thinkphp6 - TP8项目文件上传路径不正确问题排查?
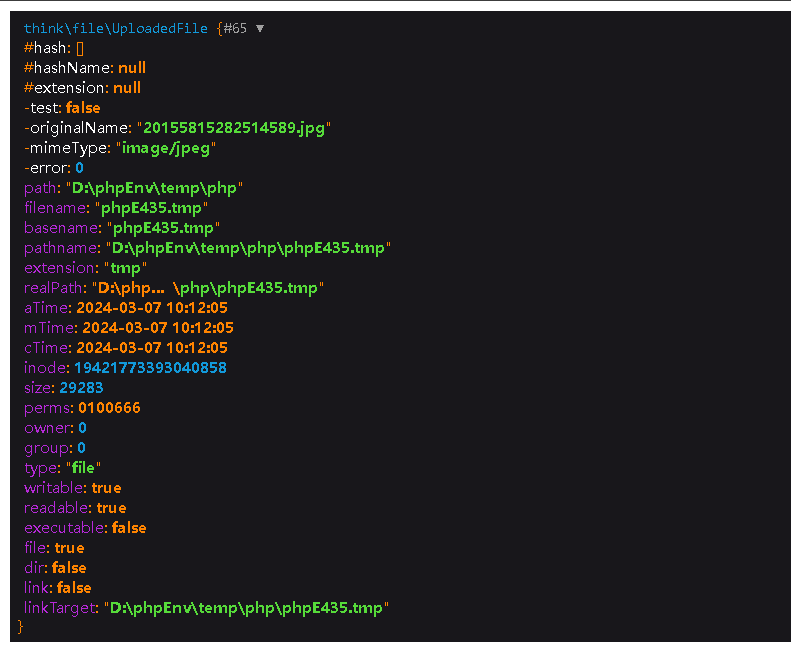
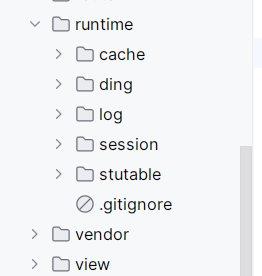
当前这个项目文件是在wamp的www文件夹创建的,用composer安装了tp8后把之前在pnpEnv文件夹里面www创建的tp项目里的app目录和配置文件复制了过来,今天写到文件上传这里,发现临时文件始终上传在了之前的pnv文件夹里,runtime目录里面没有storage,也没有临时上传的文件


不过使用putFile可以把上传的文件转移到当前项目的public的storage里

大佬可以帮我看下哪个文件需要修改吗?
共有1个答案
根据您提供的信息,您正在使用TP8(我猜测您是指ThinkPHP 8)项目,并遇到文件上传路径不正确的问题。
这个问题通常是由于配置文件中的路径设置不正确导致的。在ThinkPHP中,文件上传的路径通常是在配置文件中设置的。以下是一些可能的解决方案:
- 检查配置文件:首先,请确保您的
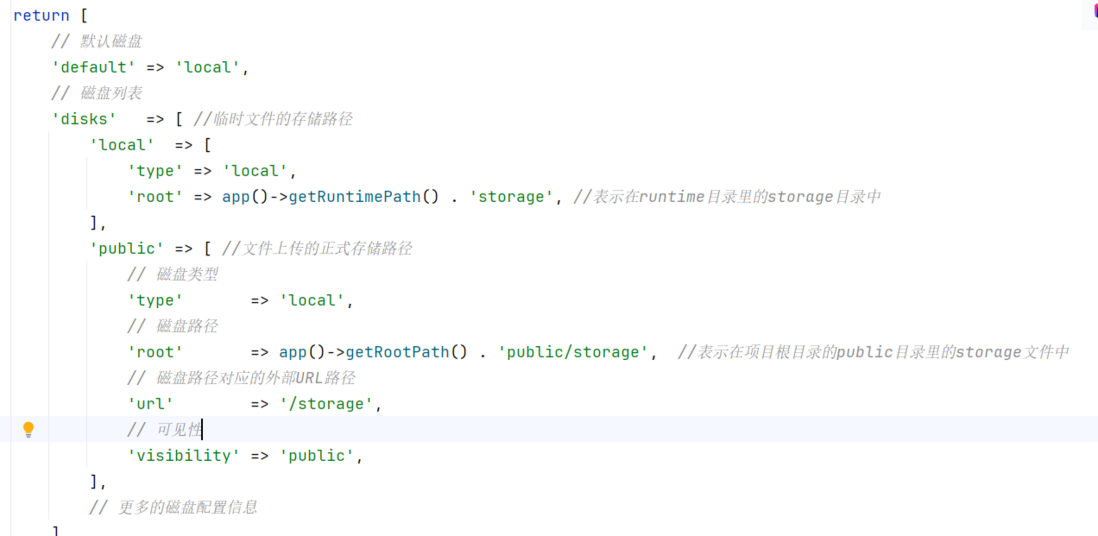
config/filesystem.php配置文件中的disk配置正确。默认情况下,ThinkPHP使用public磁盘进行文件存储,该磁盘通常配置为将文件存储在public/storage目录下。请检查该配置是否与您的需求一致。 - 检查上传代码:确保您的文件上传代码使用了正确的磁盘和目录。例如,如果您想将文件上传到
public/storage目录下,您的代码可能类似于:
$file = request()->file('file');$saveName = \think\facade\Filesystem::disk('public')->putFile('storage', $file);这里,disk('public')指定了使用public磁盘,而putFile('storage', $file)则将文件上传到public/storage目录下。
- 检查项目目录结构:确保您的项目目录结构正确,并且
runtime和storage目录存在于正确的位置。如果这些目录不存在,您可能需要手动创建它们,或者检查是否有任何代码或命令负责创建这些目录。 - 清除缓存:有时,修改配置文件后可能需要清除缓存才能生效。您可以尝试运行
php think cache:clear命令来清除缓存。
如果您能提供更多的代码和配置文件的细节,我可以更具体地帮助您找到问题所在。不过,基于您提供的信息,以上是一些常见的解决方案,您可以尝试按照这些步骤进行排查。
-
我有一个springboot项目。在远程tomcat服务器webapps目录上使用WAR包。ROOT是WAR项目,它有两个文件夹,WEB-INF和META-INF。如下所示 现在出现了一个问题,我上传的文件在项目根目录'upload-dir'目录下(您可以在下图中看到upload-dir位置)。不在WAR包中,也不在远程服务器上。我应该在远程服务器上的哪里创建这个新目录? 我使用Files.cre
-
为什么我vue项目中public文件夹需要通过./文件路径 获取 而不是 /文件路径,通过/文件路径获取到的文件部署后会获取不到 解惑
-
问题内容: 所以这是我的程序,可以正常工作: 如您所见,我正在使用我要读取的文件的绝对路径: 当我尝试使用相对路径时会出现问题: 我收到一个错误: 文件usnumbers.txt与ScanSum.class文件位于同一目录中: 我该如何解决? 问题答案: 从哪个目录执行该类文件?(这将是相对路径的当前工作目录和基本目录。) 如果仅从eclipse启动应用程序,则项目目录将是工作目录,在这种情况下,
-
问题内容: 我的React项目中的图片有问题。的确,我一直认为src属性的相对路径是建立在文件架构上的 这是我的文件架构: 但是我意识到路径是建立在URL上的。在我的一个组件中(例如到file1.jsx中),我有这个: 如何解决这个问题?我希望在react-router处理的任何形式的路由中,所有图像都可以使用相同的路径显示。 问题答案: 您使用的是相对网址,相对于当前网址,而不是文件系统。您可以
-
我有一些问题,我的图像在我的反应项目。事实上,我一直认为进入src属性的相对路径是建立在文件体系结构上的 这里是我的文件体系结构: 然而,我意识到路径是建立在URL上的。在我的一个组件(例如file1.jsx)中,我有以下内容: 怎么可能解决这个问题呢?我希望在react-router处理的任何形式的路由中,所有图像都可以用相同的路径显示。
-
本文向大家介绍浅谈vue项目,访问路径#号的问题,包括了浅谈vue项目,访问路径#号的问题的使用技巧和注意事项,需要的朋友参考一下 刚入手vue,有好多的疑问,目前遇到的是vue项目启动之后,输入http://ip:port,我发现浏览器里面显示的地址栏竟然是http://ip:port/#/,这个”/#/“不知道是什么东西,于是百度查了一下。 原因:对于vue开发的单页面应用,我们在切换不同的页

