javascript - 如何播放二进制音频流且能拼接长度?

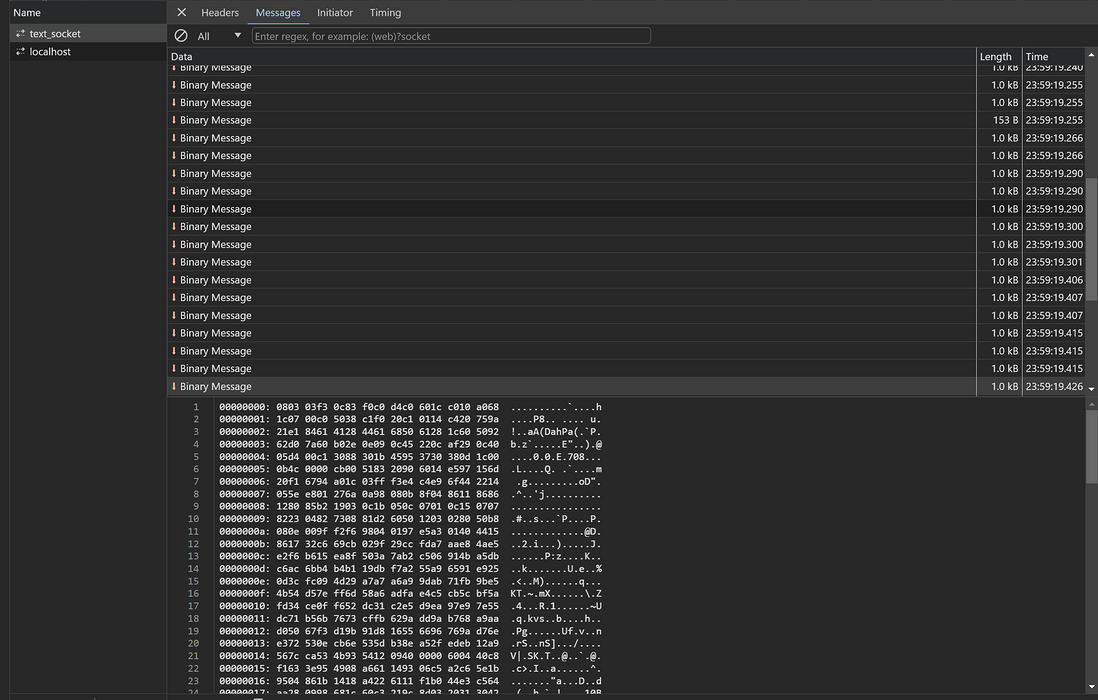
如图通过ws能一直接收二进制音频流直到结束
// * 将所有二进制流推进一个数组 - audioArray const blob = new Blob(audioArray, { type: 'audio/mp3' })new Audio(URL.createObjectURL(blob)).play()此代码能整合所有音频流并播放,但这种方式需要等待传输完成后才能播放
如何能在接收第一段音频流时就开始播放,后续到达的流继续附加在后面播放
求各位大佬提供个思路(如果有代码就更好了~)
共有2个答案
流式播放呗?
试试 AudioContext,有个 createMediaStreamSource 的 API,就是用于流式播放的。
GitHub 上用 “streaming audio play” 做关键字应该能搜到一些示例。
要实现你所描述的功能,你需要实时处理音频流并将其直接播放,而不是等待所有数据都接收完毕后再进行播放。这可以通过使用WebRTC(Web Real-Time Communication)来实现。WebRTC 允许在浏览器之间直接传输媒体流,包括音频和视频。
以下是一个简单的示例代码,演示如何使用 WebRTC 实时播放音频流:
// 创建新的 RTCPeerConnection 实例const pc = new RTCPeerConnection();// 假设你已经有了音频流的 SDP 描述和 ICE 候选者const sdpDescription = { type: 'offer', sdp: '...' // 音频流的 SDP 描述};const iceCandidate = { candidate: 'candidate:...', // ICE 候选者 sdpMid: 'audio', sdpMLineIndex: 0};// 设置 SDP 描述和 ICE 候选者pc.setRemoteDescription(sdpDescription);pc.addIceCandidate(iceCandidate);// 添加数据信道以接收音频流pc.createDataChannel('audio');// 创建音频上下文并获取音频流const audioContext = new (window.AudioContext || window.webkitAudioContext)();navigator.mediaDevices.getUserMedia({ audio: true }) .then(stream => { const audioSource = audioContext.createMediaStreamSource(stream); const audioDestination = audioContext.createMediaStreamDestination(); pc.connectDataChannel(audioDestination); // 将音频流连接到数据通道上 audioSource.connect(audioDestination); // 将音频源连接到音频目标上 pc.ondataavailable = event => { // 当收到新的音频数据时,将其解码并播放 const audioData = event.data; const decodedData = audioContext.decodeAudioData(audioData); audioContext.destination.play(decodedData); }; }) .catch(error => { console.error('Error:', error); });这段代码中,我们首先创建了一个新的 RTCPeerConnection 实例。然后,我们假设已经有了音频流的 SDP 描述和 ICE 候选者,并将其设置到 RTCPeerConnection 上。接下来,我们创建了一个数据通道用于接收音频流,并将音频上下文、用户音频流、音频源和音频目标连接在一起。最后,我们监听 RTCPeerConnection 的 ondataavailable 事件,当收到新的音频数据时,将其解码并播放。
请注意,这只是一个简单的示例代码,仅用于演示基本概念。在实际应用中,你需要处理更多的细节和错误情况。此外,你还需要实现信令机制来交换 SDP 描述和 ICE 候选者,以便在浏览器之间建立连接并传输音频流。
-
问题内容: 我编写了一个简单的类,可以在一个简单的游戏中播放音频文件。它适用于诸如枪声或爆炸声之类的小声音,但是当我尝试将其用于背景音乐时,出现以下错误:“未能分配剪辑数据:请求的缓冲区太大。” 我假设这意味着文件太大,但是如何解决呢?资源: 问题答案: 使用。这是我玩12-18分钟(或更多1分钟)的MP3的课堂。 它要求在运行时类路径上实际加载MP3格式的声音,但这不是重点。重点是: 会将声音文
-
问题内容: 我正在用HTML5和Javascript制作游戏。 如何通过Javascript播放游戏音频? 问题答案: 如果您不想弄乱HTML元素: 这使用了接口,该接口播放音频的方式与element相同。 如果需要更多功能,我使用了howler.js库,发现它简单实用。
-
我试着用两种语言播放一部电影。音频1至扬声器音频2至耳机 播放视频并混合音频1 用audio1播放视频 仅播放音频2 如何结合这一点?
-
我正在开发一个音频播放器,它可以在后台播放音频文件。我的问题是,当录像机或视频播放器启动时,我需要暂停音频播放器。 有什么方法可以处理这个任务吗?例如,我有来处理这些调用。当我接到呼叫或wnat呼叫时,我们可以使用呼叫状态暂停播放器。我想为录像机或视频播放器以及相同的场景。当视频/录制开始时,我需要暂停音频播放器。
-
音频的加载方式请参考:声音资源 使用 AudioSource 组件播放 在 层级管理器 上创建一个空节点 选中空节点,在 属性检查器 最下方点击 添加组件 -> 其他组件 -> AudioSource 来添加 AudioSource 组件 将 资源管理器 中所需的音频资源拖拽到 AudioSource 组件的 Clip 中,如下所示: 然后根据需要对 AudioSource 组件的其他参数项进行设
-
经过多次尝试,我决定去ExoPlayer库。我很高兴使用方便和不断更新。此外,它减少了我的APK的大小三倍。 不幸的是,ExoPlayer库无法播放一些音频流。我尝试过调试、更改对URL的调用等等。不成功。 以下是我不能用ExoPlayer库玩的流的例子,但我可以用Vitamio复制: http://42747t.lp.azioncdn.net:1935/2747t/a/mp4:access_op

