javascript - 元素设置ovflow-y:auto,高度没有超过max-height,但是显示了滚动条?


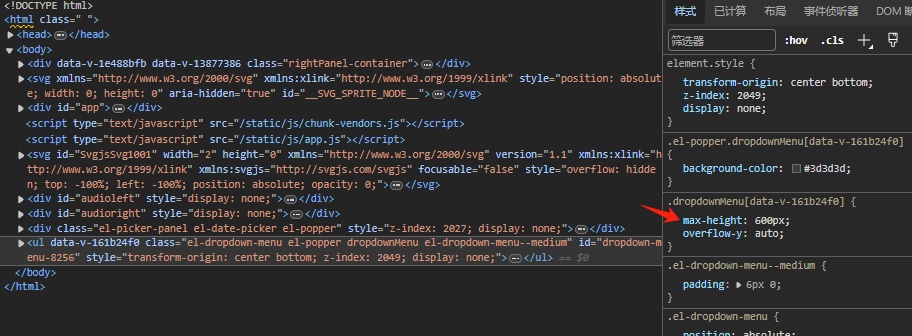
元素设置ovflow-y:auto,高度很明显没有超过max-height设置的600,但还是显示了滚动条是什么原因?
共有1个答案
box-sizing: border-box;
-
在小程序view上设置overflow:scroll可以滑动但没有显示滚动条,用户没有一眼看到可不可以滚动,想实现他默认就显示滚动条的功能,该如何实现?
-
问题内容: 我有这个HTML结构: 我想在主体部分(#body)中包含三个部分而不会溢出。因此,我需要在中间部分使用滚动条。 我尝试了这个CSS: 和这个: 但是它们都不起作用。 我在JSFiddle上做了一个例子。 我可以仅使用CSS和HTML来做到这一点吗?我宁愿避免使用Javascript。 问题答案: Flexbox是一种现代替代方案,可让您无需固定高度或JavaScript即可执行此操作
-
问题内容: 我有一组元素,要求它们的最小宽度等于它们的高度,但是高度没有明确设置。目前,我可以通过jQuery 设置css 属性来实现此目的: 是否可以直接在CSS中指定此行为? 问题答案: 我不相信没有JS,这是不可能的,但是也许有人可以证明我错了? CSS不允许您使用动态变量,因此,如果在页面加载之前未设置高度,我不确定该怎么做。
-
设置整个日程表的高度(包括头),值为整数类型。默认情况下,此值未设置,日程表的高度由aspectRatio决定。例子: $('#calendar').fullCalendar({ height: 650 }); 也可以在初始化之后动态的设置日程表高度: $('#calendar').fullCalendar('option', 'height', 700); 官方英文文档:http://a
-
问题内容: 在PhantomJS中进行测试时如何设置元素高度? 我正在使用Jasmine框架在Karma上进行测试,并在PhantomJS无头浏览器上运行。我正在尝试测试与“无限滚动”(当用户滚动到容器元素底部附近时自动加载项目)有关的AngularJS指令。我 不 使用jQuery,也不希望(除非没有其他方法)。我正在使用 .clientHeight , .scrollTop 和 .scroll
-
出于好奇,考虑到下面的示例,为什么在#container div上有边距会导致浏览器中出现垂直滚动条?容器的高度比设置为100%的车身高度小得多。 我已经将除了#容器之外的所有元素的填充和边距设置为0。注意,我故意省略了#container div上的绝对定位。在这种情况下,浏览器是如何计算身体的高度的,边距是如何影响它的? JSFiddle上的示例

