前端 - Nginx部署DataEase无JavaScript错误解决方案?
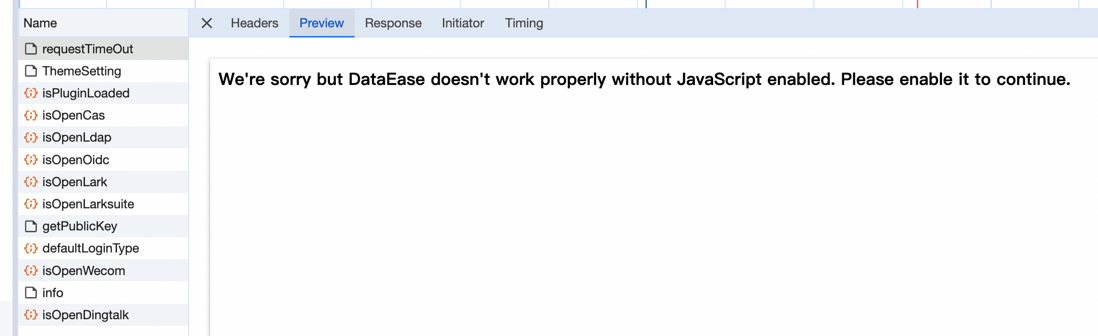
本地nginx部署请求响应显示We're sorry but DataEase doesn't work properly without JavaScript enabled. Please enable it to continue.如何解决?
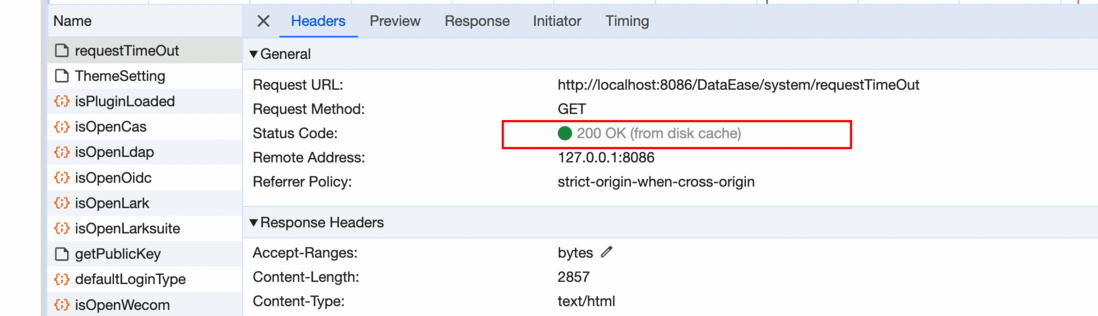
get请求状态是200但是响应We're sorry but DataEase doesn't work properly without JavaScript enabled. Please enable it to continue.这是怎么回事?(post请求可以成功)

共有1个答案
首先,这个错误消息表示 DataEase 需要 JavaScript 来正确工作,但它没有在浏览器中启用。然而,你提到 get 请求返回了这个错误消息,而 post 请求却成功了。这表明可能的问题不仅仅是 JavaScript 是否被启用。
以下是可能的原因和相应的解决方案:
- CORS (跨源资源共享) 问题:
* 如果你的前端和后端不在同一个域上,那么浏览器可能会因为 CORS 策略而阻止某些请求。你可以检查浏览器的控制台,看看是否有关于 CORS 的错误消息。* 解决方案:在 Nginx 或 DataEase 后端服务器上配置 CORS 策略,允许来自你的前端域的请求。- Nginx 配置问题:
* 确保你的 Nginx 配置正确地将请求代理到 DataEase 后端服务器。* 检查 `location` 块中的 `proxy_pass` 指令,确保它指向正确的后端地址和端口。- DataEase 配置问题:
* 检查 DataEase 的配置,确保它正确地设置了所有的依赖项和路径。* 确保所有的静态资源(如 JavaScript 文件)都可以被正确地访问。- 浏览器缓存问题:
* 清除浏览器缓存,并尝试重新加载页面。有时,旧的缓存内容可能导致问题。- JavaScript 错误:
* 即使 JavaScript 已启用,如果 DataEase 的 JavaScript 代码有错误,也可能导致此消息。* 打开浏览器的开发者工具,查看控制台中的 JavaScript 错误。- 网络问题:
* 确保你的网络连接是稳定的,并且没有任何中间设备(如代理、防火墙等)阻止或修改请求。综上所述,你需要检查上述各个方面,以确定问题的真正原因,并采取适当的措施来解决它。如果可能,提供更多的信息(如 Nginx 配置、DataEase 配置、浏览器控制台的错误消息等)将有助于更准确地诊断问题。
-
我试图为我的盖茨比应用程序建立我的Docker形象。每当我运行命令docker build时-t gatsbyapp,它给了我一个错误: 同时,我的Dockerfile如下所示:
-
本文向大家介绍nginx 504 Gateway Time-out错误解决方法,包括了nginx 504 Gateway Time-out错误解决方法的使用技巧和注意事项,需要的朋友参考一下 一般看来, 这种情况可能是由于nginx默认的fastcgi进程响应的缓冲区太小造成的, 这将导致fastcgi进程被挂起, 如果你的fastcgi服务对这个挂起处理的不好, 那么最后就极有可能导致504 G
-
docker+nginx部署的前后端分离项目,如果我nginx没有配置代理的话就可以打印index.html的内容但是空白页面,我一旦nginx代理了,就报系统异常,是怎么回事呀 没有启用nginx代理的情况 启用nginx代理的情况 能部署上docker前端页面也不至于空白页面呀,后端已经部署上docker上并用postman测试了能调用数据
-
移动端APP部署及安全解决方案 概述 InforMobile移动应用产品不仅支持在局域网(LAN)环境中的部署使用,也支持在internet(互联网)环境中的部署使用。局域网和互联网环境不同,局域网是一个相对封闭的内部网络环境,而互联网则是完全开放的网络,因此对服务部署和数据安全控制有明显的区别。针对企业安全方面的考虑和实际需要,InforMobile移动应用产品提供了一套完整的App部署及安全解
-
本文向大家介绍详解Nginx 502错误解决办法,包括了详解Nginx 502错误解决办法的使用技巧和注意事项,需要的朋友参考一下 详解Nginx 502错误解决办法 1.配置错误 因为nginx找不到php-fpm了,所以报错,一般是fastcgi_pass后面的路径配置错误了,后面可以是socket或者是ip:port 2.资源耗尽 lnmp架构在处理php时,nginx直接调取后端的php-
-
很奇怪 使用nginx+docker部署的前后端分离项目 部署上去之后访问的时候出现空白也没有报错,然后按照网上的教程,改了vue的配置文件。也没有效果,不管前面加了点还是没加就是出现不了页面,都是空白的 不知道是什么导致了 很迷茫 有懂的吗 帮忙解决一下呗! 改了vue的打包配置 不管是加了点还是没加都显示不出页面

