前端 - CSS变量在父元素和子元素中的继承和覆盖规则?
css变量问题:父元素的一个变量A的值取决于该元素上定义的的另一个变量B,如果我在其子元素上重新定义一个B,并使用A做为某个属性的值,那么此时A的值是等于父元素上的变量B的值呢?还是重新定义的这个B的值呢?
<div class="container"> <div class="A"></div> <div class="B"></div> </div>.container { --light-color: red; --dark-color: green; --color: var(--light-color);}.A, .B { height: 100px;}.A { background-color: var(--color);}.B { --light-color: blue; background-color: var(--color);}我想为这个组件提供两种风格,浅色和暗色,故定义了两个环境变量
--light-color: red;--dark-color: green;但是我想为它的子组件提供不一样的浅色风格,于是重新定义了
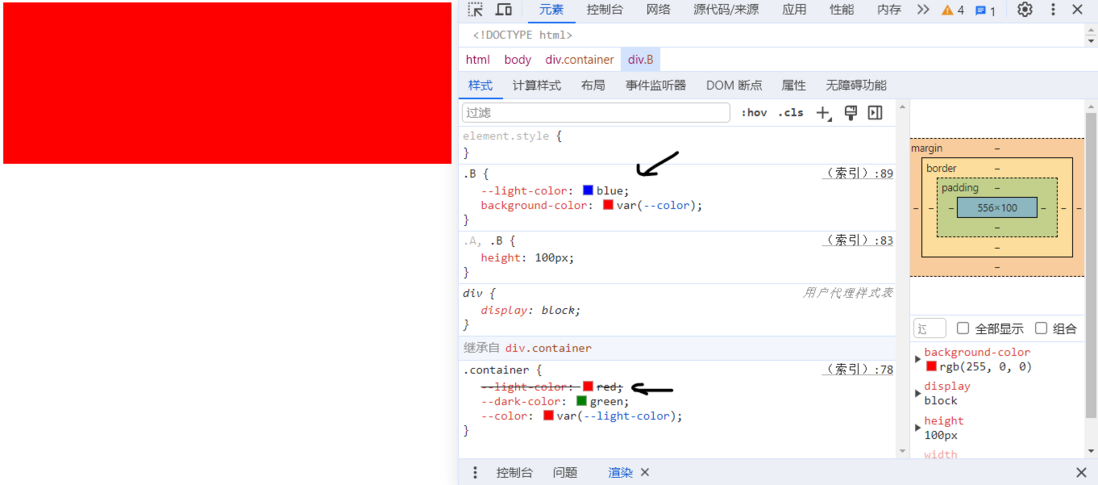
--light-color: blue;最终的颜色却没有向我所想的那样,还是父元素上定义的颜色。当我检查该元素的样式时,发现父元素上的--light-color变量是被划掉的,应用的应该是子元素上的--light-color,与事实不符,这可能是开发者工具的一个bug吧。
codesandbox
为什么没有改变呢?
猜测:
在.container元素上的变量有
--light-color: red;--dark-color: green;--color: var(--light-color);--color在计算的时候只会从当前节点及其祖先节点中找这个--light-color,所以子元素中的--light-color它是看不到的。
子元素.B上的变量有
--light-color它需要用到--color,但是自己没有,就去父元素上找。所以还是这里的--light-color并没有改变.B的颜色。
之前的想法,认为这样是可行的。是我们在考虑.B时,将它继承的和自身定义的都集中在一起了,后定义的覆盖掉了前面的,之后再来决定.B的变量取值,这是我们在思考css时通常的思考方式,但在这里不可行。
共有4个答案
有没有可能是权重的问题?
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
参考规范:CSS Custom Properties for Cascading Variables Module Level 1
If a custom property is declared multiple times, the standard cascade rules help resolve it. Variables always draw from the computed value of the associated custom property on the same element:
译:如果一个自定义属性被多次声明,标准的级联规则可以帮助解决。变量总是从同一元素上关联自定义属性的计算值中获取。
不是 BUG ,控制台划掉的只是因为 --light-color 变量被覆盖了,跟 --color 变量的值无关,所以 --color 还是在 .container 中赋值的 --light-color ,即 red,你点一下那个高亮还会有辅助指向
发生这个问题的核心是:css 变量是基于 重新定义 来实现覆盖的,所以它 没办法改变变量值
内部作用域覆盖,只是 让变量先找内部作用域,而 不是 修改外部已经定义的变量值
因此上述代码可以这样改(省略掉中间变量 color):
.container { --light-color: red; --dark-color: green;} .A,.B { height: 100px;}.A { background-color: var(--light-color);}.B { /* 这样才会正确覆盖作用域 */ --light-color: blue; background-color: var(--light-color);}css 变量的作用域是可以覆盖,但是如果这个变量的值是另一个变量,在 var 的时候,其实已经是一个字符串了,不是引用了,所以再怎么改 .B 的变量,也不会生效,除非你重新定义一遍(当然这样没啥意义,不如去掉)
.B { --light-color: blue; --color: var(--light-color); /* 等于说是把外部的 --color 覆盖了 */ background-color: var(--color);}CSS变量的继承和覆盖规则如下:
- 继承规则:CSS变量(也称为自定义属性)可以被子元素继承。如果子元素没有定义某个变量,那么它将继承其父元素的该变量值。
- 覆盖规则:如果子元素重新定义了某个变量,那么它将使用自己的变量值,而不是父元素的变量值。在这种情况下,子元素的变量值会覆盖父元素的变量值。
在你提供的示例中,.container元素定义了三个变量:--light-color、--dark-color和--color。其中,--color变量的值依赖于--light-color变量的值。
在子元素.B中,你重新定义了--light-color变量,并将其值设置为蓝色。然后,你尝试使用var(--color)来设置背景颜色。但是,由于.B元素没有定义--color变量,它将继承父元素.container中的--color变量。因此,背景颜色将根据父元素的--light-color变量值(即红色)计算得出。
如果你想在子元素中改变浅色风格的颜色,你可以直接在子元素中重新定义--color变量,而不是只重新定义--light-color变量。这样,子元素将使用自己的变量值来计算背景颜色。
这是修改后的CSS代码示例:
.container { --light-color: red; --dark-color: green; --color: var(--light-color);}.A, .B { height: 100px;}.A { background-color: var(--color);}.B { --light-color: blue; --color: var(--light-color); /* 重新定义 --color 变量 */ background-color: var(--color); /* 使用重新定义的 --color 变量 */}这样,子元素.B的背景颜色将根据自己定义的--light-color变量值(即蓝色)计算得出,而不是继承父元素的变量值。
-
问题内容: 使用绝对位置时,有什么方法可以覆盖父元素的z-index继承。我希望2222 div在0000 div之上: 我无法更改0000或1111 div的z索引,并且尝试将2222元素相对于1111元素定位。 问题答案: 我相信z-index是相对于最近定位的元素。因此,如果您在“ 1111” div中有两个div,则它们可以相对于彼此进行z索引,但是由于2222是1111的子元素,因此不能
-
本文向大家介绍css子元素会继承父元素的font-size吗?请解释下面父子元素各字体的大小相关面试题,主要包含被问及css子元素会继承父元素的font-size吗?请解释下面父子元素各字体的大小时的应答技巧和注意事项,需要的朋友参考一下 给出时,未定义的子元素的字体大小按照的定义,为 ; 如果没有在 中定义,则会继承父元素的。
-
急求!子元素设置了float:left,为什么是浮动到父元素的父元素(part1)上,而不是浮动到父元素(box1)上?想让这个子元素和学院新闻同行应该怎么办? 这是那个子元素 这是那个子元素 这是整体:
-
本文向大家介绍css中padding和margin是相对于父元素还是子元素呢?相关面试题,主要包含被问及css中padding和margin是相对于父元素还是子元素呢?时的应答技巧和注意事项,需要的朋友参考一下 当padding和margin被设置为百分比的时候,这个百分比是相对于它们的包含块元素的宽度 至于什么是包含块请看这里
-
问题内容: 首先,我假设对于CSS3来说这太复杂了,但是如果某个地方有解决方案,我很乐意使用它。 HTML非常简单。 子div设置为显示:无;默认情况下,但更改为display:block; 当鼠标悬停在父div上时。问题是此标记出现在我网站上的多个位置,并且我只希望在鼠标悬停在其父项上方时显示该子项,而不是在鼠标悬停在其他任何父项上时都显示该子项(它们都具有相同的类)名称和ID)。 我尝试使用并
-
问题内容: 标题几乎说明了一切,但这是一个示例。 假设我有一个CSS“加载微调器”,如下所示: 我想为此添加一个伪元素-例如,在before或after之后。 是否可以确保伪元素不会继承动画,或者伪元素必须 始终 采用父元素所拥有的动画? 问题答案: 由于伪元素是父元素的子元素,因此只要父元素具有动画,它将继续旋转。即使在伪元素上进行设置也无效。 使其看起来好像孩子没有动画的唯一方法是反转效果,如

