问题:

有大佬嘛?前端页面不显示时间怎么办?
阚夕
!


共有1个答案
廖诚
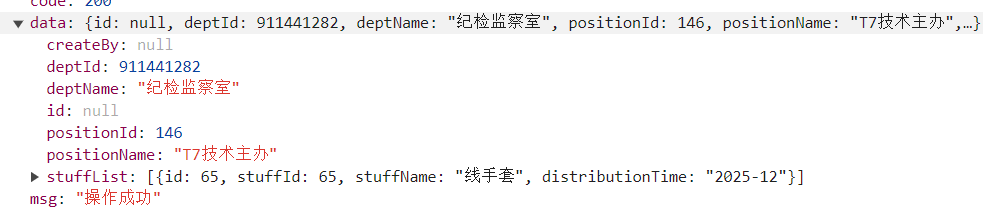
你的distributionTime格式符合el-date-picker type="month"的值。
halfyear组件把value做了某种转换吧?进去修正一下。
const value = '2025-12';<el-date-picker v-model="value" type="month" placeholder="选择月"></el-date-picker>
类似资料:
-
数据: 时间控件显示: 为啥时间控件显示会向前或者向后推一个月呢
-
父组件相关代码 html js 子组件 复现步骤: 第一次打开弹框: 时间选择器显示的是当前时间 更改时间选择器的时间之后关闭弹框 第二次打开弹框,显示时间是之前弹框里面时间选择的时间,而不是当前时间?
-
需求参考 不需要第三方软件,直接点击客服就能进入页面,直接通讯 这是怎么实现的呢?
-
三角形上面的图片也需要根据百分比,去渐变,动态变化 貌似Ui设计渐变的左右搞反了

