vue.js - Vue.js 中如何监听通过 .sync 修饰符传递的对象变化?
vue2 父组件定义了一个对象,通过.sync方法传递给子组件,子组件会改变这个对象的值,然后想watch这个值发现产生变化的时候调用某个回调,发现watch不到。。为什么会watch不到呢?应该通过defineOxxx函数进行了监听?有什么解决方法吗
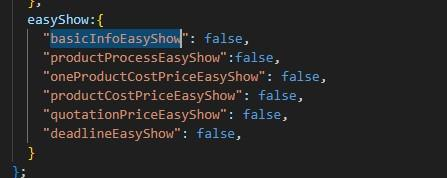
![]()

在子组件也尝试监听,没监听到
共有2个答案
因为不知道你在子组件内部是否是正确的通过 $emit('update:show', { ... }) 提交的修改。如果是正确提交的 emit 触发的修改应该是可以正确出发 watch 的。
所以只能建议你在父级添加一下 deep 应该就可以触发监听了:
// 父级组件export default { data(){ return { easyShow: { ... } } }, watch: { easyShow: { handler(val) { console.log(val, this.easyShow); }, deep: true } }}以下是一个简单的通过 bind.sync 更新父组件绑定值的一个小Demo:
<template> <div id="app"> <test-component :show.sync="show"/> </div></template><script>import TestComponent from './components/TestComponent.vue'export default { name: 'App', components: { TestComponent }, data() { return { show: { a: true, b: false, c: true } } }, watch: { show: { handler(val) { console.log('app.vue show changed', val, this.show); }, // deep: true } }}</script><template> <div> <button @click="handleClick">点击变更Show值</button> <div>{{ show }}</div> </div></template><script>export default { name: 'TestComponent', props: { show: Object }, watch: { show(){ console.log('components.vue show changed', this.show); } }, methods:{ handleClick(){ this.$emit('update:show', { a: !this.show.a, b: !this.show.b, c: !this.show.c}) } }}</script>在 Vue 2 中,.sync 修饰符是用于双向绑定父子组件数据的。当子组件通过 .sync 修饰符修改传递的对象时,父组件会自动更新这个对象。但是,如果你想在子组件中监听这个对象的变化并执行某个回调,直接使用 watch 是不行的,因为 .sync 修饰符会拦截这个对象的变化并自动同步给父组件,所以子组件的 watch 无法捕获到这个变化。
要解决这个问题,你可以使用 Vue 的自定义事件系统。在子组件中,你可以在修改对象后触发一个自定义事件,并将变化后的对象作为事件的参数传递给父组件。父组件可以监听这个事件,并在事件触发时执行相应的回调。
下面是一个简单的示例:
子组件 (ChildComponent.vue):
<template> <div> <button @click="updateObject">更新对象</button> <p>{{ objectData }}</p> </div></template><script>export default { data() { return { objectData: null, }; }, methods: { updateObject() { this.objectData = { a: 1, b: 2 }; // 修改对象 this.$emit('object-updated', this.objectData); // 触发自定义事件,并将变化后的对象作为参数传递给父组件 }, },};</script>父组件 (ParentComponent.vue):
<template> <div> <ChildComponent :object-data.sync="objectData" @object-updated="handleObjectUpdated"></ChildComponent> </div></template><script>import ChildComponent from './ChildComponent.vue';export default { components: { ChildComponent }, data() { return { objectData: null, // 通过 .sync 修饰符与子组件的数据进行双向绑定 }; }, methods: { handleObjectUpdated(updatedObject) { // 在这里可以执行你想要的操作,比如调用某个回调函数 console.log('Object updated:', updatedObject); }, },};</script>在上面的示例中,子组件通过点击按钮修改了 objectData 对象,然后触发了一个名为 object-updated 的自定义事件,并将变化后的对象作为参数传递给父组件。父组件通过监听 object-updated 事件来捕获这个变化,并在事件触发时执行 handleObjectUpdated 方法。这样你就可以在子组件中监听到通过 .sync 修饰符传递的对象变化了。
-
本文向大家介绍详解Vue.js中.native修饰符,包括了详解Vue.js中.native修饰符的使用技巧和注意事项,需要的朋友参考一下 修饰符(Modifiers)是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。这篇文章给大家介绍Vue.js中.native修饰符,感兴趣的朋友一起看看吧。 .native修饰符 官方对.native修饰符的解释为: 有时候,你可能想在
-
主要内容:实例,实例本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化。 以下实例通过使用 watch 实现计数器: 实例 <div id = "app"> <p style = "font-size:25px;">计数器: {{ counter }}</p> <button @click = "counter++" style = "font-size:25px
-
本文向大家介绍用Vue.js实现监听属性的变化,包括了用Vue.js实现监听属性的变化的使用技巧和注意事项,需要的朋友参考一下 前言 创建 Vue 实例时,Vue 将遍历 data 的属性,通过 ES5 的 Object.defineProperty 将它们转为 getter/setter,在其内部 Vue 可以追踪依赖、通知变化。 观察属性变化 Vue 的实例提供了 $watch 方法,用于观察
-
在Vue.js中,我有三个模板,它们应该一起工作以触发加载新结果。我的容器模板是一个包含过滤器和结果模板的通用模板。当过滤器模板中的对象发生更改时,我很难在结果模板中触发更改。流程非常简单。以下是我目前的情况以及流程的工作原理: 筛选模板:单击后,我的对象属性将更新为新值,并将此更改发送到容器模板。 容器模板:-此角色仅用于保存筛选器和结果模板,并将修改后的对象传递给结果模板。 结果模板:
-
所以我有api:,它调用函数。Laravel中的此功能是: 如何发送变量到我的函数。我在某处发现了这个: 但它不起作用。我尝试了,它返回给我一个id=1的用户,所以问题在于axios中的这个链接。
-
本文向大家介绍Vue.js学习笔记之修饰符详解,包括了Vue.js学习笔记之修饰符详解的使用技巧和注意事项,需要的朋友参考一下 本篇将简单介绍常用的修饰符。 在上一篇中,介绍了 v-model 和 v-on 简单用法。除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现。通常都是在指令后面用小数点“.”连接修饰符名称。 一、v-model的修饰符 v-model 是用于在表单表单元素

