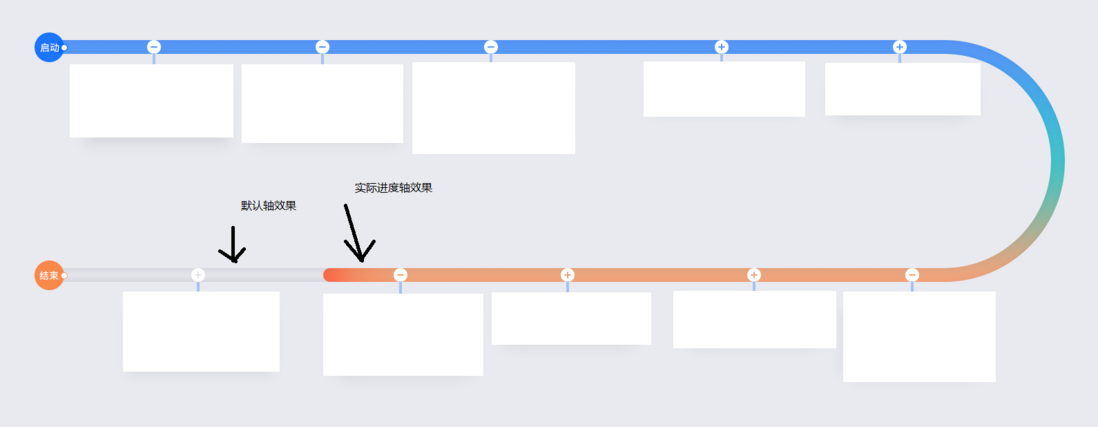
javascript - 横向U型步骤条有类似的组件?
有类似的横向U型步骤条组件,或者css实现
共有2个答案

类似这种?
https://segmentfault.com/q/1010000044071345
横向U型步骤条(也称为横向进度条)是一种常见的UI组件,用于显示任务或流程的进度。在Web开发中,有许多现成的组件库提供了这种类型的进度条,其中包括Bootstrap、Ant Design、Element UI等。这些组件库通常提供了样式和功能丰富的进度条组件,可以轻松地集成到Web应用程序中。
如果你想要使用CSS来实现一个简单的横向U型步骤条,你可以尝试使用伪元素和边框技巧。以下是一个基本的示例代码:
<div class="u-stepper"> <div class="u-stepper-steps"> <div class="u-stepper-step" style="--step-width: 50%; --step-background: #f5f5f5;">Step 1</div> <div class="u-stepper-step" style="--step-width: 75%; --step-background: #ddd;">Step 2</div> <div class="u-stepper-step" style="--step-width: 100%; --step-background: #555;">Step 3</div> </div></div>.u-stepper { display: flex; align-items: center; justify-content: center;}.u-stepper-steps { display: flex; position: relative;}.u-stepper-step { position: relative; width: var(--step-width); background-color: var(--step-background); border-radius: 4px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);}.u-stepper-step::before { content: ''; position: absolute; top: -2px; left: -2px; right: -2px; bottom: -2px; border-top: 2px solid #555; border-radius: inherit;}这个示例使用CSS变量(--step-width 和 --step-background)来控制每个步骤的宽度和背景颜色。通过调整这些变量的值,你可以实现不同样式的横向U型步骤条。注意,这只是一个简单的示例,你可以根据需要进行更多的样式定制和功能扩展。
-
如何修复此问题: 如果T不是类类型,而是: 错误:“int”不是类、结构或联合类型24 |使用类型=std::conditional\u tstd::is\u class\u v 所以我不需要尝试调用错误的表达式,但是如何调用呢?
-
介绍 用于展示操作流程的各个环节,让用户了解当前的操作在整体流程中的位置。 引入 import { createApp } from 'vue'; import { Step, Steps } from 'vant'; const app = createApp(); app.use(Step); app.use(Steps); 代码演示 基础用法 active 属性表示当前步骤的索引,从 0
-
import { Steps,Step } from 'feui'; components: { [Steps.name]: Steps, [Step.name]: Step } 代码演示 基础用法 <fe-steps :active="active"> <fe-step>买家下单</fe-step> <fe-step>商家接单</fe-step> <fe-s
-
使用指南 引入方式 import { Steps,Step } from 'feart'; components: { 'fe-steps': Steps, 'fe-step': Step } data() { return { currentIndex: 3, steps1: [ { titl
-
Steps 步骤条 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过list参数传入一个数组,标识步骤的总数 通过current参数标识目前处于第几步,从0开始 <template> <view> <u-steps :list="numList" :current="1"></u-steps> </view
-
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。 基础用法 简单的步骤条。 设置active属性,接受一个Number,表明步骤的 index,从 0 开始。需要定宽的步骤条时,设置space属性即可,它接受Number,单位为px,如果不设置,则为自适应。设置finish-status属性可以改变已经完成的步骤的状态。 <el-steps :active=

