前端 - Ant Design全局汉化为什么要引入这个包?
Ant Design做全局汉化的时候,为什么日期组件需要额外导入这个汉化包,如果不导入的话,月份和日期就还是默认的英文的,在源码里是怎么写的,不太明白。请大佬指点
import 'dayjs/locale/zh-cn';
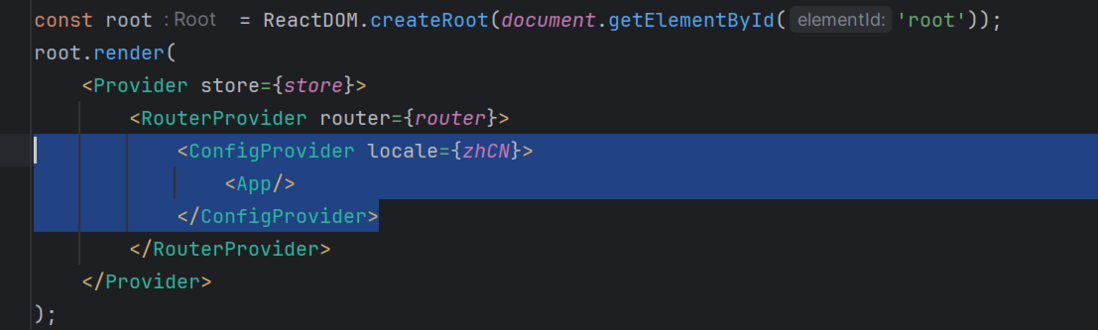
另外还有一个问题想请教,为什么这个ConfigProvider直接包裹在App外面不可以,要包在RouterProvider或者Provider里才生效。
共有2个答案
这算是一个 设计规范 和 支持粒度 的问题,通过 ConfigProvider 注入的国际化只负责控制 antd 这一层的国际化,没有集成组件依赖的包中的国际化,所以需要由用户手动引入这部分。如果看过 antd 的源码,那么你会发现,antd中的部分组件其实也只是封装了另一个库(react-component)中的组件,具体实现并不在 antd
这里就用 DatePicker 举例,它是基于 react-component 中的 picker 实现的,包名叫 rc-picker,而 rc-picker 中日期相关的处理都是通过 dayjs 这个库来完成的,包括国际化
这里就存在如下依赖关系 DatePicker -> rc-picker -> dayjs,从设计上来说,DatePicker 只需要把 rc-picker 当成一个黑盒,不需要关注里面的实现,不管 rc-picker 选择用 dayjs 还是 moment,亦或者其他的日期工具库,antd 都无需关心。
换个说法,假设 antd 集成了 dayjs,那么如果后续 rc-picker 将 dayjs 替换成了其他库,那么 antd 也得跟着改,这种隐晦的依赖关系产生的耦合会带来不小的维护成本。
至于这个问题,可以提供一个可复现的在线demo,我测了下是可以的
另外还有一个问题想请教,为什么这个ConfigProvider直接包裹在App外面不可以,要包在RouterProvider或者Provider里才生效。
在Ant Design中,全局汉化需要引入特定的汉化包来覆盖默认的英文语言包。这是因为在Ant Design中,组件的本地化支持依赖于dayjs库,而dayjs库提供了不同语言的本地化支持。
对于日期组件,需要额外导入中文语言包'dayjs/locale/zh-cn',这是因为Ant Design的日期组件使用了dayjs库来进行日期格式化和渲染。如果不导入中文语言包,日期组件将使用默认的英文语言包进行渲染,导致月份和日期显示为英文。
至于为什么ConfigProvider需要包裹在RouterProvider或Provider里才生效,这是因为ConfigProvider组件用于配置Ant Design的全局样式和主题。为了确保ConfigProvider的配置生效,需要将其包裹在特定的上下文组件中,如RouterProvider或Provider。这样可以确保ConfigProvider的作用域被限制在特定的组件树中,并且只有在这个组件树中的组件才会受到全局样式和主题的配置影响。如果将ConfigProvider直接包裹在App外面,可能会导致配置不生效或者对其他非目标组件产生影响。因此,为了确保配置的正确性和稳定性,通常需要将ConfigProvider包裹在RouterProvider或Provider中。
-
我们知道命名空间: 但是什么是全局命名空间呢?
-
我没想要改变深度隐藏的子节点的数据,我每次用扩展运算符创建一个新的obj,然后手动改子节点数据不也挺省事儿的吗?为啥非得要用immer库阿,是不是类似于redux这种库不准许在reducer里面写 let newObj = {...obj} 这样的代码阿?还是什么其他的原因阿?你无非就是要求setState的时候传一个新的obj进去麻,我的土办法也行的通阿? 案例来源: https://redux
-
demo 为什么这个动画一直在抖动?
-
这个背景图应该顶到最左边去才对,为什么没有过去?图片格式是svg,我在想是不是svg的原因?有无大佬讲解一下原理。 图片本身左边没有空隙,所以不是图片内容的问题。
-
宽度不定,间距相同,左对齐。
-
线上出现这种问题的,过了一会就好了

