前端 - AST示例中program-sourceType-script 这个是一个什么关系?
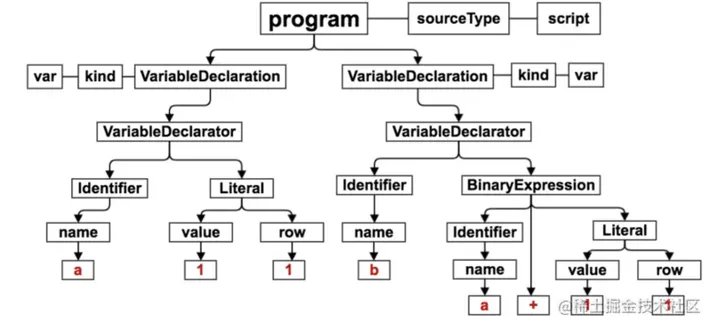
在看到图片抽象语法树AST:
这里有2个问题不明白,请教一下是什么原因呢:
1、program-sourceType-script 这个是一个什么关系?父子关系还是同级别关系?
2、VariableDeclaration-kind-var 是什么关系?
共有1个答案
在解析你的问题时,我们首先需要了解抽象语法树(AST)的基本结构。AST 是源代码的抽象语法结构的树状表现形式,它以树状的形式描述了代码的语法结构。每个节点都表示源代码中的一种结构。
现在,让我们来回答你的问题:
- program-sourceType-script 的关系:
* 在 AST 中,`program` 通常代表整个代码文件的顶层节点。* `sourceType` 是一个属性,用于标识源代码的类型,如 "script" 或 "module"。* `script` 可能是 `sourceType` 的一个值,表示这个代码文件是一个脚本,而不是一个模块。因此,`program-sourceType-script` 并不是父子或同级别的关系,而是属性与其值的关系。也就是说,`sourceType` 是 `program` 节点的一个属性,其值为 "script"。- VariableDeclaration-kind-var 的关系:
* `VariableDeclaration` 是 AST 中用于表示变量声明的节点。* `kind` 是 `VariableDeclaration` 节点的一个属性,用于标识变量声明的类型,如 "var", "let", 或 "const"。* 在这个例子中,`kind` 的值是 "var",表示这是一个使用 `var` 关键字声明的变量。与 `program-sourceType-script` 类似,`VariableDeclaration-kind-var` 也不是父子或同级别的关系,而是节点与其属性及其值的关系。总之,program-sourceType-script 和 VariableDeclaration-kind-var 都表示了 AST 节点与其属性及其值之间的关系,而不是节点之间的父子或同级别关系。
-
我运行了几个测试场景,其中我从SOAP客户端调用远程系统的SOA服务,并遇到了各种远程异常。你能帮我确定每个错误意味着什么吗- 1) java.net网站。ConnectException:连接被拒绝“ 2)Java . net . socket time out异常:连接超时" 3) 连接异常: 连接超时”
-
graphql中的AST是什么?我用的是graphql-js。它有什么帮助吗? 任何文档中似乎都没有解释 AST 是什么
-
上面是vite.config.ts的别名配置 1.测试过别名注释在运行项目会报路径找不到,加上注释页面正常渲染(@符号) import App from "@/App.vue";
-
const dataItem = (msg.data && msg.data[0]) || msg; 如果msg.data和msg.data[0]都为真时返回msg.data[0],否则返回msg?
-
demo 为什么这个动画一直在抖动?

