前端性能优化 - 如何解决前端图片加载时stalled阻塞时间过长问题(不是6个并发数限制的原因)?
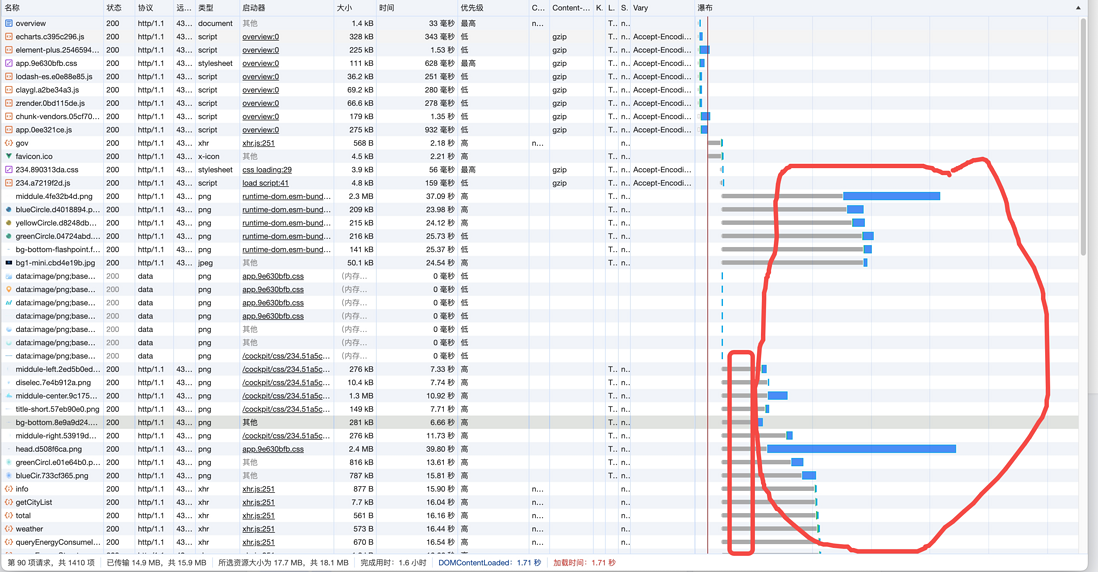
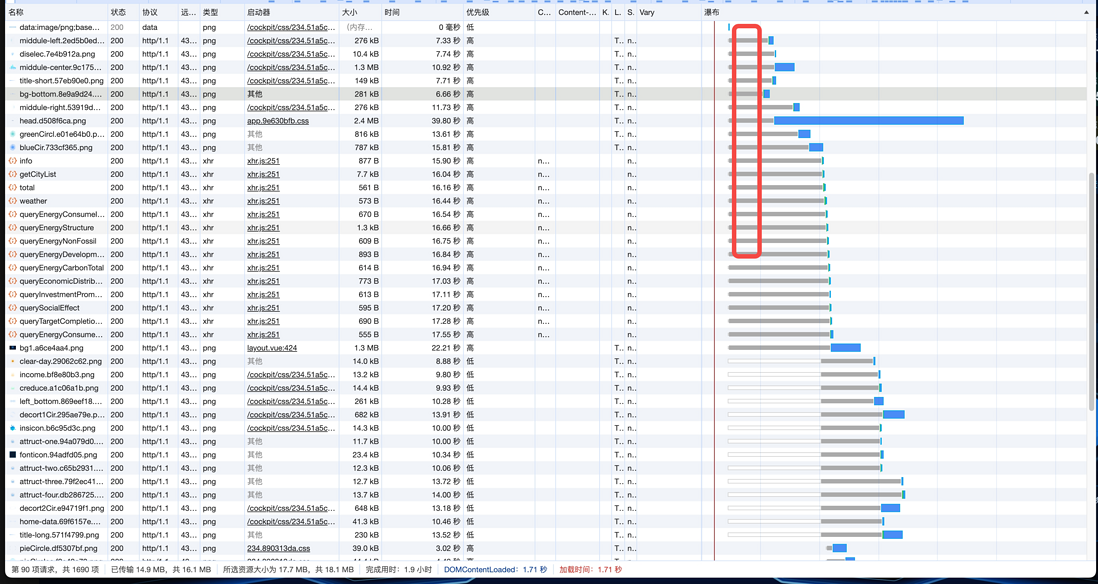
前端图片加载时stalled阻塞时间过长,而且从数量上看并不是由6个并发数的限制引起的,有两秒左右的时间所有请求单纯的阻塞着,没有数据传输

期望正常加载
共有1个答案
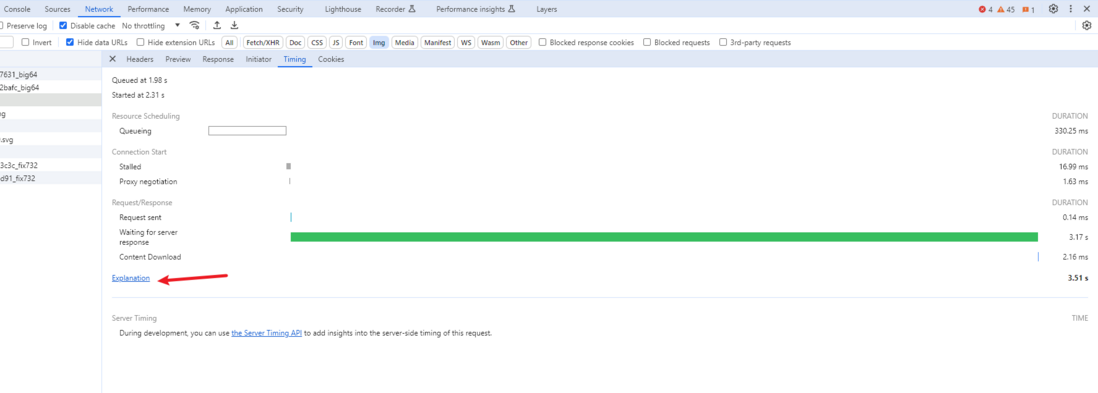
点下面这里,就可以看到这些字段的说明。

见 网络功能参考 中的描述。

也可以参考英文原版:
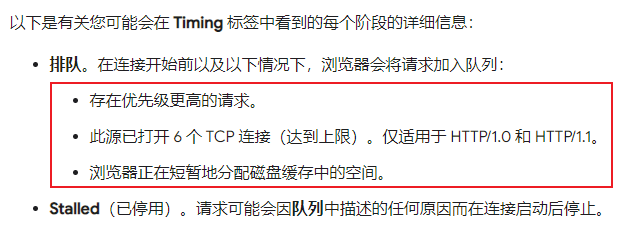
Queueing. The browser queues requests before connection start and when:
There are higher priority requests.
There are already six TCP connections open for this origin, which is the limit. Applies to HTTP/1.0 and HTTP/1.1 only.
The browser is briefly allocating space in the disk cache.Stalled. The request could be stalled after connection start for any of the reasons described in Queueing.
可能的原因就这 3 个。
-
如何解决前端向后端发送时间少8个小时,而后端向前端发生多8个小时,时区问题,而我在sql配置文件添加过了,default-time_zone='+8:00',在重启服务之后仍然是这样?
-
我开始写前端应用的时候,并不知道一个 Web 应用需要优化那么多的东西。编写应用的时候,运行在本地的机器上,没有网络问题,也没有多少的性能问题。可当我把自己写的博客部署到服务器上时,我才发现原来我的应用在生产环境上这么脆弱。 我的第一个真正意义上的 Web 应用——开发完应用,并可供全世界访问,是我的博客。它运行在一个共享 256 M 内存的 VPS 服务器上,并且服务器是在国外,受限于网络没有备
-
JIT与GC优化 > untyped(无类型)。 JAVASCRIPT是个无类型的语言,这导致了如x=y+z这种表达式可以有很多含义。 y,z是数字,则+表示加法。 y,z是字符串,则+表示字符串连接。 而JS引擎内部则使用“细粒度”的类型,比如: 32-bit* integer。 64-bit* floating-point。 这就要求js类型-js引擎类型,需要做“boxed/unboxed(
-
这个怎么解决? 把他们调换顺序也不对
-
在本机安装了,nvm 它管理node 担现在突然没有了vue的环境 这图是 用户变量
-
前端如何绘制能容纳亿级别的折线图? 项目需要绘制一个折线图,这个折线图要容纳亿级数据量,并且是实时更新的,就是这个统计图一直在绘画,每秒都在更新,然后并且能支持查看很久之前的统计图,比如说我点到之前的某个点,这个点就会放大,以前的数据不删除。 已经使用的方式是highcharts,引入, 实时更新是使用 数据是批量过来的,通过websocked, highcharts好像没有addPoints这种

