vue.js - 如何从ElementUI表格的scope.row中获取嵌套数据?
elmentui table里的 scope.row如何取下面类型数据结构最内层的数据
<el-table v-loading="loading" :data="biddingList"> <el-table-column type="index" label="序号" width="244"/> <el-table-column label="标名称" width="530" align="left"> <template slot-scope="scope"> <span>{{scope.row.bidTitle}}</span> </template> </el-table-column> <el-table-column label="截至时间"> <template slot-scope="scope"> <span>{{scope.row.endTime}}</span> </template> </el-table-column> </el-table>1
共有2个答案
没太看懂,是不是要取endTime的值啊,你的endTime是在bidBidding这个对象下,可以使用scope.row.bidBidding.endTime,不知道我理解的对不对
为什么不行呢?
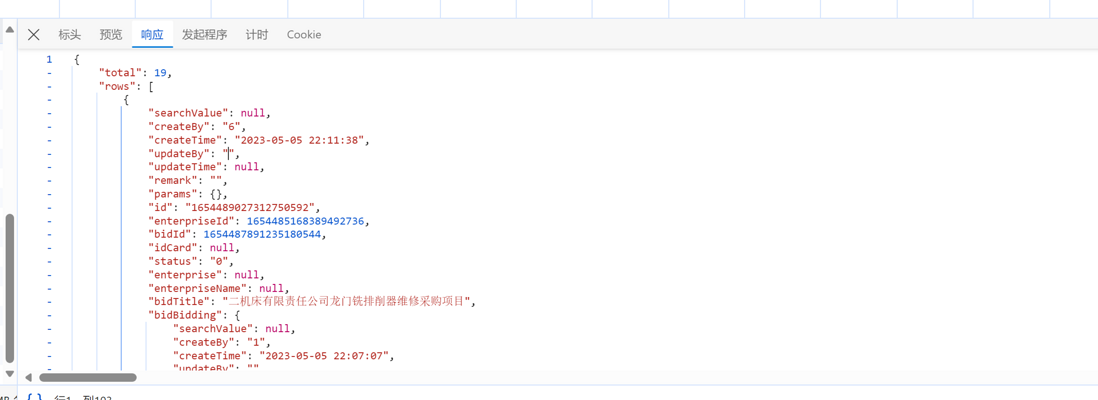
效果图:
html结构
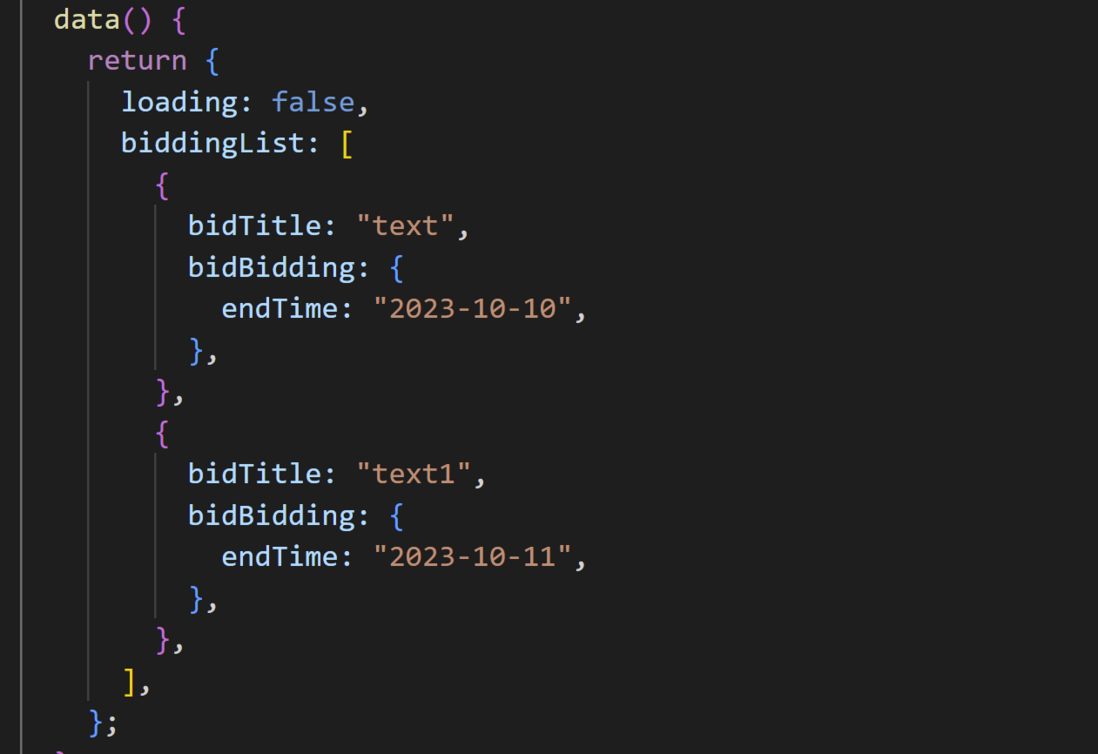
data数据
要获取嵌套数据,你需要使用递归的方法来遍历数据结构并访问最内层的数据。由于你的数据结构是嵌套的,因此需要逐层深入访问。
首先,你需要确定数据结构的层级和嵌套关系,以便知道如何正确地访问最内层的数据。在你提供的示例中,数据结构似乎是一个对象,其中包含了一些嵌套的属性。
假设你的数据结构如下:
{ "id": 1, "bidTitle": "标1", "endTime": "2023-07-20", "nestedData": { "innerProp1": "value1", "innerProp2": "value2" }}你可以使用以下方法来获取嵌套数据:
// 假设你的数据存储在名为 data 的数组中data.forEach(item => { const nestedData = item.nestedData; // 获取嵌套数据的对象 console.log(nestedData); // 输出嵌套数据对象 // 如果嵌套数据对象包含更多嵌套属性,可以继续递归访问 // const innerNestedData = nestedData.innerNestedProp; // console.log(innerNestedData);});在你的 ElementUI 表格中,你可以在 template 中使用 v-if 指令来检查是否存在嵌套数据,并使用相应的逻辑来访问它。以下是一个示例:
<el-table v-loading="loading" :data="biddingList"> <el-table-column type="index" label="序号" width="244"/> <el-table-column label="标名称" width="530" align="left"> <template slot-scope="scope"> <span>{{scope.row.bidTitle}}</span> <span v-if="scope.row.nestedData">{{scope.row.nestedData.innerProp1}}</span> <!-- 访问嵌套属性 --> </template> </el-table-column> <el-table-column label="截至时间"> <template slot-scope="scope"> <span>{{scope.row.endTime}}</span> </template> </el-table-column></el-table>在上面的示例中,我们使用 v-if 指令来检查 scope.row.nestedData 是否存在。如果存在,我们就可以通过 scope.row.nestedData.innerProp1 来访问嵌套属性的值。你可以根据实际情况调整代码来适应你的数据结构和需求。
-
我有下一个带嵌套括号的字符串: 我想用打印出来的每个括号的值填充一个数组:
-
然后连空白节点都是嵌套的,这是我不想要的。有什么方法可以使用Jena获得这种结构吗?或者有没有其他的Java库可以更好地处理这一点?
-
我有一个vue.js应用程序,在一个组件中有一个返回嵌套对象的数据方法,如下所示: 在模板中,具有v模型的输入来填充这些值: 我可以使用JSON.stringify方法将此值保存到localStorage: 我可以用JSON.parse从localStorage获取这些值: 但是,当我这样做到创建的模板中的输入字段不会自动填充保存在localStorage中的obj值时,字段仍然为空。如何将这些值
-
我想从API中获取countynames,它返回嵌套对象; 等等,有200多个国家,每个县都有自己的“编号”。最后,我想列出所有“姓名”信息。我想我应该使用JsonDeserializer,但不幸的是我不能。
-
问题内容: 我在下面的对象中尝试获取所有id值。 使用以下代码,我仅获得第一个id值。有没有办法从嵌套对象中获取所有id值,而无需使用任何外部模块。 预期产量 问题答案: 您可以使用如下所示的JavaScript函数来获取嵌套属性: 检查此小提琴以获取可行的解决方案。

