html - height、max-height、min-height一起用时,哪个优先级高?
有如下html代码:
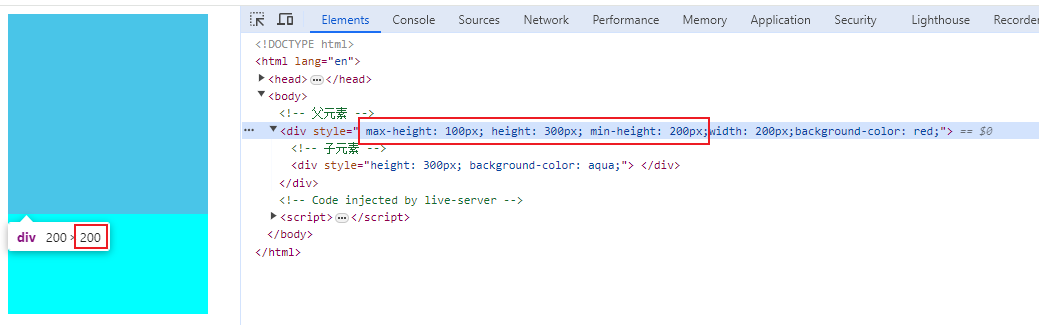
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- 父元素 --> <div style=" max-height: 100px; height: 300px; min-height: 200px;width: 200px;background-color: red;"> <!-- 子元素 --> <div style="height: 300px; background-color: aqua;"> </div> </div></body></html>很好奇父元素200px是怎么来的,说明min-height生效了吗?但是如果是min-height生效了,又因为子元素300px,不是会自适应吗?
想知道200px怎么作用的,如果是min-height生效,那为什么父元素最后的高度不是和子元素高度一样
共有2个答案
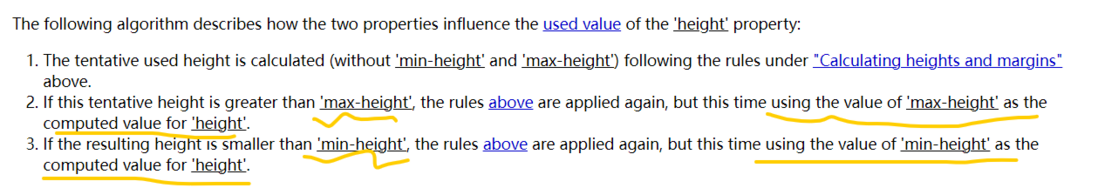
max-height: 100px; height: 300px; min-height: 200px;height先和maxheight比,如果大于,则此时height计算值为maxheight的值,这里为100px。- 上面得出的结果再和
min-height比,如果小于,则此时height的计算值为minHeight,这里为200px。
故最后height为200px。
css max-height
min-height优化度最高。子元素高度为300和父元素高度不一样很正常,子元素溢出了。 父元素加个overflow: hidden;你就能看到效果了
-
描述 (Description) min-height属性用于设置元素高度的下限。 可能的值 (Possible Values) length - 任何长度单位。 该元素的高度值永远不会低于此距离。 percentage - 将元素的高度限制为至少包含块高度的百分比。 适用于 (Applies to) 除了未替换的内联元素和表元素之外的所有HTML元素。 DOM语法 (DOM Syntax) ob
-
描述 (Description) max-height属性用于设置元素高度的上限。 可能的值 (Possible Values) length - 任何长度单位。 元素永远不会有超过此距离的高度值。 percentage - 将元素的高度限制为最多包含块高度的百分比。 none - 元素的高度没有限制。 适用于 (Applies to) 除了未替换的内联元素和表元素之外的所有HTML元素。 DOM
-
描述 (Description) height( )方法获取第一个匹配元素的当前计算值,像素和高度。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.height( ) 此方法能够找到窗口和文档的高度,如下所示 - $(window).height(); // returns height of browser viewport $(document)
-
描述 (Description) height设置元素内容区域的高度。 可能的值 (Possible Values) length - 任何长度单位。 此属性不允许使用负长度值。 percentage - 相对于元素包含块的高度计算高度,假设已明确设置包含块的高度。 auto - 默认。 浏览器计算实际高度。 适用于 (Applies to) 除了未替换的内联元素,表行和行组之外的所有HTML元素
-
本文向大家介绍line-height和height的区别?相关面试题,主要包含被问及line-height和height的区别?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: line-height一般是指布局里面一段文字上下行之间的高度,是针对字体来设置的,height一般是指容器的整体高度,
-
描述 (Description) height( val )方法设置每个匹配元素的CSS高度。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.height( val ) 参数 (Parameters) 以下是此方法使用的所有参数的说明 - val - 这是元素的高度。 如果未指定显式单位(如'em'或'%'),则“px”将连接到该值。 例子 (Examp

