前端 - 解决PNG图片加载错误的方法?

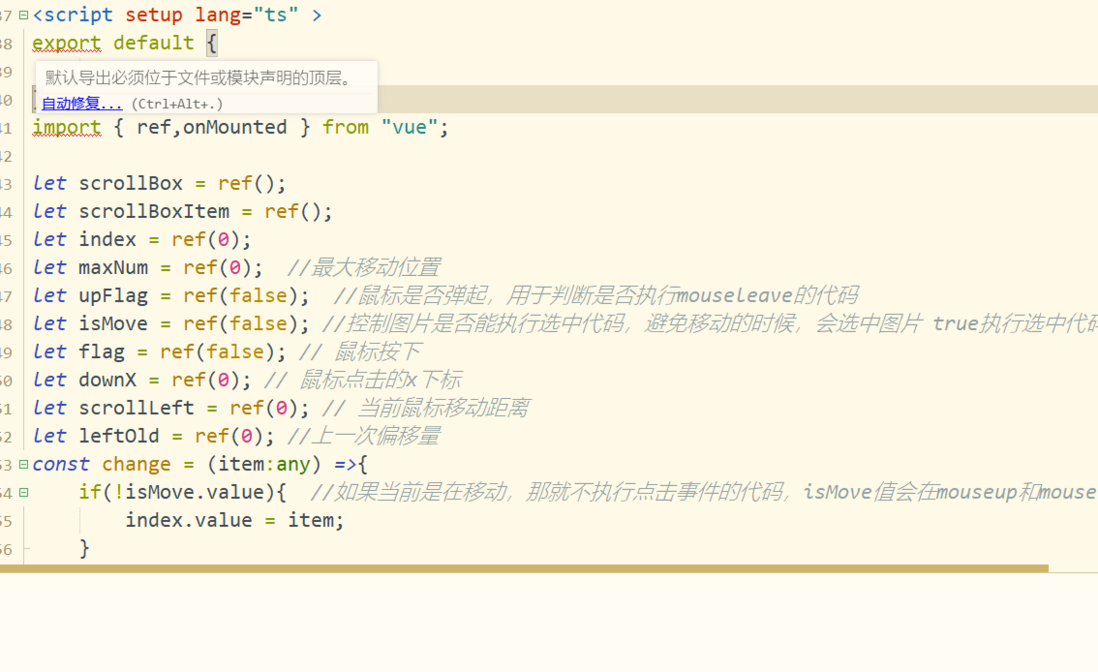
这个怎么解决?
把他们调换顺序也不对
共有3个答案
不要在 <script setup> 中使用 export default 导出。这样会有多个默认导出的,即使现在的这个告警避免了,也会出现其他的告警。
当然也可以另写一个普通的 <script> 来导出。
<script>export default { //...}</script><script setup lang='ts'>// ...</script>虽然不知道为什么你要做默认导出,但是我觉得 defineExpose() 和 defineOptions() 应该可以满足你的需求。
写了setup就不用写export default了吧?

解决PNG图片加载错误的问题,首先需要确定错误的具体原因。从您提供的信息中,只看到了一个图片加载失败的标记,并没有具体的错误信息或代码上下文。但我可以给您一些常见的解决PNG图片加载错误的建议:
- 检查文件路径:确保您提供的文件路径(
/img/bVdbPBv)是正确的。如果图片不在该路径下,浏览器将无法加载它。 - 检查文件扩展名:确保文件名和扩展名都是正确的。例如,如果文件实际上是JPEG格式,但您使用了
.png扩展名,那么它可能无法正确加载。 - 检查文件权限:如果您在服务器上托管图片,确保服务器允许访问该文件。有时文件权限设置可能导致文件无法访问。
- 检查文件格式:有时,PNG图片可能已损坏或格式不正确。尝试使用不同的PNG图片或确保您的图片编辑软件没有损坏它。
- 检查浏览器兼容性:虽然大多数现代浏览器都支持PNG格式,但总是有可能存在某些特定的浏览器版本或配置导致加载问题。尝试在不同的浏览器中查看您的页面。
- 查看服务器日志:如果您在服务器上托管图片,查看服务器的错误日志可能会提供有关为什么图片无法加载的更多信息。
- 网络问题:确保您的服务器或本地环境可以正常访问互联网,并且没有任何防火墙或代理设置阻止图片加载。
如果您能提供更多的上下文或错误信息,我可以为您提供更具体的帮助。
-
问题内容: 如果在保存之前使用图像,那是正常的。但是,如果我保存并以后使用,则需要旋转90度。我如何确保它不会横向保存? 问题答案: 如果需要以正确的旋转方式保存PNG,则如果方向不正确,则需要重新绘制图像。您可以按以下方式重绘它: 编辑/更新: 对于iOS10 + tvOS10 +,您可以使用: 游乐场测试: 不透明图像的用法: 具有透明度:
-
svg-sprite-loader加载图标异常问题 正常的图标 加载异常的图标 请问是什么原因? 无
-
本文向大家介绍Android png透明图片转jpg时背景变黑的解决方法,包括了Android png透明图片转jpg时背景变黑的解决方法的使用技巧和注意事项,需要的朋友参考一下 在做view保存图片后,压缩格式转为jpg的时候出现了黑色背景,其根本原因在于透明背景时背景的情况下,转换为jpg的时候会变成黑色背景,原因是PNG支持透明图而 JPG格式不支持透明背景。 我们的解决方案如下: 总结 以
-
升级自制软件时遇到错误 DYLD:库未加载: /usr/local/opt/openldap/lib/libldap-2.4.2.dylib引用自: /usr/local/bin/php原因:未找到图像中止陷阱:6
-
本文向大家介绍微信小程序 加载 app-service.js 错误解决方法,包括了微信小程序 加载 app-service.js 错误解决方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序开发过程中出现错误,经过一番思考解决此问题,这里给大家提醒下! 加载 app-service.js 错误 WAService.js:2 不要在 undefined.js 注册多个Page APP-SERVI
-
本文向大家介绍JavaScript前端图片加载管理器imagepool使用详解,包括了JavaScript前端图片加载管理器imagepool使用详解的使用技巧和注意事项,需要的朋友参考一下 前言 imagepool是一款管理图片加载的JS工具,通过imagepool可以控制图片并发加载个数。 对于图片加载,最原始的方式就是直接写个img标签,比如:<img src="图片

