javascript - vxe-table使用冻结列导致行错位的问题怎么解决?

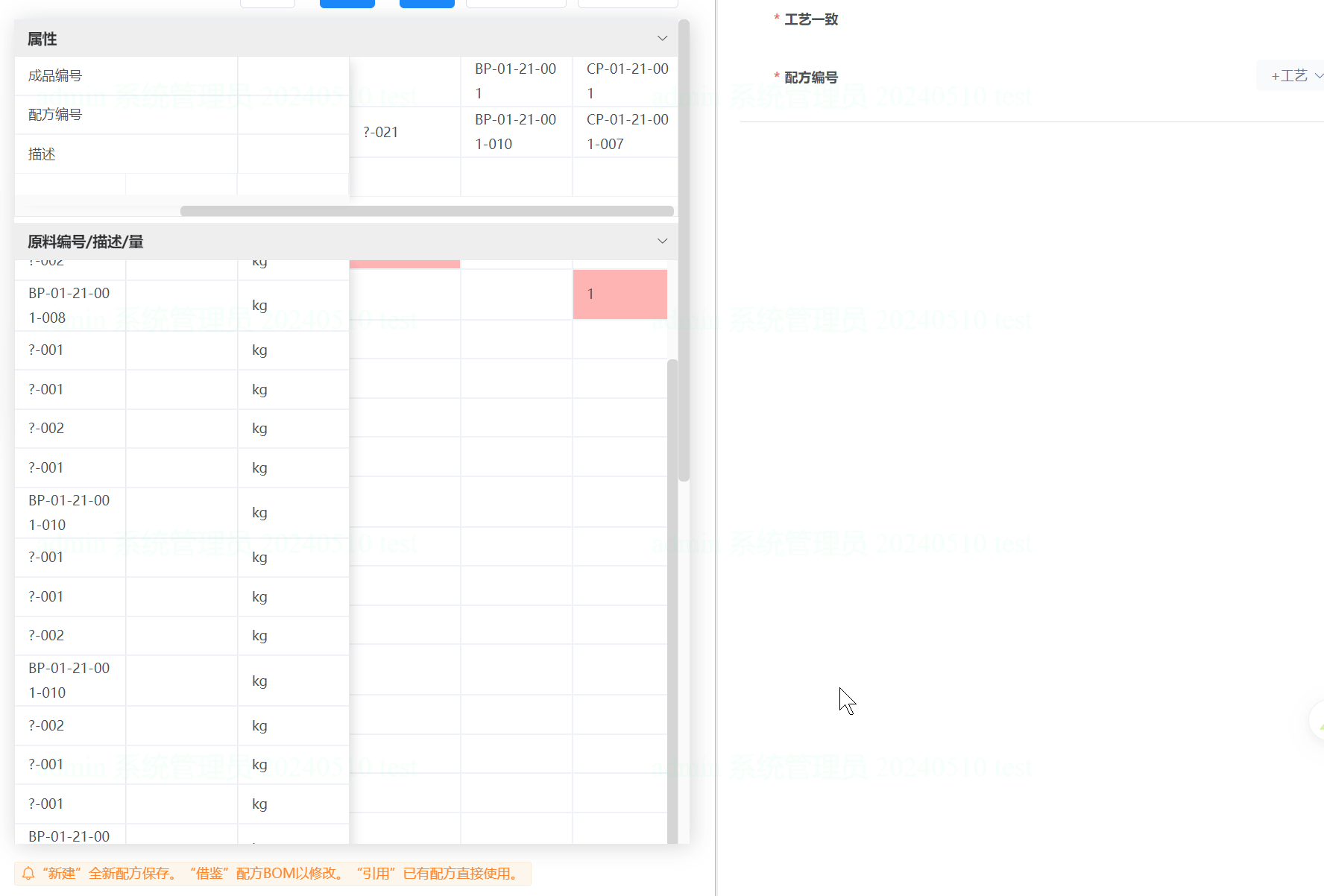
如图,
第一个表格是我自己写的css换行导致的,使用show-overflow="false"就好了。
第二个表格即使取消换行,使用省略号也会有错位的问题,拉到最后就会错位,想问一下怎么解决,谢谢!
共有1个答案
对于 vxe-table 使用冻结列导致的行错位问题,你可以尝试以下几个方法来解决:
- 确保版本最新:首先,确保你使用的
vxe-table是最新版本。有时候,这类问题可能在新版本中已经得到了修复。 - 调整样式:冻结列和非冻结列之间可能由于某些样式差异导致错位。检查并确保冻结列和非冻结列的样式(如
padding、border、box-sizing等)保持一致。 - 检查数据源:确保提供给
vxe-table的数据源是正确且格式统一的。有时候,数据源的不一致也会导致渲染问题。 - 使用官方示例和文档:参考
vxe-table的官方示例和文档,看看是否有关于冻结列的特定配置或建议。 - 避免复杂布局:如果可能,尽量避免在
vxe-table内部使用过于复杂的布局或自定义样式。这有助于减少潜在的渲染问题。 - 查阅社区和GitHub:在
vxe-table的社区论坛或GitHub仓库中搜索类似的问题,看看其他开发者是如何解决的。 - 提交Issue:如果上述方法都不能解决问题,可以考虑在
vxe-table的GitHub仓库中提交一个Issue,详细描述你的问题,并提供复现问题的代码示例。
需要注意的是,由于我无法直接访问你的代码和具体环境,因此上述建议可能需要根据你的实际情况进行调整。如果问题仍然无法解决,建议提供更详细的代码和配置信息,以便进一步分析。
-
vxe-table 是一个基于 vue 的 PC 端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等... 设计理念 面向现代浏览器,高效的简洁 API 设计 模块化表格、按需加载、插件化扩展 为单行编辑表格而设计,支持增删改查及更多扩展,强大的功能的同时兼具性能 功能 Bas
-
下面的代码,如果 count 连续发生两次变化,那么 loading 的状态就会被错误的提前设置为 false,怎么解决这个问题? 我尝试过把设置 loading 为true 的代码用 setTimeout 包裹起来,这样可以正确设置 loading,但是,当 Promise 立即完成的时候,顺序就又错误了。 然后把这个部分全部放在 settimeout 中才可以,但是这样写也太别扭了 在线测试
-
使用table组件的时候报这个错误Warning: Each child in a list should have a unique "key" prop.Check the render method of Cell2.应该怎么解决,这个错误是与columns={columns}相关还是与dataSource={data}相关,我在table上面绑定了rowKey='id'还是不能解决。 还有
-
我一直在尝试开始react原生开发。我遵循了文档中的安装步骤,一切都很好。但是,当我尝试运行应用程序时,我的模拟器会冻结,我的整个PC也是如此,它几乎不会对任何事情做出响应。 JS服务器...安装应用程序得信息... 任务:app:installdebug 02:13:54 v/ddms:execute:正在运行am get-config 02:13:54 v/ddms:在“emulator-55
-
AntD,Table用rowClassName控制行的背景色,包括选中行的背景色,选中行的index在onClick方法设置到useState。数据很多的情况下,tableRowClassName方法会执行多次,导致选择行时很慢 有什么方法在选择行时,变快一点吗?
-
本文向大家介绍axios是什么?怎样使用它?怎么解决跨域的问题?相关面试题,主要包含被问及axios是什么?怎样使用它?怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 axios 的是一种异步请求,用法和ajax类似,安装npm install axios --save 即可使用,请求中包括get,post,put, patch ,delete等五种请求方式,解决跨域可以在请求头中

