uniapp uView 骨架屏导致页面高度报错解决方案?
uniapp使用uView的骨架屏导致页面高度报错问题。
报错信息:TypeError: Cannot read property 'height' of undefined
<template> <view> !--引用组件--> <u-skeleton :loading="loading" :animation="true" bgColor="#FFF"></u-skeleton> </view></template><script> export default { data(){ return { loading: true, // 显示骨架屏组件 } }, onload(){ getSchoolDetailSpecial(this.paramList).then(res=>{ if (res.code == 20000) { this.loading = false; //关闭骨架屏 } }).catch(err=>{}) } }</script>组件源文件代码片段如下:
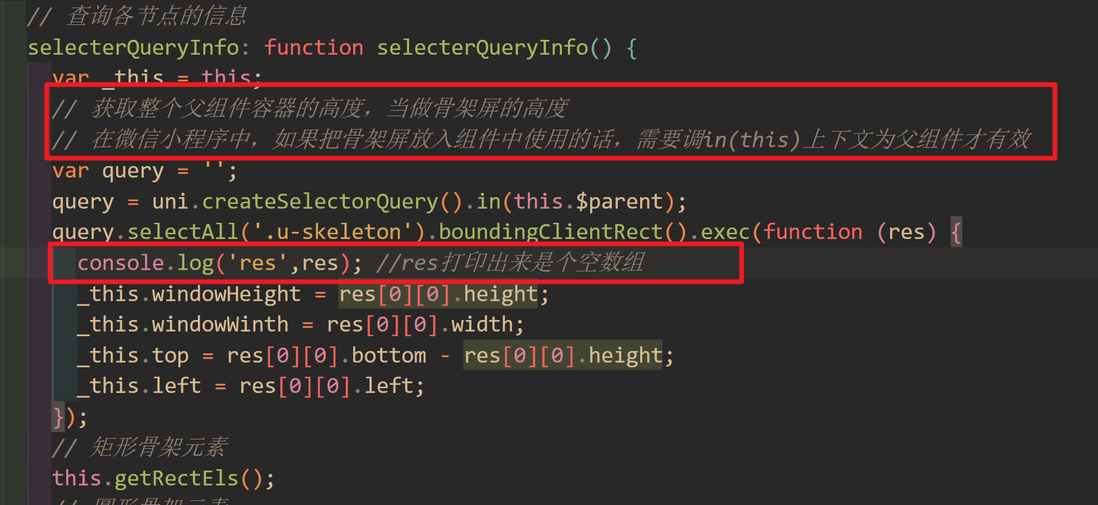
打印出res是个空数组,因此找不到res【0】【0】.height
共有1个答案
从您提供的信息来看,报错信息“TypeError: Cannot read property 'height' of undefined”表明在尝试访问一个未定义对象的height属性时出现了问题。根据您提供的代码片段和描述,问题可能出在<u-skeleton>组件内部,当getSchoolDetailSpecial(this.paramList)返回的结果为空数组时,组件试图访问res[0][0].height,但res是空数组,因此res[0]是undefined,进而尝试访问undefined的height属性时产生了错误。
为了解决这个问题,您可以在组件内部添加检查以确保res数组不为空,并且res[0]和res[0][0]都存在,然后再尝试访问height属性。以下是您可以考虑的实现方式:
- 在组件的源代码中找到访问
res[0][0].height的部分。 - 在访问
height属性之前,添加检查以确保res、res[0]和res[0][0]都是存在的。
例如:
// 伪代码,具体实现取决于组件的源代码if (res && res.length > 0 && res[0] && res[0].length > 0) { // 现在可以安全地访问 res[0][0].height var height = res[0][0].height; // ... 其他代码} else { // 处理res为空数组或res[0]为空数组的情况 // 可以设置一个默认值,或者抛出一个错误,或者执行其他适当的操作}请注意,由于您没有提供<u-skeleton>组件的完整源代码,上述解决方案是一个通用的建议。您可能需要根据组件的实际实现情况进行适当的调整。
此外,为了避免页面加载时出现高度报错的问题,您还可以在<u-skeleton>组件的模板中添加条件渲染,以确保只在res数组中有有效数据时才渲染相关的高度信息。这可以通过使用v-if指令来实现。
<template> <view> <u-skeleton v-if="loading && schoolDetail" :loading="loading" :animation="true" bgColor="#FFF"></u-skeleton> <!-- 其他内容 --> </view></template><script> export default { data() { return { loading: true, schoolDetail: null, // 用于存储从学校详细信息的API调用中获取的数据 }; }, onload() { getSchoolDetailSpecial(this.paramList).then(res => { if (res.code == 20000) { this.schoolDetail = res.data; // 假设数据存储在res.data中 this.loading = false; } }).catch(err => {}); }, };</script>在上面的代码中,v-if="loading && schoolDetail"确保了只有当loading为true且schoolDetail存在时,<u-skeleton>组件才会被渲染。这样,当res数组为空时,组件将不会被渲染,从而避免了高度报错的问题。同时,当数据成功加载后,您需要将schoolDetail设置为相应的数据,并将loading设置为false,以正确显示页面内容。
-
本文向大家介绍Vue页面骨架屏的实现方法,包括了Vue页面骨架屏的实现方法的使用技巧和注意事项,需要的朋友参考一下 在开发webapp的时候总是会受到首屏加载时间过长的影响,主流的解决方法是在载入完成之前显示loading图效果,而一些大公司会配置一套服务端渲染的架构来解决这个问题。考虑到ssr所要解决的一系列问题,越来越多的APP采用了“骨架屏”的方式去提升用户体验。 小米商城: 一、分析Vue
-
在前面的章节,我们说过,首屏速度对于用户留存率至关重要。 很多站点都会在完成基本功能后(或者同时)进行性能优化,常见的性能优化手段包括静态资源合并,压缩文件,使用 CDN,包括上一小节介绍的 App Shell 等,这些的确能够显著地缩短加载时间。但是我们想象一下,在首次打开时,主体内容渲染完成之前,页面基本上是空白的,这对于用户体验是非常不友好的。如果我们用能够快速渲染的静态图片/样式/色块进行
-
介绍 用于在内容加载过程中展示一组占位图形。 引入 import { createApp } from 'vue'; import { Skeleton } from 'vant'; const app = createApp(); app.use(Skeleton); 代码演示 基础用法 通过 title 属性显示标题占位图,通过 row 属性配置占位段落行数。 <van-skeleton
-
Skeleton 骨架屏 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 该组件的使用,需要有几个类名是必须的,如下: u-skeleton(必须),该类名用于页面的最外层元素,供骨架屏组件查询和定位出绘制骨架的位置和尺寸 u-skeleton-circle(可选),该类名用于页面的圆形元素,供骨架组件描绘出圆形的骨架
-
在需要等待加载内容的位置设置一个骨架屏,某些场景下比 Loading 的视觉效果更好。 基础用法 基础的骨架效果。 demo <template> <el-skeleton /> </template> 更多参数 可以配置骨架屏段落数量,以便更接近真实渲染效果。显示的数量会比传入的数量多 1,首行会被渲染一个长度 33% 的段首。 demo <el-skeleton :rows="5" />
-
uniapp开发的小程序中老是报这个错是什么原因:TypeError: Cannot read property 'constructor' of undefined 报这个错之后所有跟页面跳转相关的操作都无法执行,直接卡死。 请问引发这种情况有哪些原因?有什么排查方法与解决方案吗?

