。 顶部和底部具有垂直约束。 以编程方式“隐藏”底部视图(并使顶部视图接触超级视图的底部)的最简单方法是什么?我不想再创建任何约束,因为我确实在情节提要中设
-
当使用垂直对齐的BoxLayout时,如何阻止组件随着包含JFrame的增长而扩展,从而在底部留下额外的空间?Ive尝试了不同的布局,但很快就变得凌乱了。Ive还尝试在面板底部添加胶水,但是布局管理器将胶水处理成另一个空的JPanel,仍然导致所有组件增长。有什么建议吗?
-
我有一个简单的UICollectionView,其中包含具有单个UITextView的单元格。UITextView被限制在单元格的边缘,因此它们应该与单元格大小保持相同的大小。 我遇到的问题是,由于某种原因,当我通过collection view:layout:sizeForItemAtIndexPath:指定单元格大小时,这些约束不起作用。 我在Storyboard中将单元格大小设置为320x5
-
了解 CSS 中属性的值及其特性, 透彻分析问题和需求才可以选择和设计最适合的布局解决方案。 居中布局 水平居中 子元素于父元素水平居中且其(子元素与父元素)宽度均可变。 inline-block + text-align <div class="parent"> <div class="child">Demo</div> </div> <style> .child { disp
-
你可能用过UIViewAutoresizingMask类型的一些常量,应用于当父视图改变尺寸的时候,相应UIView的frame也跟着更新的场景(通常用于横竖屏切换)。 在iOS6中,苹果介绍了自动排版机制,它和自动调整不同,并且更加复杂。 在Mac OS平台,CALayer有一个叫做layoutManager的属性可以通过CALayoutManager协议和CAConst

