css3 - 如何在页面滚动到特定位置时实现div透明度的渐变效果?
求问,有没有懂页面到一定位置透明度渐显div的全代码
只能做出一半,就是到一定位置div渐显,但是并不会改JS动画,div是先存在再从0-100透明
共有4个答案
可能您对前端不怎么了解,我就以你不了解的角度给你说一下。
设置过度
您的需求应该不是直接从透明变成正常,所以会存在过度,而过度的话你需要在css里先进行设置,假代码如下;
<style>.msg {/* all的话意味着所有的css属性都应用该过度,现在如果你只是透明度的话,可以写`opacity `; 0.5s表示过度事件,ease则表示过度的动画曲线*/ transition: all 0.5s ease; opacity: 0;}</style><div class="msg">message</div>切记过度必须要先设置,因为如果你使用javascript来设置的话会没有过度效果。
监听元素的位置
比较麻烦的方式是监听scroll事件,这个上面的朋友已经说了。如果不需要兼容的话,可以使用intersectionObserver来进行监听,这个我无法在这里给你写一个例子,你可以到掘金等去搜索一下。
使用js来设置css
先获取DOM对象,再进行设置
// 获取DOM对象let dom = document.querySelector("选择器");// 修改css属性前面的 `dom.style`是固定的,它就是一个对象,您调用对象赋值dom.style.opacity = 1;刚好项目用到了 分享你一下
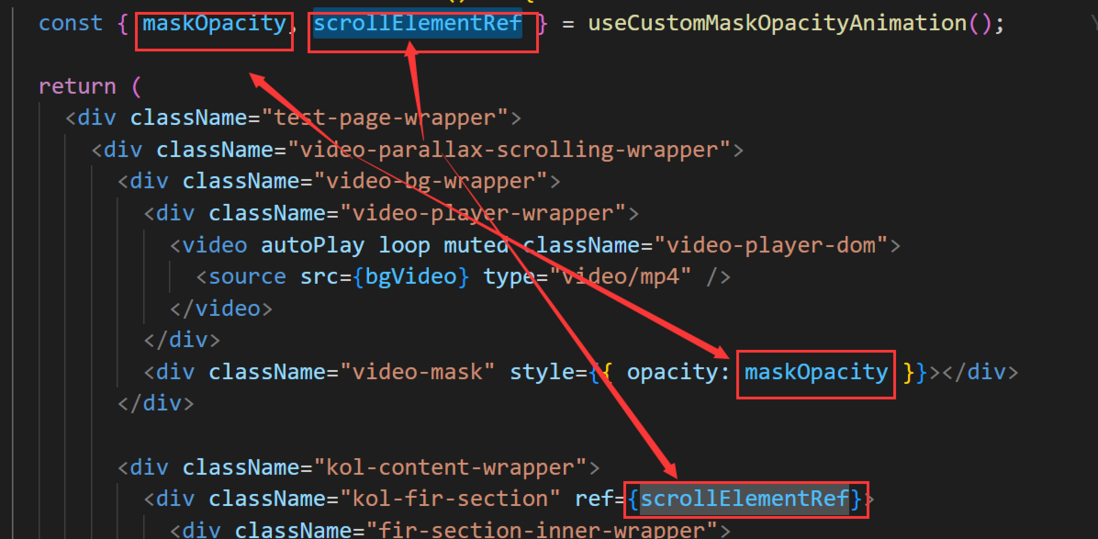
import React, { useEffect, useRef, useState } from 'react';/** 根据某个元素滚动的底部距离顶部的距离, 更改 蒙层 透明度的 动画 */const useCustomMaskOpacityAnimation = () => { // 创建一个引用来保存 监听某个元素滚动的底部距离顶部的距离 DOM 元素 const scrollElementRef = useRef<HTMLDivElement>(null); // 创建一个状态来保存透明度 const [maskOpacity, setMaskOpacity] = useState(0); useEffect(() => { // 获取特定元素 const element = scrollElementRef.current; // 定义一个函数来处理滚动事件 const handleScroll = () => { if (element) { // 计算元素的底部距离顶部的距离 const elementBottom = element.getBoundingClientRect().bottom; const distanceFromTop = window.innerHeight - elementBottom; // 设置透明度,距离顶部越远,透明度越高 const newOpacity = Math.min(1, distanceFromTop / window.innerHeight); setMaskOpacity(newOpacity); } }; // 添加滚动事件监听器 window.addEventListener('scroll', handleScroll); // 清除监听器的返回函数 return () => { window.removeEventListener('scroll', handleScroll); }; }, []); return { maskOpacity, scrollElementRef };};export default useCustomMaskOpacityAnimation;- 创建目标 div,将透明度
opacity属性设置为 0.当然如果透明度为 0 可以加一个display:none;直接不渲染。 - 用 JS 监听滑动,当页面滑动到目标位置,开始计算位置对应的透明度。
window.addEventListener('scroll', function () { var el = document.getElementById('target') var opacity = 0.33 // 这里根据不同条件进行透明度计算 if (opacity === 0) { el.style.opacity = opacity el.style.display = 'none' } else { el.style.opacity = opacity }})要在页面滚动到特定位置时实现一个div的透明度渐变效果,你可以使用JavaScript(或jQuery)来监听滚动事件,并基于滚动位置来改变div的样式。以下是一个基本的示例,展示如何使用原生JavaScript来实现这一效果:
HTML:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Div Opacity on Scroll</title> <style> body, html { height: 100%; margin: 0; } #targetDiv { position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 200px; height: 200px; background-color: rgba(0, 0, 255, 0); /* Initially transparent */ transition: background-color 1s ease; /* Smooth transition */ } </style></head><body><div id="content"> <!-- Your content here. Make it long enough to scroll. --> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <!-- Repeat the above paragraph a few times to create a long page --></div><div id="targetDiv"></div><script> window.addEventListener('scroll', function() { var div = document.getElementById('targetDiv'); var content = document.getElementById('content'); if (window.pageYOffset >= content.offsetHeight - div.offsetHeight) { // Change opacity when the div enters the viewport div.style.backgroundColor = 'rgba(0, 0, 255, 1)'; // Opaque blue } else { // Reset opacity when the div leaves the viewport div.style.backgroundColor = 'rgba(0, 0, 255, 0)'; // Transparent } });</script></body></html>在这个示例中:
- 我们首先在CSS中设置了
#targetDiv的初始背景颜色为完全透明(rgba(0, 0, 255, 0))。 - 使用
transition属性为背景颜色的变化添加了平滑的过渡效果。 - 在JavaScript中,我们添加了一个滚动事件监听器。当页面滚动时,它会检查
#targetDiv是否进入了视口。如果是,则将其背景颜色更改为不透明(rgba(0, 0, 255, 1));如果不是,则重置为透明。
请注意,这个示例假设#targetDiv应该在页面内容的底部出现。如果你希望div在页面的不同位置出现,你可能需要调整if语句中的条件来反映这一点。此外,你可能还需要考虑视口大小、窗口大小变化等因素。
-
问题内容: RGBA是非常有趣的,所以是,和呃… …是啊。:) 有没有一种方法可以将RGBA和渐变这两者结合起来,以便使用当前/最新的CSS规范可以实现alpha透明度的渐变。 问题答案: 是。您可以在webkit和moz渐变声明中使用rgba: (src) (src) 显然,您甚至可以使用奇怪的“扩展十六进制”语法在IE中执行此操作。第一组(在示例55中)指的是不透明度级别: (src)
-
如图所示,红色圈起来做横向滚动,如何实现容器左右侧的文字透明度效果?
-
本文向大家介绍js实现透明度渐变效果的方法,包括了js实现透明度渐变效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现透明度渐变效果的方法。分享给大家供大家参考。具体分析如下: 这里可实现一开始元素的透明度是30,鼠标移上的时候,透明度慢慢增加,到透明度100停止。鼠标移出,透明度慢慢减少,减少到30的效果。 要点一:因为无法直接获取和改变透明度的值,可以把透明度值赋给一个
-
本文向大家介绍flutter FadeTransition实现透明度渐变动画,包括了flutter FadeTransition实现透明度渐变动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了flutter实现透明度渐变动画的具体代码,供大家参考,具体内容如下 flutter 动画状态监听器 AnimationController AnimationController 的常用操作
-
滚动条显示位置都是在最右侧或最底部,怎样控制滚动条显示在某一个div里面或为一个位置? 不是说滚动位置,滚动条的显示位置
-
本文向大家介绍Vue列表如何实现滚动到指定位置样式改变效果,包括了Vue列表如何实现滚动到指定位置样式改变效果的使用技巧和注意事项,需要的朋友参考一下 这个需求大概是这样子: 我做的一个聊天Demo,在搜索框搜索用户,可以滚动到指定的用户。然后成选中状态。 这是目前状态,我搜索南宫仆射 ,想要下面的用户列表直接滚动到南宫仆射并改变CSS样式。 查询之后是这个子: 嗯,我的思路: 在搜索框搜索到用户

