typescript - WebStorm 开发vue3+ts项目时类型定义完善但是template会识别不出类型 是什么原因?
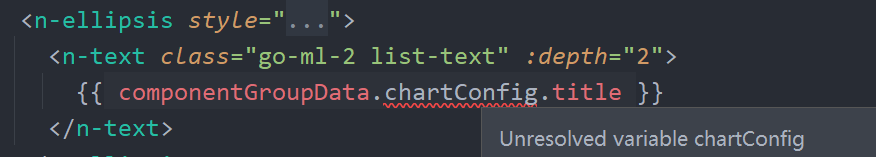
WebStorm 开发vue3+ts项目时类型定义完善但是template会识别不出类型
// 类型定义export interface CreateComponentType extends PublicConfigType, requestConfig { key: string chartConfig: ConfigType option: GlobalThemeJsonType groupList?: Array<CreateComponentType>}export interface CreateComponentGroupType extends CreateComponentType { groupList: Array<CreateComponentType>}const props = defineProps({ componentGroupData: { type: Object as PropType<CreateComponentGroupType>, required: true },})
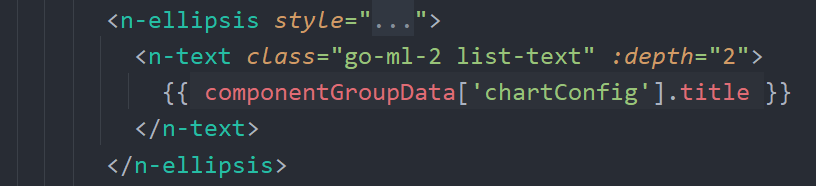
但是换种写法就好了
什么原因引起的?
共有1个答案
在 Vue 3 和 TypeScript 中,当你在 defineProps 中使用类型注解时,可能会遇到模板中无法正确识别类型的情况。这通常是因为 Vue 3 的编译过程与 TypeScript 的类型检查是分开的。尽管你为 defineProps 中的属性提供了类型注解,但这些类型信息并没有直接传递给模板编译器。
当你在模板中访问这些属性时,模板编译器可能无法识别这些属性的确切类型,因为它只看到了 JavaScript 对象,而不是 TypeScript 的类型信息。
你提到的两种写法中,第二种写法之所以能够在模板中正确识别类型,是因为你直接在模板中使用了类型断言。这样做实际上是在告诉模板编译器:“我知道这个属性的确切类型,你可以按照这个类型来处理它。”
然而,这并不是一个理想的解决方案,因为它将类型信息直接写入了模板中,而不是保留在类型定义文件中。这样做可能会降低代码的可读性和可维护性。
更好的解决方案是尝试使用 Vue 3 的 setup 函数和 ref 或 reactive 函数来定义组件的状态。这样做可以让 Vue 3 的响应式系统接管状态的管理,并且可以在类型定义中保留更多的类型信息。
例如,你可以尝试将 componentGroupData 定义为一个响应式引用,并在 setup 函数中返回它:
import { defineComponent, ref } from 'vue'export default defineComponent({ setup() { const componentGroupData = ref<CreateComponentGroupType>({}) // 其他逻辑... return { componentGroupData } }})这样做的好处是,你可以在 setup 函数中充分利用 TypeScript 的类型系统,并且 Vue 3 的响应式系统可以正确地跟踪 componentGroupData 的变化。此外,这样做还可以使模板编译器能够正确识别 componentGroupData 的类型,因为它是在 setup 函数中定义的。
-
定义一个类型 条件1:变量类型是一个字符串。 条件2:变量值不是 get "typescript": "~5.2.2"
-
问题内容: 什么是原始类型? 问题答案: Java语言规范对原始类型的定义如下: JLS 4.8原始类型 原始类型定义为以下之一: 通过采用通用类型声明的名称而没有随附的类型参数列表形成的引用类型。 数组类型,其元素类型为原始类型。 未从的超类或超接口继承static的原始类型的非成员类型。RR 这是一个例子说明: 这是参数化类型(JLS 4.5)。通常,通俗地简称MyType为这种类型是很常见的
-
在我的项目中,我希望有一个包含所有类型脚本定义的文件,如下所示: type_defs.tsx: 问题是,当我尝试导出typedefs时,如下所示: 我得到了错误: 正如我在网络中发现的那样,只能对typedef文件进行默认导出,这意味着我必须为每个类型定义准备一个文件,这绝对是荒谬的! 在我看来,不允许typedefs具有多个非默认导出的约束完全是无稽之谈,并且使编码变得多余且难以重用。拥有一个包
-
处理计时器时正确的类型是什么?我试过和
-
我现在想自定义一个属性,支持多种类型 我的代码: 但是一直报错:

