vue3 - 类型“ImportMeta”上不存在属性“env”?
背景:
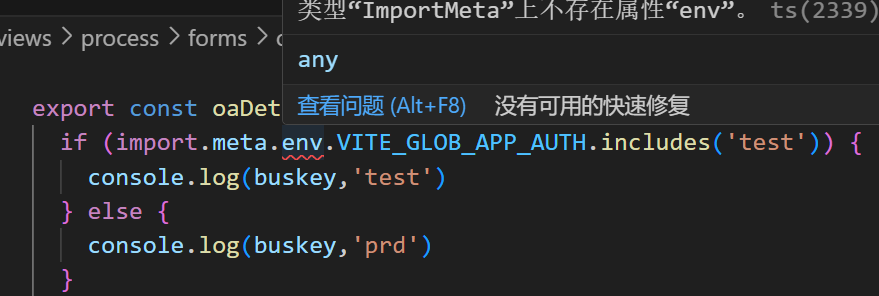
vue3+vite项目需要用环境变量,所以有如下代码:
ts文件:
,存在编译报错
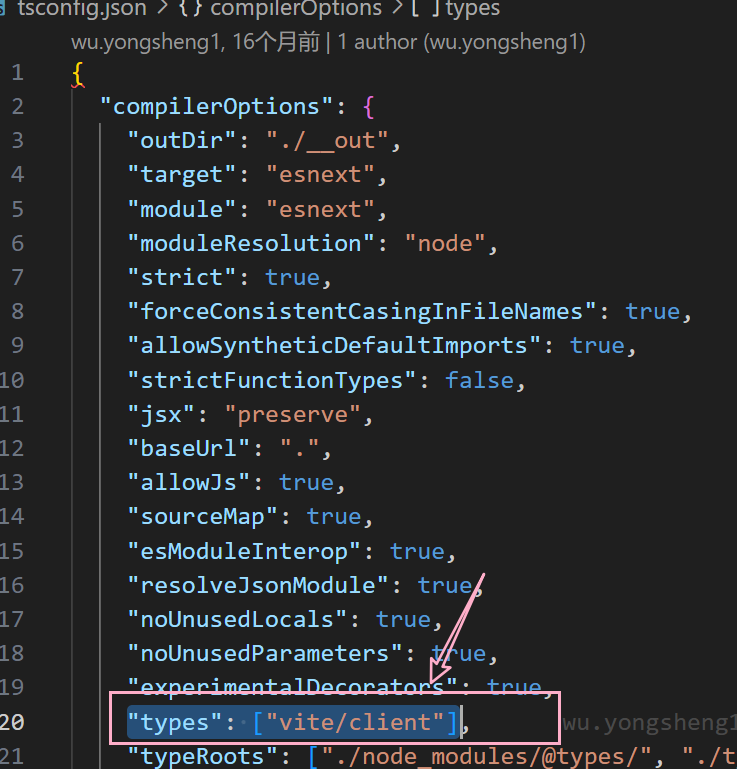
尝试: 在tsconfig.json下添加"types": ["vite/client"]

仍然有编译报错
共有1个答案
首先,让我们解决你的问题。
你遇到的编译错误是因为在 TypeScript 中,ImportMeta 类型并没有 env 属性。ImportMeta 是一个内置的模块,它提供了与模块的元数据相关的信息。然而,它并没有 env 属性。
如果你想在 Vue 3 + Vite 项目中使用环境变量,你可以考虑使用 vite 提供的内置插件来管理环境变量。vite 允许你在 vite.config.js 文件中使用 defineConfig 函数来定义环境变量。
下面是一个示例:
// vite.config.jsexport default defineConfig(({ command, mode }) => { return { env: { VITE_APP_TITLE: 'My Vue 3 App', // 在这里定义环境变量 }, };});然后,你可以在你的 Vue 组件或其他文件中使用 process.env.VITE_APP_TITLE 来访问该环境变量的值。
请确保你正确安装了 vite 的依赖项,并且你的项目结构符合 vite 的要求。如果你仍然遇到问题,请提供更多关于你的项目配置和代码的详细信息,以便我可以更好地帮助你解决问题。
-
我使用的是完全修补过的Visual Studio 2013。我正在尝试使用JQuery、JQueryUI和JSRender。我也在尝试使用打字。在ts文件中,我得到如下错误: 类型“{}”上不存在属性“fade div”。
-
我试图在登录过程后获得连接的用户模型, 首先,在CanActivate guard检查了带有用户JSON对象的本地存储并发现该对象为空之后,用户将重定向到“/login”URL 然后用户登录并重定向回根URL“/”,在连接过程中我使用AuthService,它将从服务器返回的用户对象保存在用户模型中 这是我的守卫:
-
升级到Angular 6.0和Rxjs到6.0后,我收到以下编译错误:
-
获取错误:(类型窗口中不存在属性“MktoForms2”
-
我试图在TypeScript中使用“时刻-持续时间格式”,但即使它有效,webpack仍不断抱怨它无法在线找到“格式”方法: 这里是package.json tsconfig.json: 在(angular2)组件中: 我也试过了 但这并不能改变什么: [at-loader]./src/app/组件/建筑/商店/shop.component.ts:190中的错误:81 TS2339:属性“格式”在
-
嗨,我正在使用Angular 2 final和router 3.0。我想过滤从 我想做的是: 可以是instanceOf,或,但我只想要。但是我得到一个错误

