前端 - 在移动端设置了overflow:auto|scroll,当子元素超过的父元素的高度内容就会模糊发虚?
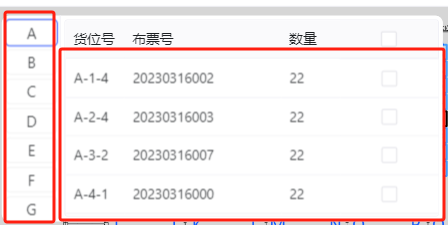
在移动端设置了overflow:auto|scroll,当子元素超过的父元素的高度内容就会模糊发虚
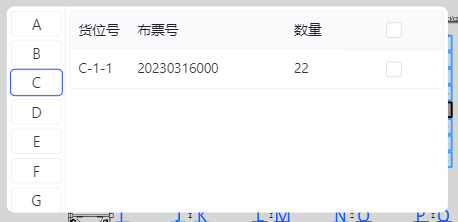
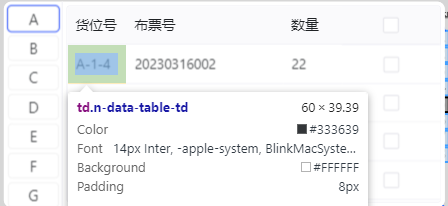
如果没超过或者移除overflow就正常,如下图

我尝试过加
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
共有1个答案
有没有在真机实际查看过?是不是也是这样的问题。
如果真机也是这样的话, 看看是不是碰到小数像素模糊的问题了。
-
问题内容: 总览 我具有以下HTML结构,并且将和事件附加到了元素上。 问题 当我将文件拖到时,事件将按预期触发。但是,当我将鼠标移到子元素(例如)上时,会为该元素触发该事件,然后为该元素触发该事件。 如果我再次将鼠标悬停在该元素上,则再次触发该事件,这很酷,但是随后为刚刚剩下的子元素触发了该事件,因此执行了该指令,这并不酷。 此行为有问题的原因有两个: 我只附加&,所以我不明白为什么子元素也要附
-
问题内容: 我有一个( 父 )包含另一个( 子 )。Parent是第一个没有特定CSS样式的元素。当我设定 最终结果是我的孩子的顶部仍然与父母对齐。我的父母没有将孩子向下移动10px,而是将其向下移动10px。 我的设定为。 我在这里想念什么? 编辑1 我的父母需要具有严格定义的尺寸,因为它的背景必须从上到下显示(像素完美)。因此,在其上设置垂直边距是 不可行的 。 编辑2 此行为在FF,IE和C
-
如何根据具有绝对位置的子元素高度增加具有相对位置的父元素的高度。 在下面的例子中,父元素的高度显示为0px PS:我不想使用任何脚本 预期: 我得到的是: JSFIDLE 超文本标记语言: CSS:
-
如图,我有一个父容器(红色边框)和两个子元素(黑色边框)。我希望父容器被文字内容撑开,而不是被图片。现在父元素会被两个子元素中更高的那个撑开,如果图片比较高的话就会像图中所示。如何让图片跟随文字内容的高度,有没有纯 css 的解决方法。 jsfiddle
-
我有以下HTML结构,并将dragenter和dragleave事件附加到
-
在此代码中,节的高度为0。但img的高度为600px。我如何将img的高度赋予它的父元素,也就是section? 正如您在图片部分中看到的,class=“banner container”没有高度。

