innerHTML在IE中报错解决方案
问题:开发过程中,用到循环往table里面插入tr标签,然后tr里又循环插入td,在其它浏览器都没问题,但是在IE9及以下版本中都报错:

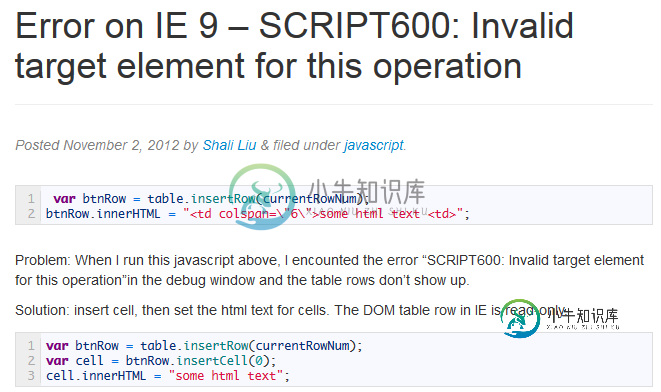
google上得到答案:由于我之前不知道错误的原因,在百度找不到解决方法,后来用谷歌搜到了,外国有人也遇到过这个问题,并指出了问题的所在:http://www.aachin.info/techen/error-on-ie-9-script600-invalid-target-element-for-this-operation/?amp;utm_source=rss&utm_medium=rss&utm_campaign=error-on-ie-9-script600-invalid-target-element-for-this-operation 演示代码:
演示代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>默认标题</title>
</head>
<body>
<table id="mytable" border="1" cellpadding="1" cellspacing="0">
<tr>
<td>222</td>
</tr>
</table>
<script type="text/javascript">
var mytable = document.getElementById('mytable');
var tr = mytable.getElementsByTagName('tr')[0];
var td = mytable.getElementsByTagName('td')[0];
//读取innerHTML(IE任何版本都不报错,IE6未测)
alert(mytable.innerHTML);
alert(tr.innerHTML);
alert(td.innerHTML);
//写入innerHTML
// mytable.innerHTML = '<tr><td>11111</td></tr>'; //IE9及以下报错
// tr.innerHTML = '<td>11111</td>'; //IE9及以下报错
// td.innerHTML = '11111'; //所有版本不报错(IE6未测)
//解决方法,使用DOM的原始操作方法或者表格操作方法
// var btnRow = mytable.insertRow();
// var cell = btnRow.insertCell(btnRow.getElementsByTagName('td').length);
// cell.innerHTML = "some html text";
</script>
</body>
</html>
得出结论:IE9及以下版本的table以及tr的innerHTML属性都是只读的,你可以用它读取table或者tr中的值,但不能写入,写入就报错,另外在IE9及以下版本中td的innerHTML可读可写。解决方法:使用原始的DOM操作方法或者表格操作方法见演示代码。
-
本文向大家介绍EasyUI中datagrid在ie下reload失败解决方案,包括了EasyUI中datagrid在ie下reload失败解决方案的使用技巧和注意事项,需要的朋友参考一下 问题 最近使用EasyUI开发后台系统,测试时发现个奇葩的问题,$('dg').datagrid('reload'); 重新加载表格数据时,ie下一点反应都没有。后来发现其实并不是没有反应,而是浏览器使用了缓存。
-
本文向大家介绍gem install redis报错的解决方案,包括了gem install redis报错的解决方案的使用技巧和注意事项,需要的朋友参考一下 在使用ruby脚本安装Redis集群时,需要先安装Ruby语言环境和redis插件,但是安装redis插件时遇到以下报错,下面记录一下解决过程。 因为执行Ruby脚本需要Ruby语言环境,所以首先安装Ruby语言环境和Ruby的包管理器Ge
-
本文向大家介绍Android Studio 报错“app:processDebugResources"解决方法,包括了Android Studio 报错“app:processDebugResources"解决方法的使用技巧和注意事项,需要的朋友参考一下 Android Studio 报错“app:processDebugResources"解决方法 Android Studio项目Build的时
-
请教一下大佬们 为什么 迷糊查询的时候 会报错,key没有重复的嗄?? bug 修改
-
问题内容: 我有一个这样的表: 在ajax请求之后,有一个方法向我返回了以下内容: 我想像这样更改innerHTML 但是,似乎IE无法在上设置innerHTML 。谁能为我提供一个解决此问题的简单方法? 问题答案: 没错,tbody元素上的innerHTML在IE中是readOnly 对于除以下对象以外的所有对象,该属性均为可读/写状态;对于以下对象,该属性为只读:COL,COLGROUP,FR
-
本文向大家介绍maven deploy时报错的解决方法,包括了maven deploy时报错的解决方法的使用技巧和注意事项,需要的朋友参考一下 今天在发布maven工程的时候,很奇怪,因为在本地package,install等等都没问题,但是打包的时候就是报错,日志如下: [ERROR] Failed to execute goal org.apache.maven.plugins:maven-d

