javascript - svg多个单词调整完scale属性后 位置变化了 怎么样让其竖着紧凑排列?
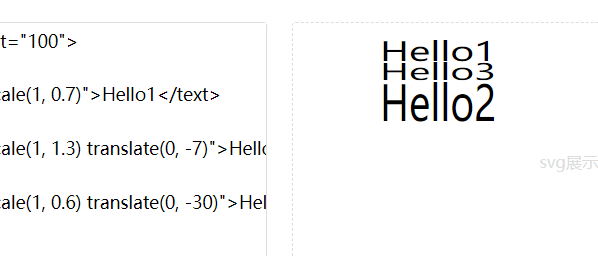
我想问一下大佬 这段svg里面包含了三个被调整过高度的单词 但是调整后各自的位置都变了,如图
scale这个属性有什么规律吗 怎么能让每个单词再改变高度后 依然在y轴一个个紧挨着 因为没办法一个一个调整translate属性 因为我有很多这样不同高度的单词需要循环 所以需要找到其中的规律
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100"> <text x="60" y="30" font-size="30" fill="black" transform="scale(1, 0.7)">Hello1</text> <text x="60" y="60" font-size="30" fill="black" transform="scale(1, 0.5)">Hello2</text> <text x="60" y="90" font-size="30" fill="black" transform="scale(1, 0.6)">Hello3</text></svg>这是我手动调整后想要的效果
共有1个答案
浏览器渲染 transform 的方式是先把元素原样渲染上去,然后再进行变换。所以放大元素不会把周围元素挤开,缩小元素会留下空白。
具体过程请了解浏览器渲染原理。
-
使用矢量软件生成了一段比较复杂的 svg 路径,现在设计一个函数例如 pointAt(t),其中 t 的取值范围是 [0, 1]。其中 0 表示路径的起点, 1 表示路径的终点,其中 pointAt 函数返回的是对应的坐标点。请问如何实现 pointAt 这个函数。
-
问题内容: 有没有办法调整列表样式图像的位置? 当我对列表项使用填充时,图像将停留在其位置,并且不会随着填充而移动… 问题答案: 并不是的。您的填充(可能)将应用于列表项,因此只会影响列表项中的实际内容。 结合使用 背景 样式和 填充 样式可以创建看起来类似的内容,例如 您可能希望将样式添加到父级列表容器(ul)中,以放置项目符号列表项,此A ListApart文章提供了很好的入门参考。
-
我有一个记录数据库,每个记录都有一个右和一个左字段,这两个字段都包含文本。数据库使用Elasticsearch建立索引。 我想搜索这些记录的两个字段,并找到在任何字段中包含两个或更多带有特定前缀的单词的记录。搜索应该足够具体,以便只查找包含查询中所有单词的记录,而不仅仅是其中的一些单词。 例如,qui bro查询应该返回包含“敏捷的棕色狐狸跳过了懒惰的狗”这句话的记录,而不是包含“敏捷的狐狸跳过了
-
第一次加载完svg图后可以获取到SVG 元素的 viewBox 属性,而过段时间后再获取viewBox就变为null了,是什么原因影响的呢 相同条件下: 这样可以获取到height, const viewBox = container.querySelector('svg').getAttribute('height'); 这样却获取不到viewBox const viewBox = contai
-
问题内容: 我需要一个程序的帮助,该程序可以识别句子中的各个单词,将它们存储在列表中,并用该单词在列表中的位置替换原始句子中的每个单词。这是我到目前为止所拥有的。 例如: 将重新创建为1,2,3,4,5,6,7,8,9,1,3,9,6,7,8,4,5 我设法确定了列表中的各个单词,但是我研究了如何用各个单词的位置替换原始列表中的单词。 问题答案: 您还可以创建一个字典,将单词和单词的初始位置映射在
-
问题内容: 我在网页中使用javascript。我正在尝试通过文本框搜索整个单词。假设我搜索:“我”,我应该在文本中找到所有“我”,但每个语音都找不到“ memmm”。 我正在使用javascript的search(’my regex expression’)执行当前搜索(没有成功)。 谢谢! 编辑:在使用\ b开关的几个建议[似乎不起作用]之后,我正在发布有关我的问题的修订说明: 嗯,出于某种原

