javascript - 关于vue 图片偶尔请求不到加载不出来的问题?
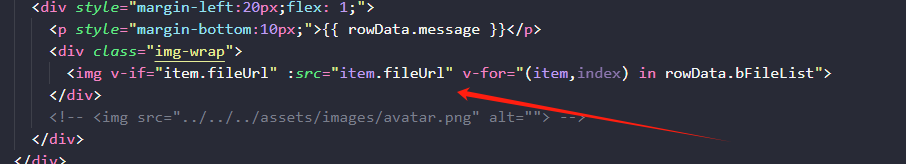
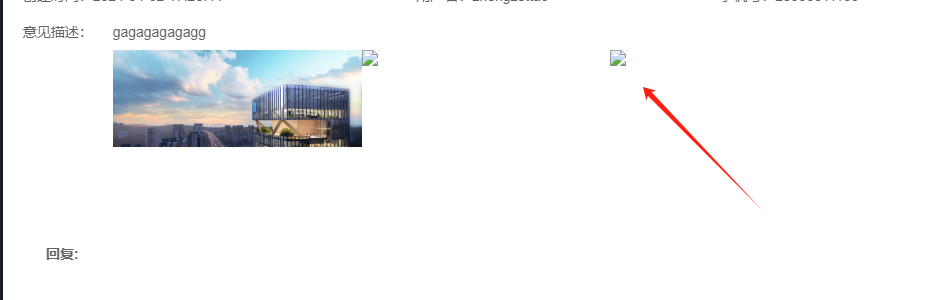
大佬们,我这个图片的数据是后端请求来bFileList动态插入rowData里面,然后循环出图片的url,我刷新点击弹窗展示图片,有时候图片能够全部加载出来有时候又不能全部加载出来。有什么方法可以解决吗?
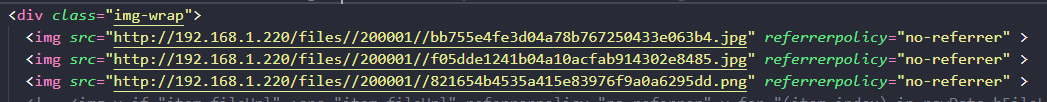
图片url可以访问得到,有时候没有加载出来。使用了vue,ui用的elementui。图片显示不出来后,等一会也不会加载出来,需要重新加载。加载不出来显示碎裂图片。举个例子,加载不出来的图片url:http://192.168.1.220/files//200001//821654b4535a415e83976f9a0...,可以访问打开。在页面偶尔能打开偶尔不能打开,所有图片都是这样



甚至最后我把代码上的图片url写死,图片加载还是会发生有时候加载不出来的问题。
共有3个答案
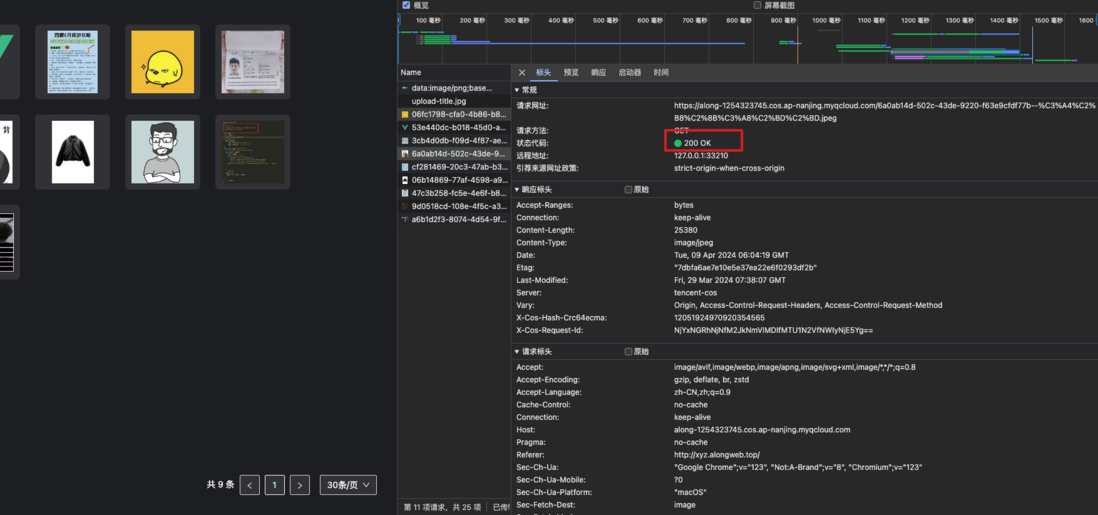
看下图片的请求状态码是不是200,返回结果是什么?

猜测是本地服务器限制了连接数,然后你同时打开的图片多了就失败了。应该是他的问题。
发起的图片请求返回的 HTTP_CODE 是 503 就是让后端处理了,和前端就没关系了。
是不是要升级服务器配置,那也是后端那边和项目经理或者他们的领导沟通了。
-
Vue3 怎么解决瀑布流加载图片布局会乱 还有怎么才能像这样加载图片
-
本文向大家介绍浅谈Volley加载不出图片的问题,包括了浅谈Volley加载不出图片的问题的使用技巧和注意事项,需要的朋友参考一下 问题分析:加载后台图片的时候,发现加载不出来,后来发现图片的url格式是: http://192.168.1.71/\carhome\shop\778c2bc3ec0a49e1969b24b3a8e62f31\detail\DSC04209.JPG 因为Volley请
-
本文向大家介绍基于javascript实现图片懒加载,包括了基于javascript实现图片懒加载的使用技巧和注意事项,需要的朋友参考一下 一、定义 图片延迟加载也称为懒加载,延迟加载图片或符合某些条件时才加载某些图片,通常用于图片比较多的网页。可以减少请求数或者延迟请求数,优化性能。 二、呈现形式 【1】延时加载,使用setTimeout或setInterval进行加载延迟,如果用户在加载
-
本文向大家介绍基于javascript实现图片预加载,包括了基于javascript实现图片预加载的使用技巧和注意事项,需要的朋友参考一下 一、定义 预加载图片是提升用户体验的一个好办法,提前加载用户所需的图片,保证图片快速、无缝发布,使用户在浏览器网站时获得更好用户体验。常用于图片画廊等应用中。 [注意]若使用即时加载,加载的图片与页面的其他内容一起加载会增加页面的整体加载时间,所以使用wind
-
怎么解决图片加载时布局会乱
-
css属性mask,指定了一个照片的地址,但是从网络面板中发现并没有去请求获取这张照片,这是怎么回事? codesandbox

