typescript - vue+Ts 识别不了less?


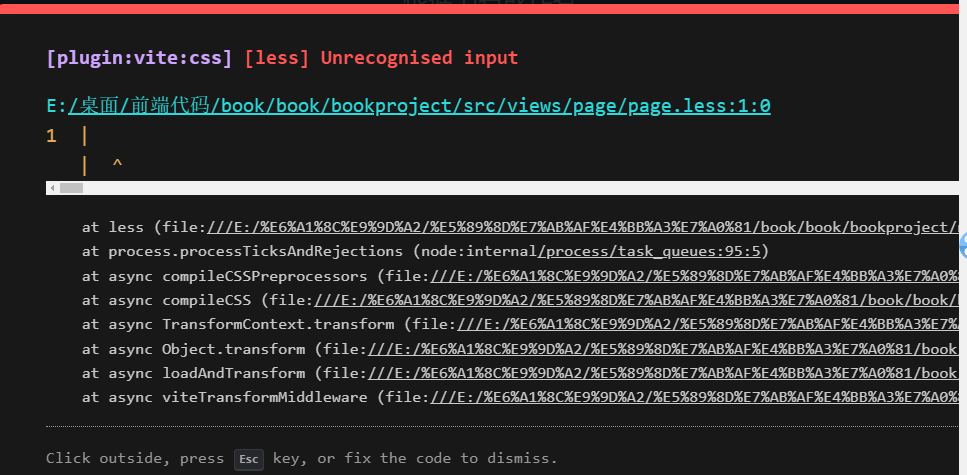
我使用的是vite构建工具创建的vue+ts项目我也已经添加了less和less-loader 也已经配置了less为什么还是无法识别less文件
共有2个答案
vite 内置了对 less 的支持,不需要再额外安装 less-loader(这是给 webpack 用的)。而且看报错信息应该是这个 less 文件有问题,是不是里面有一些 less 语法错误呢?可以发出来大家帮忙看一下
你的问题似乎是在使用 Vue、TypeScript 和 Vite 构建工具的项目中无法识别 Less 文件。这可能是由于多种原因,以下是一些可能的解决方案:
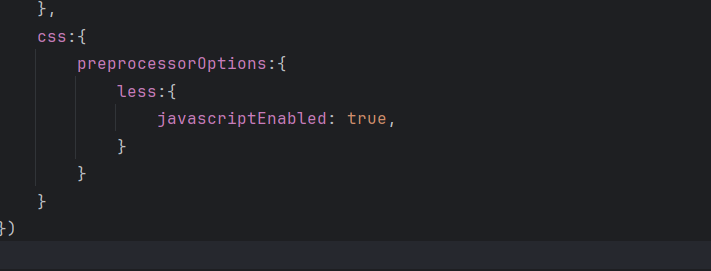
- 检查 Vite 配置:确保你的 Vite 配置文件中已经正确配置了 Less。Vite 需要知道如何处理 Less 文件,以便在构建过程中正确地处理它们。在你的
vite.config.ts文件中,你应该看到类似这样的配置:
import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import path from 'path'import { createVuePlugin } from 'vite-plugin-vue2'import { resolve } from 'less'export default defineConfig({ plugins: [vue(), createVuePlugin()], resolve: { alias: { '/@': path.resolve(__dirname, './src') }, extensions: ['.js', '.vue', '.ts'], // 添加 less 到解析的模块中 less: { javascriptEnabled: true, // true by default modifyVars: { '@primary-color': '#1DA57A' }, // 覆盖 less 变量 } }, css: { preprocessorOptions: { less: { javascriptEnabled: true, // 在 CSS 中使用 JavaScript(less 和 scss 同样适用) } } }})- 检查 TypeScript 配置:如果你在项目中使用了 TypeScript,确保你的
tsconfig.json文件中的compilerOptions部分包含了正确的设置。你需要确保allowJs设置为true,以便 TypeScript 可以处理 JavaScript 文件,这些文件可能被用于 Less 文件中。以下是一个可能的tsconfig.json配置示例:
{ "compilerOptions": { "allowJs": true, // 允许 TypeScript 编译 JavaScript 文件 "module": "esnext", // 使用 ES6 的模块语法 "target": "esnext", // 编译为最新版本的 ECMAScript 标准 "strict": true // 启用严格模式,确保遵循 TypeScript 的最佳实践和类型安全 }}- 检查导入语句:在 Vue 或其他文件中,你可能需要修改导入语句以正确地导入 Less 文件。如果你之前直接导入了一个
.less文件(例如import style from './style.less'),这可能会导致问题。你需要将导入语句修改为正确的导入方式(例如import style from 'less-loader!./style.less')。注意这里使用的加载器less-loader,它是 webpack 的一个插件,用于处理 Less 文件。 - 检查依赖项:确保你已经安装了所有必要的依赖项,包括
less,less-loader,vue, 和typescript。你可以使用 npm 或 yarn 来安装这些依赖项。例如,你可以运行以下命令来安装这些依赖项:
npm install less less-loader vue typescript --save# 或者使用 yarnyarn add less less-loader vue typescript --save- 清除缓存和重新安装依赖项:有时候,问题可能是由于缓存或依赖项冲突引起的。尝试删除
node_modules文件夹和package-lock.json或yarn.lock文件(如果存在),然后重新运行npm install或yarn install。这将清除任何潜在的缓存或冲突的依赖项,并重新安装所有必要的依赖项。
-
声明一个布尔类型的值,将它改为123不会提示报错 鼠标放到pagination组件上去没有任何显示,之前可以ctrl+鼠标左键可以跳转到组件里面去了,现在所有的import都不行了,这是为啥
-
我创建了一个项目使用@vue/cli@4.5.11(Babel, TS 当我这么做的时候 跑发球 它说 未找到这些依赖项: src/config/GlobalConfig in./src/store/user.ts 我是这样导入的: 当我把它改成 /src/config/GlobalConfig 我得到以下类型错误: 如何正确使用存储中的文件?
-
Vue3+Ts开发中 .vue 文件不声明 lang=ts 无代码提示,不知道怎么解决
-
我通过Vue-CLI创建了一个Vue项目,当我使用Web斯托打开项目时,但是文件看起来像纯文本,没有高亮语法。 代码如下:
-
定义一个类型 条件1:变量类型是一个字符串。 条件2:变量值不是 get "typescript": "~5.2.2"
-
我从我的教授那里得到了这个样本溶液,但不知怎么的它不起作用。IntelliJ无法识别包。每堂课都是这样。当我悬停在它上面时,它说:“包名'spaceman.view.util'不对应于文件路径'view.util'”有没有人知道什么是错误的?我是一个完全的初学者,当谈到编码,所以很抱歉,如果这个问题是平庸的。 谢谢!!

