javascript - 为什么SVG的viewBox属性在一段时间后变为null?
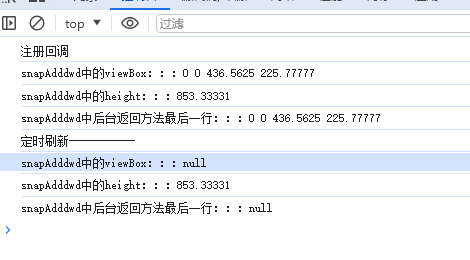
第一次加载完svg图后可以获取到SVG 元素的 viewBox 属性,而过段时间后再获取viewBox就变为null了,是什么原因影响的呢
相同条件下:
这样可以获取到height,const viewBox = container.querySelector('svg').getAttribute('height');
这样却获取不到viewBoxconst viewBox = container.querySelector('svg').getAttribute('viewBox');
svg图是有viewBox属性的,第一次加载完svg可以拿到。我这边写了定时器,每隔一分钟再去获取viewBox时就变为null了
共有1个答案
SVG的viewBox属性通常不会自行变为null,除非有一些外部因素影响了它。根据你提供的描述,这可能由以下几个原因造成:
- 动态修改: 如果在SVG加载后,有代码动态地修改了SVG元素或其属性,包括
viewBox,那么这可能导致你后来查询时获取到null。 - DOM变化: 如果SVG元素或其父元素在DOM中被移除或替换,然后重新插入,那么重新插入后的元素可能不再包含原始的
viewBox属性。 - 异步加载: 如果SVG是异步加载的,并且你尝试在SVG完全加载之前获取
viewBox属性,那么可能会获取到null。 - 浏览器缓存或重绘: 在某些情况下,浏览器可能会因为缓存或其他优化机制而不显示最新的SVG内容。
- 外部脚本或库: 如果你在页面中使用了外部脚本或库,它们可能以某种方式影响了SVG元素或其属性。
- 定时器的实现: 如果你的定时器实现有误,或者定时器在SVG元素尚未加载完全时执行,那么也可能获取到
null。
要解决这个问题,你可以尝试以下方法:
- 确保在SVG完全加载后再执行获取
viewBox属性的代码。 - 检查是否有任何代码在修改SVG或其属性。
- 使用浏览器的开发者工具来监视SVG元素及其属性的变化。
- 如果可能,尝试在定时器执行前添加一些延迟,以确保SVG已经加载完成。
- 检查你的HTML和JavaScript代码,确保没有逻辑错误或拼写错误。
如果你能提供更多关于你的代码和环境的详细信息,我可能能提供更具体的建议。
-
在使用一个库的时候碰到了一个很奇怪的问题,有个class实例化生成的对象,假设为A 对A的属性进行修改 打印A发现,其中的a属性并没有变,但是直接打印A.a是改变了的,请问这种情况大概会是什么原因呢,是有什么知识盲区吗,目前知道a属性是不可删除的属性,但是一般对象设置configurable=false也不会出现这种情况,如果不允许修改的话应该也会报错。。 (PS:A只是为了表述简化的例子,并不是
-
SVG VIEWBOX viewport 首先来了解下SVG中的viewport这个概念,简单来说viewbox就是值指SVG图片本身可视区域的大小,除了SVG本身,其它一些元素也有可视区域的限制,比如symbol、image、pattern等。 在SVG中viewport主要是通过width和height属性来定义的。比如,我们定义一个width="600"和height="600"就表示我们定
-
问题内容: 为什么在JavaScript中不推荐使用该属性? 它是在JavaScript中添加然后弃用的,但ECMAScript完全省略了它。某些浏览器(Mozilla,IE)一直都支持该浏览器,并且在地图上没有删除支持的计划。其他浏览器(Safari,Opera)已对此提供支持,但较旧的浏览器支持不可靠。 是否有充分的理由将这种有价值的功能置于边缘? (或者,是否有更好的方法来抓住调用函数的句柄
-
问题内容: 我有这段简单的代码。 当我运行上面的代码时,该对象被打印为null。(我得到 “ Object = null” ) 令人惊讶的是,在类Y中,当我删除null声明时 打印对象的实际值。 类似于( “ Object = java.lang.Object@3cd1a2f1” )之 类的现象为何被观察到?“这个”指的是什么?如果仅声明对象,则将其初始化为null,那么为什么会有这种异常行为呢?
-
但是如果我在这个循环中打印了一些内容,那么它就不会终止。为什么会这样?
-
我试图使用JSON对象构造JSON字符串 我希望JSON字符串以这种方式构造 这是我的简单程序 它是这样构建的 我的问题是为什么它改变了属性的顺序 我可以有我想要的顺序吗?

