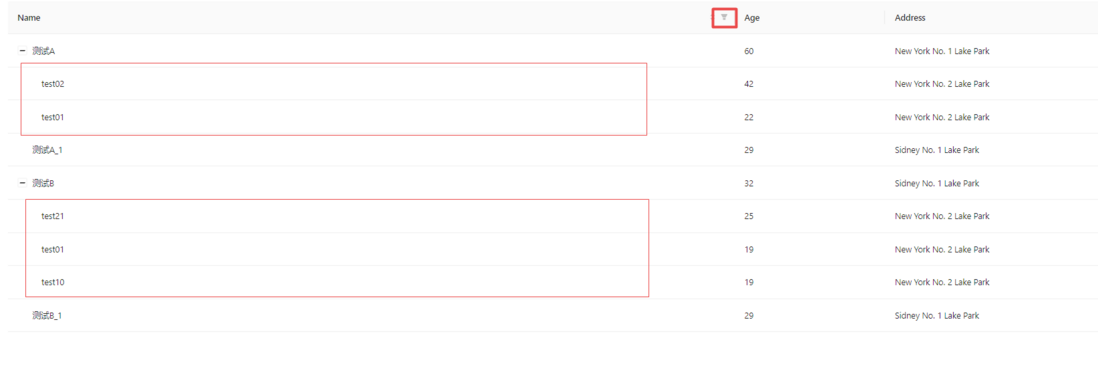
前端 - antd里面的Table组件,dataSource如果涉及children无法筛选里面的数据?
排序的话,实现起来挺简单,直接在sorter方法里面判断就行,发现筛选onFilter方法里面判断行不通,办法是有,我感觉很复杂,需要跟Table里面的onchange配合使用,得写一堆逻辑,还容易出问题,请问有其它更简单方法实现吗?比如直接在onFilter方法里面实现就行的

onFilter方法是一个布尔值,如果在children里面判断发现行不通
比如:
onFilter: (value, record) => { if(record.children){ //xxx }}demo
const { createRoot } = ReactDOM;const { Space, Switch, Table } = antd;const { useState } = React;;const columns = [ { title: 'Name', dataIndex: 'name', key: 'name', filters: [ { text: 'test01', value: 'test01', },{ text: 'test02', value: 'test02', }, { text: 'test10', value: 'test10', },{ text: 'test21', value: 'test21', }, ], onFilter: (value: string, record) => record.name === value }, { title: 'Age', dataIndex: 'age', key: 'age', width: '12%', }, { title: 'Address', dataIndex: 'address', width: '30%', key: 'address', },];const data = [ { key: 1, name: '测试A', age: 60, address: 'New York No. 1 Lake Park', children: [ { key: 11, name: 'test02', age: 42, address: 'New York No. 2 Lake Park', },{ key: 12, name: 'test01', age: 22, address: 'New York No. 2 Lake Park', }, ], }, { key: 2, name: '测试A_1', age: 29, address: 'Sidney No. 1 Lake Park', }, { key: 3, name: '测试B', age: 32, address: 'Sidney No. 1 Lake Park', children: [ { key: 13, name: 'test21', age: 25, address: 'New York No. 2 Lake Park', },{ key: 14, name: 'test01', age: 19, address: 'New York No. 2 Lake Park', },{ key: 15, name: 'test10', age: 19, address: 'New York No. 2 Lake Park', }, ], },{ key: 4, name: '测试B_1', age: 29, address: 'Sidney No. 1 Lake Park', },];const App = () => { return ( <Table columns={columns} dataSource={data} /> );};const ComponentDemo = App;createRoot(mountNode).render(<ComponentDemo />);共有4个答案
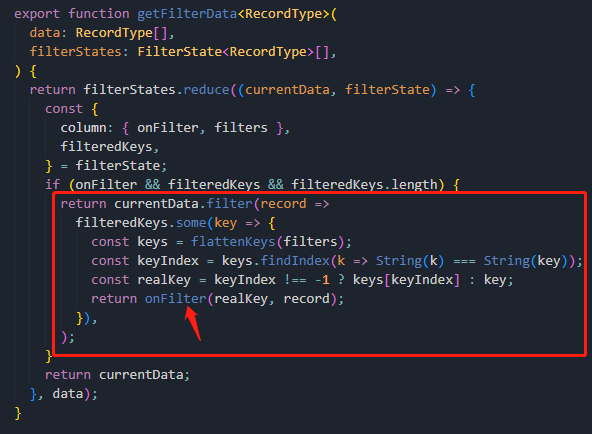
看了下 antd 源码,并没做递归处理,不过每层 children 都是做过浅拷贝的,可以在 onFilter 里面直接对 record.children 进行过滤

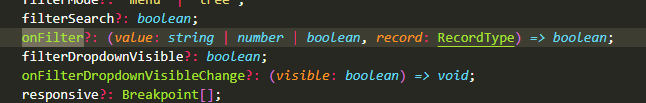
onFilter 的返回值类型是 boolean
因此你需要修改为
onFilter: (value, record) => { if(record.children){ return record.children.some(item=>item.name.indexOf(value) === 0); } return false}你都用 dataSource 了,我理解只要你修改了 dataSource 就没有问题了。
那无非就是从深度优先,递归过滤了
这个问题确实很常见,antd的Table组件在处理嵌套数据时,特别是当数据结构复杂时,筛选功能可能会变得非常复杂。
在你的例子中,你希望在"onFilter"方法中直接进行筛选,但这个方法只接受两个参数:value 和 record。其中,value 是用户输入的筛选值,而 record 是当前正在被筛选的记录。
然而,你的数据结构中,你希望筛选的是嵌套在 "children" 字段中的数据,这在 "onFilter" 方法中是访问不到的。因为 "onFilter" 方法并不能访问到 record 的子记录。
为了解决这个问题,你可能需要改变你的数据结构,或者在你的 onFilter 方法中增加一些逻辑来处理嵌套的 children 数据。
一种可能的解决方案是,你可以在返回你的数据源时,对 children 数据进行预处理,把每个 child 对象中需要被筛选的字段提取出来,放入一个新的数组中。然后,你可以在 onFilter 方法中直接对这个新的数组进行筛选。这样,你就可以直接在 onFilter 方法中处理嵌套的 children 数据了。
另外一种可能的解决方案是,你可以使用自定义的 Filter 组件来处理 children 数据的筛选。这样,你就可以在 Filter 组件中获取到所有的 record,包括他们的 children 数据,然后你可以在 Filter 组件中实现你自己的筛选逻辑。
注意:这两种解决方案都需要你对数据进行预处理或者自定义组件,可能会增加一些代码的复杂性。但是,这是解决这个问题的一种可能的方式。
-
10.9 18:30 15分钟 为什么实习没留在阿里云 秋招为什么不考虑云那边 自我介绍 最有代表性的项目 最大的挑战 有什么还需要提升的地方 如何去学习一门新技术的 有没有一些技术沉淀,可以搜到吗? 有没有一些其他的秋招流程 如果发offer的话,能不能来实习#面经##秋招##校招#
-
部门:阿里妈妈 总结:电话面,答得都挺好的,但是才半个小时就结束了我感觉被kpi了,但是面试官看了我的github,又不像kpi了 大都是常见八股,干脆只写比较难的 1.不借助js如何实现html原生懒加载(搜不到,好像就这个没答上来) 2.Symbol的介绍,使用场景,获取原来可能存在的symbol怎么做(symbol.for) 3.双等号,三等号,object.is()的区别
-
只记得一些没回答出来和答的不好的问题,常规八股就不记录了。 8.25一面(40min) 1.Async awit的理解 答:Generator的语法糖,主要是改进Promise缺陷的异步方案……。 问:Generator怎么用的,怎么实现的?(。。。) 2.CommonJs ESM之间的区别 答:浅引用,import expire等。 问:export有什么区别吗?(。。。) 3.vue2是怎么
-
自我介绍 Array.sort的实现原理?快排讲一下 知道Sleep吗怎么实现? 用过promise吗?说下原理? 普通函数和箭头函数区别 Let,const和var的区别 怎么在ul里面插入li css权重怎么判断?用过not么 说下盒子模型 position的属性及含义?如果absolute外面再包一个absolute,是什么效果? 做过移动端么?Rem 和 em的区别?vm和vh时什么 ht
-
40分钟,还是电话面,纯聊实习,0八股 1. 自我介绍 2. 讲一下你历段实习最有挑战性的项目 3. 讲一下你最近一次实习的项目 4. js里对象如何合并 -- 扩展运算符,Object.assign() 5. 怎么可以设置对象里的属性不可修改 -- defineProperty,Proxy 6. React生命周期 7. 面试官猛和我探讨实习项目里有关forwardRef的细节,lz这里被问住了
-
电话面试,1个小时,没考代码,问了半个多小时实习项目 1. 自我介绍 2. 看你实习很多,方向也不同,能说说iOS开发和React开发的区别嘛? 3. Objective-C和React又有什么区别? 4. 都是前端语言,前端布局有什么区别? 5. 讲一讲最近实习的项目吧 6. Flex布局 7. 讲一下async-await和generator的关系 8. yield和return的区别 9.

