javascript - vue中如何在watch监听中新增tinymce的撤销?
tinymce.undoManager.add()tinymce.undoManager.transact()我知道以上两个命令是记录用户操作用于回滚的方法
在我的项目中需要监听 App.vue 传递过来的值从而替换编辑器中的展示的文档(dom)
所以我将 tinymce 运行在了 watch 中,代码如下:
<script setup>import tinymce from 'tinymce/tinymce' // tinymce 默认 hidden,不引入则不显示编辑器import Editor from '@tinymce/tinymce-vue'watch(() => { return props.propChild}, (val) => { console.log('子组件接收', val) switch (val.edit) { case 'click': tinymce.activeEditor.getBody().querySelector('#' + val.id).scrollIntoView() break case 'edit': tinymce.activeEditor.getBody().querySelector('#' + val.id).innerText = val.idName tinymce.undoManager.add() // tinymce.undoManager.transact() break }}, { deep: true})</script>但是在项目运行后,页面报错
tinymce.activeEditor.getBody().querySelector('#' + val.id).scrollIntoView() // 可以执行tinymce.activeEditor.getBody().querySelector('#' + val.id).innerText = val.idName // 可以执行tinymce.undoManager.add() // TypeError: Cannot read properties of undefined (reading 'add')tinymce.undoManager.transact() // TypeError: Cannot read properties of undefined (reading 'transact')请问是为什么呢?
共有1个答案
错误不是已经说明了——tinymce.undoManager是undefined;
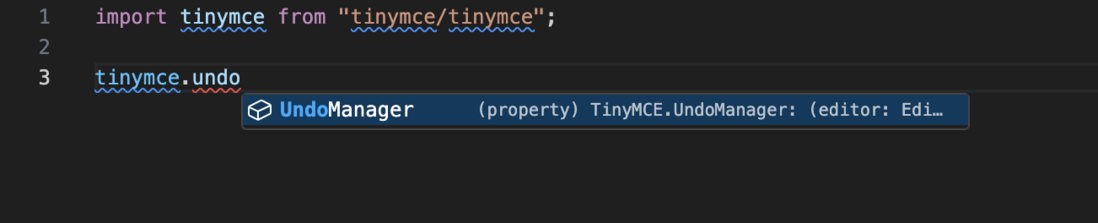
你大小写错了吧,UndoManager
-
如何监听data里面的所有age的长度是否为0,所有age的长度为0则返回true,否则返回false
-
index.vue 《父组件》 点击详情会弹出模态框detail组件 点击detail组件的按钮会弹出reset模态框 detail传值数据格式 点击reset组件里的reset按钮会重置某个字段,目前使用watch监听可以做到点击reset按钮刷新detial模态框里的数据和index的数据,但是问题就出在点击index的另一条数据的详情同样会执行watch这个怎么解决呢
-
我正在处理一些奇怪的遗留代码。他们有一个实现JPanel的自定义对象。这个< code>JPanel对象是主应用程序中的第二个弹出屏幕。我遇到的问题是检测辅助弹出屏幕何时关闭。 我尝试为该类实现一个,但是当我尝试添加它时,没有与此对象关联的。我假设这是因为他们正在使用一个自定义对象,它是一个嵌入式弹出屏幕。 我尝试使用以下命令检索: 这在上失败。我不知道为什么在这个页面上检测右上角的“x”关闭按钮
-
使用了attachment插入附件的插件,watch监听富文本数据变化,增加空格(<p> </p>)就可以监听到,但是删除就监听不到;而且使用attachment插入的附件增加与删除都监听不到 做了无脑尝试,无用
-
我对非常陌生,并试图弄清楚为什么我的Watch在作为对象访问时没有触发。我看到了这条线索,但我不清楚我的问题是否相同。以下是我简化的例子(完整的例子得到了更多的属性和数组属性 JS 链接到JSFIDLE
-
Flutter中WebDriver如何监听网页刷新? 我尝试过使用addEventListener,但是这个函数似乎只能监听Flutter与WebDriver的通讯,无法监听浏览器事件

