为什么如果不设置viewport,会导致移动端中较长的文字字体变化?
问题描述:如果不设置viewport,会导致移动端中较长的文字字体变化
简单来说,我现在有这样一段代码:
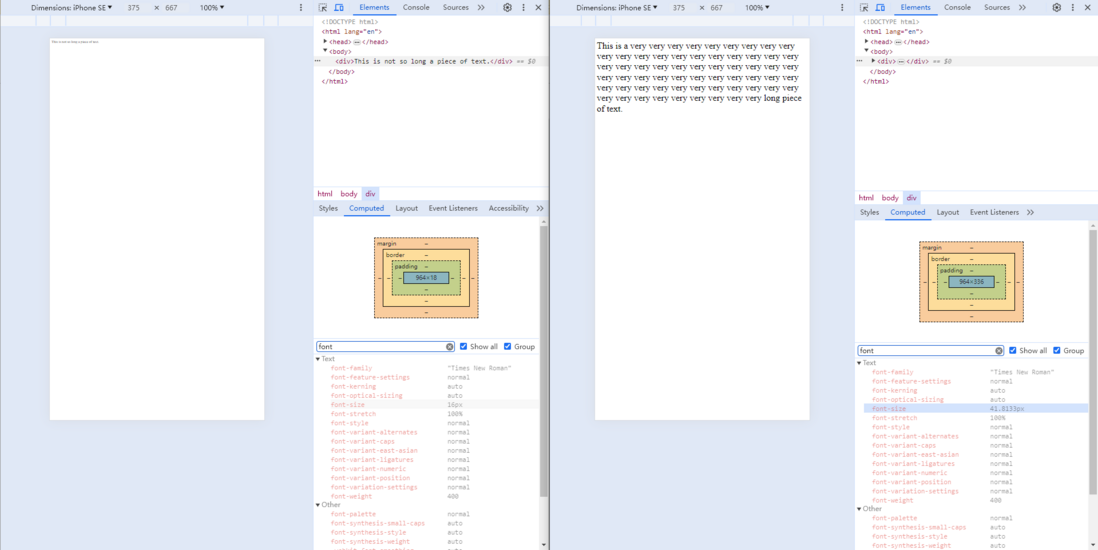
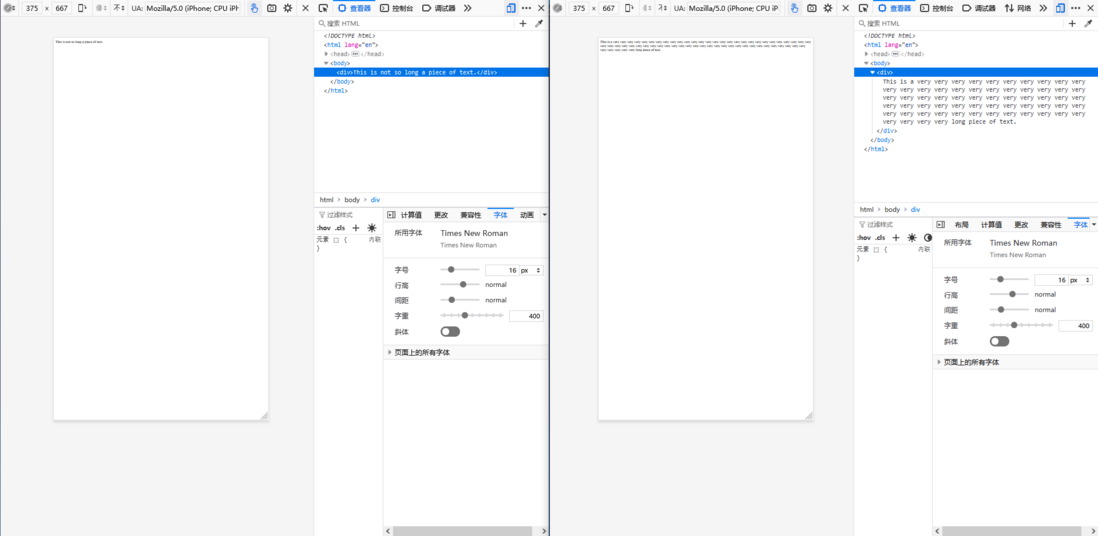
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div>This is not so long a piece of text.</div> </body></html>然后我在chrome的手机模拟器里打开这个网页,一切正常。但是,如果我把内容换成下面这样(增加div内容长度):
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div>This is a very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very very long piece of text.</div> </body></html>此时,手机模拟器中的字体变得很大,用getComputedStyle获取字体发现字体变成了41.791px。
这个问题倒是很好解决,只要加上viewport meta标签就行,但是我没明白为什么同一个设备、同一个浏览器,只是内容长度不同,就会导致渲染出的字体大小不同?
录制了一段视频,如下:
[https://www.veed.io/view/a26252b7-1a3c-4ada-8b82-cbbc1e677621...]
共有3个答案
移动端动态设置viewport引起的大段文字字号变大
移动端动态设置viewport引起的大段文字字号变大的原因并不是什么bug,而是 Webkit 给移动端浏览器提供的一个特性:当在手机上浏览网页时,很可能因为原始页面宽度较大,在手机屏幕上缩小后就看不清其中的文字了。这个特性叫Font Boosting(字体提升),也被称为Text Autosizer,Font Inflation。而 Font Boosting 特性在这时会自动将其中的文字字体变大,保证在即不需要左右滑动屏幕,也不需要双击放大屏幕内容的前提下,也可以让人们方便的阅读页面中的文本。
出现该特性的原因是因为:
在移动端页面缩放情况下(initial-scale!=1),chrome有可能重新调整字号;
未限定尺寸的文本流中有效
解决方案
- Font Boosting 仅在未限定尺寸的文本流中有效,给元素指定宽高,就可以避免 Font Boosting 被触发
- 可通过指定max-height来避免触发。比如 .class {max-height:99999px;}
- .class{ -webkit-text-size-adjust:none;}
- 指定initial-scale = 1
看起来像是 Chrome 对溢出内容做了一些处理 ��
FireFox中并没有复现你的情况 ��
大概检索了一下关键词发现有一个相关的问题,提到了Chrome做了处理。�� html - Turn Off Chrome's Autosizing Text in Emulator Mode - Stack Overflow
Chrome (v40) has an emulator "feature" described thus:
- Autosizes (boosts) text for pages without a defined viewport.
这是个 Feature,叫 Font Boosting。
这就是为啥很多 CSS Reset 里都会有类似这么一句:
html { -webkit-text-size-adjust: 100%; }/* or */html { -webkit-text-size-adjust: none; }就是为了关闭这个特性。
你也可以试试在不设置 viewport 的前提下加这么个 style 看看效果。
https://developer.mozilla.org/en-US/docs/Web/CSS/text-size-ad...
-
考虑下面的代码。 我理解在这里工作的等号操作符,因为我们隐式地转换为对象,等号操作符正在检查两者的引用是否相等并返回false。 但我对第二个问题感到困惑,返回true看起来像是调用字符串类型提供的Equals override实现,如果它们相等,它会检查字符串的内容。 我的问题是,为什么它也不检查运算符的内容平等性,它们的实际类型是string而不是object。正当 而下面的代码为两者输出tu
-
本文向大家介绍设置字体时为什么建议设置替换字体?相关面试题,主要包含被问及设置字体时为什么建议设置替换字体?时的应答技巧和注意事项,需要的朋友参考一下 这是由于网站用户的浏览设备不同,可能并不支持或没有安装你所设置的字体。 这时候就会自动使用替换字体来对网页进行一个展示。 设置替换字体可以尽可能保证所有用户的浏览体验。
-
在最新版本的JavaSpecialists时事通讯中,作者提到了一段在Java中不可编译的代码 尝试编译它,你会得到一个错误,比如: 为什么一段等价的C#代码没有显示出这样的问题?
-
我的编码似乎有什么问题?为什么字体不会改变?我已经在资产/字体文件夹下导入了字体。有了这个,我将xml和java文件附加在一起 XML文件 JAVA文件
-
问题内容: 遇到一个错误地使用 而不是 在其代码中的人,它没有显示为编译错误。 是因为 是相同的 ? 问题答案: 没有编译错误,因为它是有效的(尽管相当无用) 一元运算符 ,其使用方式与以下方式相同: Java语言规范中的相关部分是Unary Plus运算符+(第15.15.3节) 。它指定调用一元运算会导致操作数的一元数值提升(第5.6.1节)。这意味着: * 如果操作数是编译时类型的,,,或,
-
问题内容: 我正在尝试从系统上的TTF文件创建java.awt.Font实例,但是只有某些字体能够正确加载。下面的代码是我在网上找到的一些测试代码。在我的系统上运行时,它能够成功加载285种字体(例如Arial.ttf),但无法加载83种字体(例如AmericanTypewriter.ttf)。 所有错误均为无内在原因的形式。 java.awt.Font和格式兼容性是否存在已知问题?经过大量Goo

