javascript - vue项目动态配置页面favicon图标,使用htmlWebpackPlugins插件,配置后,页面空白,加载不出来,提示js.runtime.xx.js报错?
vue项目动态配置页面favicon图标,使用htmlWebpackPlugins插件,配置后,页面空白,加载不出来,提示js.runtime.xx.js报错
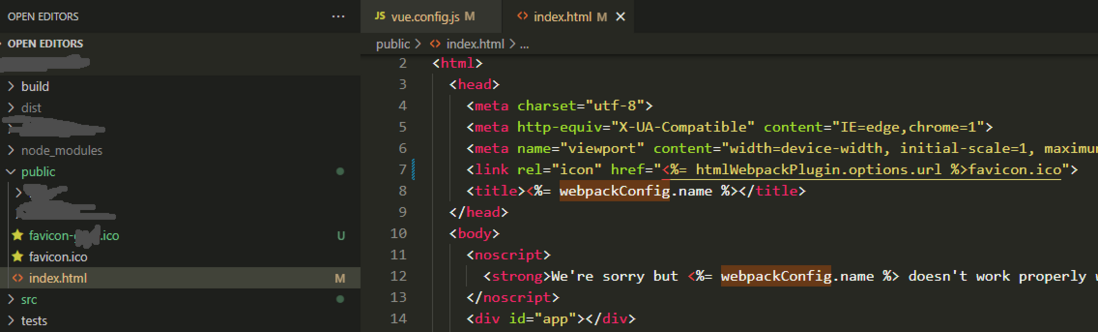
这是public/index.html
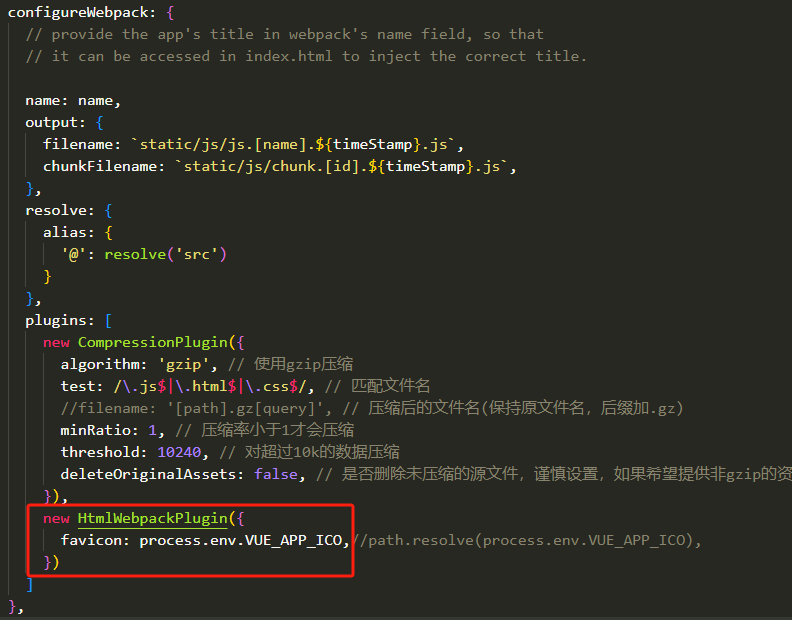
vue.config.js代码中的配置是这么写的
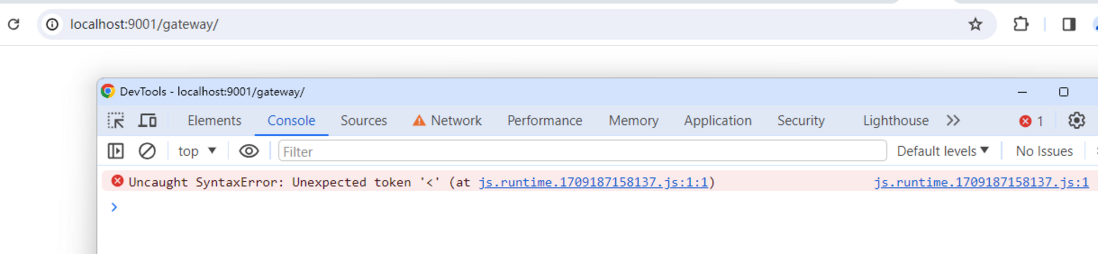
报错如下:(页面空白,打开控制台)
有人知道为啥吗
共有3个答案
这个和favicon没关系,还没到这一步,是你页面没打开。这个错误一般是访问路径不对,访问js找不到重定向到了html,html第一个字符就是<。看一下你的配置文件中资源路径的设置对不对,因为看你的访问路径带了个gateway。
vue-cli 中可以修改 html-webpack-plugin 的参数, 见Vue CLI 官方文档:
// vue.config.jsmodule.exports = { chainWebpack: config => { config .plugin('html') .tap(args => { return [/* 传递给 html-webpack-plugin's 构造函数的新参数 */] }) }}看你的报错截图很明显是 js.runtime.[hash].js 资源没加载正确, 想办法加载正确就好了
根据你提供的图片和描述,我无法直接看到你的代码和错误信息,但我可以根据你描述的问题给出一些可能的解决方案。
首先,确保你的vue.config.js中的配置是正确的。htmlWebpackPlugin的配置应该如下:
new HtmlWebpackPlugin({ template: './src/index.html', favicon: './src/assets/favicon.ico'})这将会把你的 favicon 图标设置为项目的 favicon。
然后,确保你的 favicon 图标文件存在,并且位于正确的路径上。在你的例子中,它应该在 src/assets/favicon.ico。
如果你的配置和路径都没有问题,那么问题可能在于你的Webpack版本。在某些版本的Webpack中,html-webpack-plugin可能无法正确处理动态生成的favicon。在这种情况下,你可以尝试升级或降级你的Webpack版本。
如果以上都无法解决你的问题,那么你可能需要查看具体的错误信息。从你提供的图片中,我看到一个错误信息是js.runtime.xx.js报错,这可能是由于Webpack的runtime文件出现问题。你可以尝试删除node_modules文件夹和package-lock.json文件,然后重新运行npm install或yarn install。
如果问题依然存在,你可能需要提供更详细的错误信息以便进行更深入的分析。
-
问题内容: 我已经使用插件管理为jenkins安装了MSBuild插件。它已成功安装,并且可以在“作业配置”页面中看到MSBuild的选项。 但是,不幸的是,我无法在Jenkins配置页面中看到MSBuild部分。我需要在该部分中提供MSBuild.exe的路径。 知道为什么吗? 提前致谢! 问题答案: 此选项在此部分下可用。
-
小程序端支持在 src/app.json 中进行页面配置,在 routes 数组的每一项里,可将页面配置属性放在 window 中,示例如下: { "routes": [ { "path": "/", "source": "pages/Home/index", "window": { "barButtonTheme": "defaul
-
页面统计,建议您使用无埋点版本SDK,可以帮您自动获取所有的页面访问信息。 此处介绍传统的手动页面埋点统计。 页面分析主要记录用户进入一个页面和退出一个页面的,并以此来追踪用户的页面访问路径。 页面Api的调用时机我们建议在UIViewController的viewDidAppear和viewDidDisappear方法处调用,见下方示例. 页面API 记录某个页面访问的开始与结束,请参见Exam
-
页面分析主要记录用户进入一个页面和退出一个页面的,并以此来追踪用户的页面访问路径。 建议在各个Activity中都添加Api调用统计,以增强对App的监控,同时提升对自定义事件、用户类型等数据的绑定准确度。 页面Api的调用时机:建议在Activity的onResume和onPause方法处调用,具体见下方示例。 Activity页面API 记录Activity页面访问情况,请在合适的位置调用。
-
本文向大家介绍vue-router怎么配置404页面?相关面试题,主要包含被问及vue-router怎么配置404页面?时的应答技巧和注意事项,需要的朋友参考一下
-
我正在努力将负载平衡和故障转移功能添加到我们现有的 Apache tomcat 设置中,mod_jk。为此,我设置了 2 个 Tomcat 实例。我已经做了一些更改,并将粘贴它们。我在httpd或tomcat的日志中没有收到任何错误,并且我只看到一个空白页。我做错了什么? Apache网络服务器配置: workers.properties: apache2.conf/httpd.conf: 站点已

