vue.js - vscode不识别@,vue项目@不能点击跳转 的问题?
vscode不识别@,vue项目@不能点击跳转 的问题
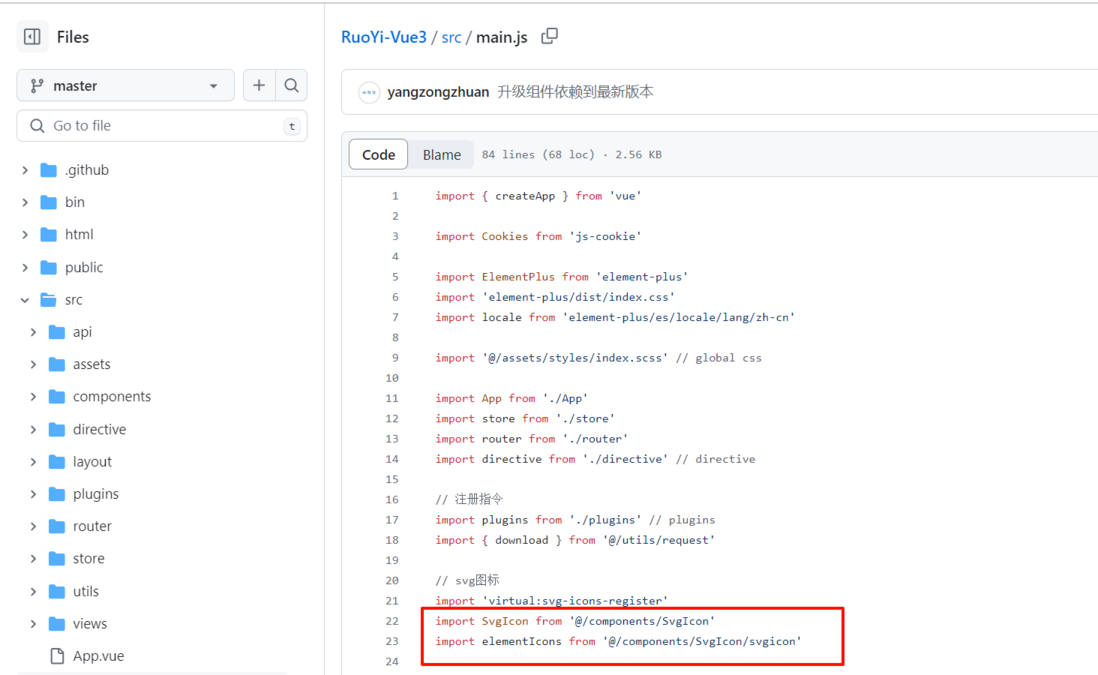
在这个项目 https://github.com/yangzongzhuan/RuoYi-Vue3
main.js文件中有两行代码
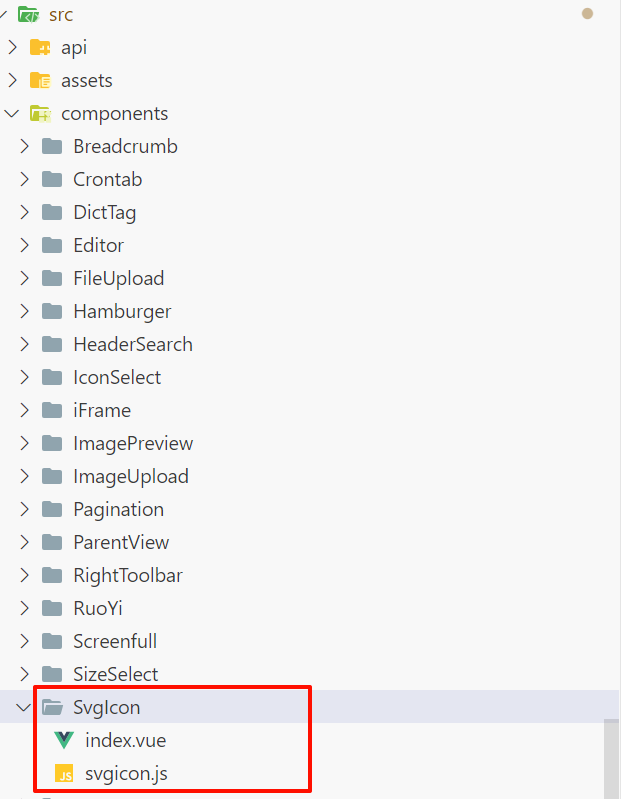
import SvgIcon from '@/components/SvgIcon' //代码 22 行import elementIcons from '@/components/SvgIcon/svgicon' // 代码 23 行分别对应 SvgIcon目录下的index.vue 和svgicon.js文件
我想实现 ctrl+鼠标左键点击 22行 可以跳转打开 SvgIcon组件
我想实现 ctrl+鼠标左键点击 23行 可以跳转打开 svgicon.js 文件如何实现?
有一种方案可以实现 点击23行 打开svgicon.js
https://www.cnblogs.com/leslie1943/p/13493829.html
f
共有1个答案
要实现在 VS Code 中通过 ctrl+鼠标左键点击 打开特定的文件,你需要确保你的项目配置正确,且 VS Code 能够识别并解析这些路径。
对于 Vue 项目,特别是像 '@/components/SvgIcon' 这样的路径,它们通常是 Webpack 或 Vue CLI 配置中的别名(alias)。在 Vue CLI 生成的项目中,@ 符号通常被配置为指向 src 目录。
要解决这个问题,请尝试以下步骤:
- 确认 Webpack 配置:确保你的项目中 Webpack 的配置文件中(如
vue.config.js或webpack.config.js)有正确的别名设置。对于 Vue CLI 项目,这通常在内部配置中完成,但你可以检查或修改它。 - VS Code 设置:VS Code 本身可能需要一些设置来识别这些路径。确保你安装了适用于 Vue 的 VS Code 扩展(如 Vetur)。这些扩展通常能增强对 Vue 文件和路径的支持。
- 文件链接:如果你想要在代码中直接添加可点击的文件链接,你可以使用 HTML 的
<a>标签,但这在 JavaScript 或 Vue 文件中可能不太适用。更常见的做法是使用集成开发环境(IDE)或代码编辑器的功能。 - 使用第三方插件:有些 VS Code 插件可能提供了路径跳转的功能。你可以搜索和安装这样的插件,看看它们是否满足你的需求。
- 路径正确性:确保你的导入路径是正确的。在你的例子中,
@/components/SvgIcon和@/components/SvgIcon/svgicon应该是正确的路径,但确保这些文件实际上存在于你的项目中。
如果以上步骤都不奏效,可能需要更深入地检查你的项目配置和 VS Code 的设置。有时候,这类问题可能涉及多个因素,包括项目结构、构建工具配置和代码编辑器设置。
-
我用如下命令创建项目 npm init vue@latest 创建过程中选择了pinia,但是main.js中导入pinia模块时不能被识别: import { createPinia } from 'pinia' 这句里面的pinia和Pinia均提示为“Unknown word”.
-
需求是点退出后返回首页,碰到的问题是如果当前正好在首页点的退出,页面不会刷新,请问该如何处理? 加了随机参数也没用
-
我今天刚刚打开了ADT(eclipse),我遇到了这个问题,我无法单击程序上方菜单栏中的任何项目。 我正在运行Mac OSX 10.9 Mavericks Dev Preview 这里是一个屏幕截图:http://i.imgur.com/9S0CjdE.png 我尝试过的事情。重启程序,重启电脑,从头重新安装ADT,不知疲倦地搜索这个问题。 任何帮助都会很棒。
-
本文向大家介绍Android中TextView自动识别url且实现点击跳转,包括了Android中TextView自动识别url且实现点击跳转的使用技巧和注意事项,需要的朋友参考一下 前言 在项目中要在展示展示的文字中,自动匹配url 并且点击实现跳转,看了很多第三方的感觉都很复杂。后来自己写了一个简单的。 实现代码如下 1、创建一个继承UITextView的CjTextView 。 2、在控制器
-
vue点击登录,跳转不到首页,获取不到sessionstorage值,刷新页面再点登录就可以 请为一下是为啥,是因为sessionStorage不是实时存的吗 login.vue代码 permission.js 路由守卫代码 vuex index.js代码
-
编辑:这似乎起到了作用:Android无法解析符号“?attr/SelectableitemBackGround”

