nginx - 黑马点评项目,前端请求被取消(canceled)的问题?
当前在做黑马点评项目,昨天做到redisson模块的时候,顺便把redis重装了一下(升级版本),之后各个页面的查询结果就出现了问题。
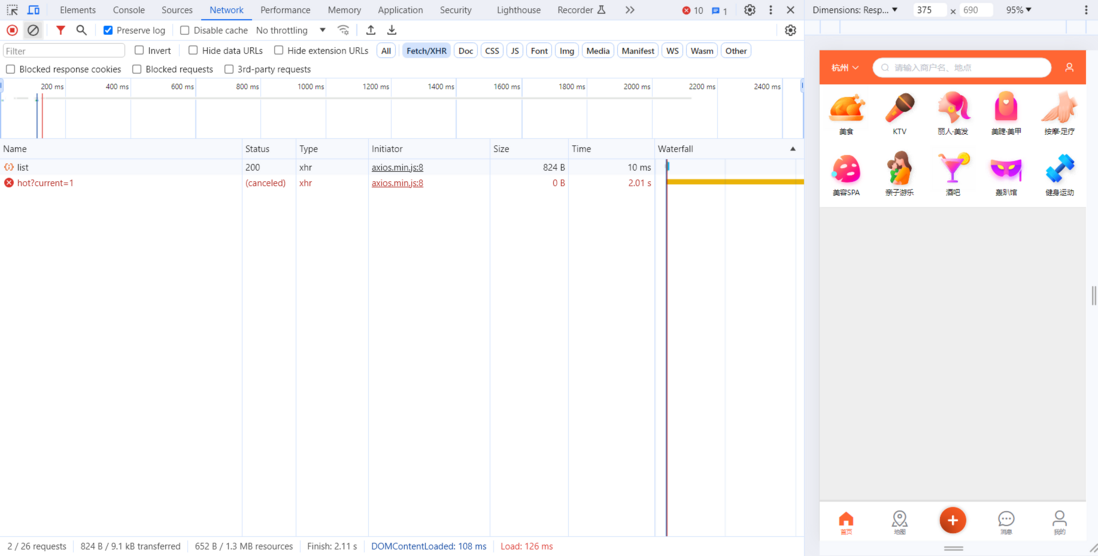
这个就是无法查询到上方的店铺分类列表
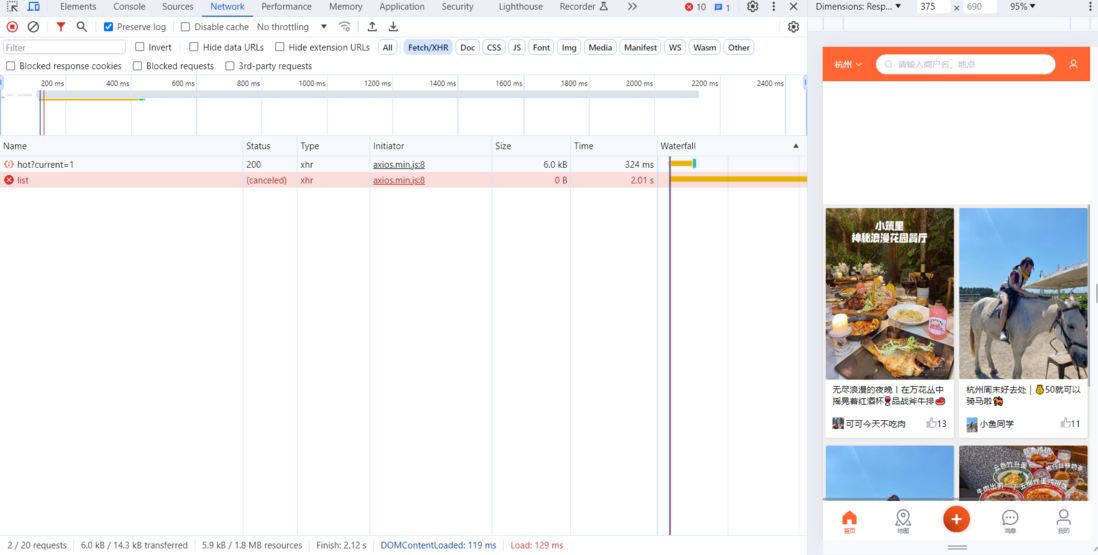
这个就是无法查询到下方的热门博客
这两个就轮换着显示,一下只能显示上方的列表,一下只能显示下方的。其他页面也有这样的问题
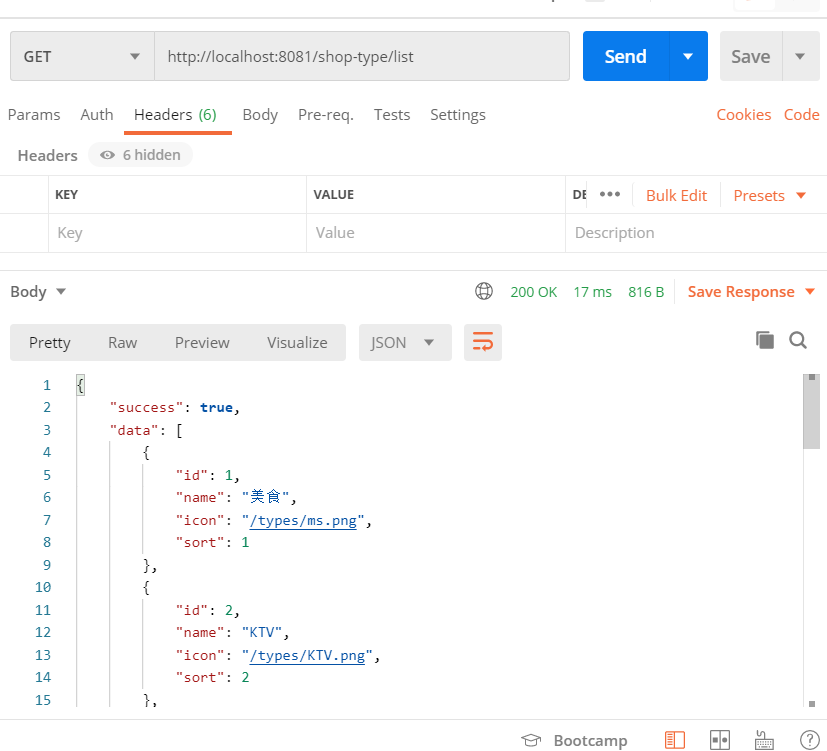
用postman直接后台查询,都可以查得到。前端部署使用的是nginx
共有1个答案
浏览器f12上看到的不能访问的接口,点进去,看看接口的标头,预览,响应等信息。
-
问题内容: 从我读过的一般解决方案如下: 然后在ajax事件中。但是,这导致没有请求被发送。 我要实现的目标是中止所有声明为DataRequest的ajax操作(例如),并仅允许进行最新请求。目前,我有一个按钮,单击该按钮可以启动请求并添加加载微调器。如果多次单击它,只会使一堆加载微调器充满我的页面。我该如何预防? 以下是相关代码: 问题答案: 这是我需要多个请求并仅处理最后一个请求时使用的模式:
-
这是我的axios依赖: 这是我的代码 这段代码有什么问题么?请求并不会取消
-
很奇怪 使用nginx+docker部署的前后端分离项目 部署上去之后访问的时候出现空白也没有报错,然后按照网上的教程,改了vue的配置文件。也没有效果,不管前面加了点还是没加就是出现不了页面,都是空白的 不知道是什么导致了 很迷茫 有懂的吗 帮忙解决一下呗! 改了vue的打包配置 不管是加了点还是没加都显示不出页面
-
本文向大家介绍vue cli构建的项目中请求代理与项目打包问题,包括了vue cli构建的项目中请求代理与项目打包问题的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看。 vue-cli构建的项目中,生产模式下的打包路径、与生产模式下的请求代理简单示意 总结 以上所述是小编给大家介绍的vue cli构建
-
在项目首页的onShow中注册JSSDK的时候把当前域名存入本地:判断当前域名和本地存储的域名是否一致时再进行JSSDk注册,当微信公众号网页版项目某一页刷新会影响JSSDK吗?(刷新之后进不去wx.ready和wx.error)
-
记一次站点被挂马问题排查 起因,在下班准备回家之际,收到几条朋友发来的信息,说他的网站在百度搜索做信息流广告推广,但是从百度搜索点击打开就会跳转的博彩网站,让我帮忙排查下问题,是不是被挂马了,于是乎就开始了后面的故事 为了保护网站隐私,假定网站地址是:http://www.xxx.com 收到消息后我尝试操作并收集到下面现象内容: 现象1:通过域名直接打开网站,可以正常打开,不会跳转到博彩站 现象

