html 如何将滚动条定位到特定div?
滚动条显示位置都是在最右侧或最底部,怎样控制滚动条显示在某一个div里面或为一个位置?
不是说滚动位置,滚动条的显示位置
共有4个答案
把滚动条定位到某个div,其实也就是把某个div移入视口。可以获取到 div 的dom元素,调用 scrollIntoView 方法来实现
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scro...
隐藏默认滚动条,自定义一个 div 作为滚动条,用 js 计算和控制位置
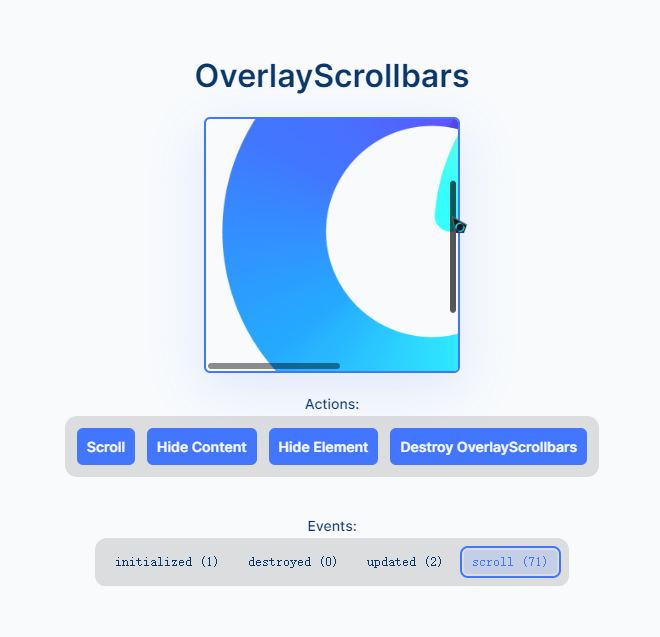
可以使用OverlayScrollbars库,这个库,隐藏了默认滚动条,定义了一个div控制滚动
在HTML中,如果你想要控制滚动条的显示位置,你需要对页面的布局和CSS样式进行一些特定的设置。以下是一些可能的方法:
- 使用CSS的
overflow属性:
* 你可以设置一个元素(例如一个`div`)的`overflow`属性为`auto`或`scroll`,这样当内容超过元素大小时,滚动条会自动出现。* 如果你想要在元素内部特定位置显示滚动条,你可以尝试设置元素的`padding`或`margin`来调整内容的位置。- 使用JavaScript滚动到特定位置:
* 使用JavaScript的`window.scrollTo()`方法,你可以将页面滚动到特定的位置。例如,如果你有一个id为`myDiv`的div,你可以使用`window.scrollTo(0, document.getElementById('myDiv').offsetTop);`来滚动到该div的顶部。- 使用CSS的
position属性:
* 通过设置元素的`position`属性为`relative`或`absolute`,你可以控制元素在页面上的位置。这可能会影响滚动条的显示位置,但请注意,这并不直接控制滚动条的位置,而是影响元素的位置。- 使用CSS的
scroll-behavior属性:
* 在某些情况下,你可能希望控制页面滚动的方式。你可以使用CSS的`scroll-behavior`属性来控制滚动动画。例如,`scroll-behavior: smooth;`可以使页面平滑地滚动到特定位置。- 使用HTML的锚点(Anchor):
* 使用HTML的锚点,用户可以直接点击链接来滚动到页面的特定部分。例如,你可以创建一个链接`<a href="#myDiv">Go to myDiv</a>`,然后在你的HTML中添加一个id为`myDiv`的元素。当用户点击链接时,页面会自动滚动到该元素的位置。请注意,具体的实现方式可能会因浏览器和页面的其他CSS样式而有所不同。你可能需要进行一些试验和调整才能得到你想要的效果。
-
本文向大家介绍jQuery实现滚动条滚动到子元素位置(方便定位),包括了jQuery实现滚动条滚动到子元素位置(方便定位)的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: jQuery: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
问题内容: 我有一个中心对齐的DIV网站。现在,有些页面需要滚动,有些不需要。当我从一种类型移动到另一种类型时,滚动条的外观会将页面向侧面移动几个像素。如果没有在每个页面上明确显示滚动条,有什么办法可以避免这种情况? 问题答案: overflow-y:scroll是正确的,但是您应该将其与html标记一起使用,而不是body,否则在IE 7中 会出现一个双滚动条,因此正确的CSS是:
-
我有,它有分页,当我滚动一些时候,它正在崩溃。当我慢慢滚动时,它没有崩溃。我已经提供了适配器和活动代码。请让我知道我在这里做错了什么。我已经搜索了相同的问题,但无法在此处捕获错误。 显示某些错误(日志):
-
如何控制滚动条滚动到指定位置后,整体固定,滚动条控制某一元素移动,元素移动完成后整体才可以继续往下滑,求求大佬们指点!!!o(╥﹏╥)o
-
问题内容: 我有一张带垂直滚动条的大桌子。我想使用jQuery / Javascript滚动到此表中的特定行。有内置的方法可以做到这一点吗? 问题答案: 死了很简单。 无需插件 。 文档。
-
问题内容: 我有一个JTable,我需要以编程方式使用此代码选择一行: (其中i和j分别是有效的行号和列号)。 问题是,当您跳到一行时,JScrollPane不会移动。在这种情况下,表格很长,通常“选择的行”在屏幕上不可见,因此用户必须保持手动向上/向下滚动才能找到它。我想知道如何使JScrollPane自动跳转到该行的特定位置。 编辑:找到了一个可以做到这一点的班轮: 问题答案: 只是通过@ E

