css - 如何解决CSS mask属性不请求图片的问题?
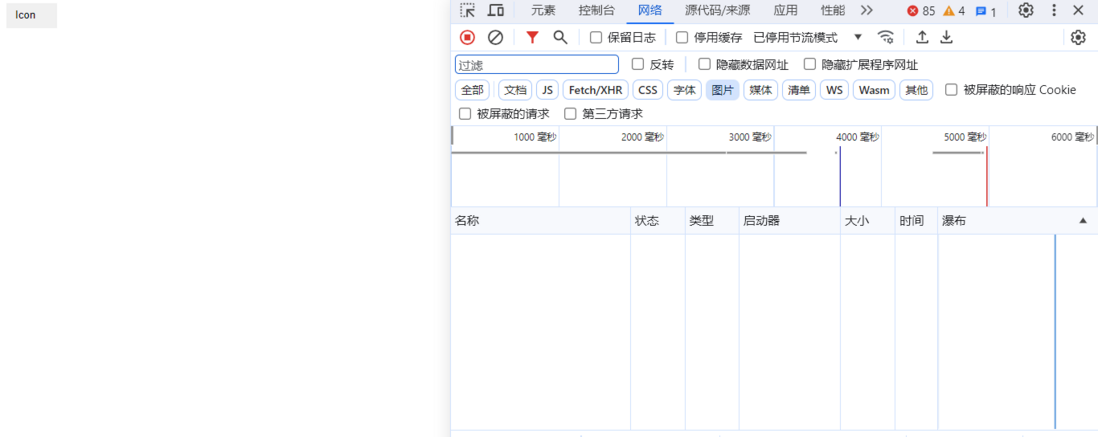
css属性mask,指定了一个照片的地址,但是从网络面板中发现并没有去请求获取这张照片,这是怎么回事?
<button> Icon <span data-icon="cloud"></span> </button>[data-icon="cloud"] { --icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg") center / contain no-repeat; mask: var(--icon-cloud); inline-size: 1rem; block-size: 1rem; } button { appearance: none; border: 0; padding-inline: 1.5ch; padding-block: 1ch; display: inline-flex; }codesandbox
共有3个答案
CSS 变量定义,url() 只能定义这么多
--icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg");
后面再多出来的 center / contain no-repeat,会导致 CSS变量定义出错
应该是浏览器的问题,换了最新版的firefox就可以了。
CSS mask 属性用于创建一些复杂的视觉效果,例如遮罩。mask 属性可以接受一个或多个图像,这些图像用作遮罩层。然而,这些遮罩图像并不会被浏览器渲染,而是被用作遮罩层,覆盖在元素上。
在你的代码中,mask: var(--icon-cloud); 这行代码将 --icon-cloud 这个变量作为遮罩图像。然而,你在样式表中并没有定义 --icon-cloud 这个变量。因此,尽管你在 mask 属性中引用了这个变量,但是并没有定义它的值,所以浏览器不知道应该使用哪个图像作为遮罩。
为了解决这个问题,你需要确保 --icon-cloud 这个变量已经被定义并且有了一个有效的 URL。你可以在 CSS 样式表中添加一个定义这个变量的规则,如下所示:
:root { --icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg") center / contain no-repeat;}这段代码将在 :root 选择器上定义 --icon-cloud 这个变量,并将其值设置为一个有效的 SVG 图像的 URL。这样,当你使用 mask: var(--icon-cloud); 时,浏览器就能够找到并使用正确的遮罩图像了。
-
嗨,我正在使用SoapUI Pro来测试一组Soap网络服务。 我有一个 testRunListener,它将我的 soap 请求的请求和响应记录到它在运行测试时创建的文件中。在这里,我有一个if语句,该语句在记录请求和响应之前检查测试步骤的名称.. 而不是使用单个请求的名称,我想使用更通用的东西,例如请求的类型,可以是 createShipping 或 cancelShipping。这是因为我有
-
本文向大家介绍使用AngularJS 跨站请求如何解决jsonp请求问题,包括了使用AngularJS 跨站请求如何解决jsonp请求问题的使用技巧和注意事项,需要的朋友参考一下 今天写东西的时候遇到了 一种情况 ,因为用的不是自己公司人员写的接口 ,而我要写的东西是抓别的网页上的接口 所以出现了 一下这种情况 用 get请求出现拦截跨站请求资源 以下是解决办法, 这是我的请求: 我在浏览器模板
-
问题内容: 联接操作可以正常工作,但是当我重用df2时,我面临着无法解析的属性错误 错误:org.apache.spark.sql.AnalysisException:已解析的属性ID#426 问题答案: 正如我在评论中提及,它关系到https://issues.apache.org/jira/browse/SPARK-10925,更具体地说https://issues.apache.org/ji
-
我们有一个在Tomcat上运行的应用程序。以下是Tomcat版本信息: 我正在尝试使用jmxproxy获取一些监控信息。但是,当我运行
-
本文向大家介绍Android ImageView 不显示JPEG图片的问题解决,包括了Android ImageView 不显示JPEG图片的问题解决的使用技巧和注意事项,需要的朋友参考一下 Android ImageView 不显示JPEG图片 今天在写一个小实例,ImageView在xml里面设置的是INVISIBLE,在代码里需要设置成setVisibility(View.VISIBLE),
-
问题内容: 我正在尝试检索JSP页面中servlet设置的属性值,但是我对参数by的运气还不错。我不确定该怎么做。也许它很简单,但是我还无法处理。 在JSP中,我一直试图检索“ attribValue”,但是没有成功: 如果我在所有过程(调用页面,servlet和目标页面)中都传递了一个参数,则它的效果很好。 问题答案: 它已经在默认的EL范围内可用,因此 应该做。 如果您想明确指定范围(EL将依

