javascript - 如何在Vue中实现事件监听的叠加效果(事件重复时)?
在使用vue的时候,遇到了定义原生事件与@xxx事件重合时,@xxx事件绑定不上的情况(感觉是被覆盖了)。具体代码如下
this.generateDiagram() const inputCheck = e => { e.target.value = e.target.value.replace(/[^\d.-]/, '') e.target.value = e.target.value.replace(/\.+/, '.') e.target.value = e.target.value.replace( /(\d)(\.\d{0,3})\d*/, '$1$2' ) e.stopPropagation() } //todo:セレクトのinputに影響を及ぼすかも? document.querySelectorAll('input').forEach(item => { item.addEventListener('input', e => { e.target.value = e.target.value.replace(/^0/, '') inputCheck(e) }) })这是原生监听事件写的,监听画面上所有input框input事件的代码。
但是在特定的输入框中我又想监听特定的input事件,于是有如下代码
<v-text-field :label="expensesInfoList[index+i-1].text" density="compact" variant="outlined" color="primary" :suffix="expensesInfoList[index+i-1].suffix" v-model.number="datas[expensesInfoList[index+i-1].key]" :disabled="expensesInfoList[index+i-1].disabled" v-if="index+i-1 < expensesInfoList.length" @input="expensesInfoList[index+i-1].onInput?expensesInfoList[index+i-1].onInput(expensesInfoList[index+i-1].onInputParameter):null" > </v-text-field>其中有绑定input事件的代码,内容是动态绑定的写得比较绕,但是没有错,@input换成@click的话是可以触发的。
问题就是,有什么办法可以让两处地方对input事件加的监听函数叠加起来吗?
而不是其中一个覆盖掉另外一个想做的事。
我试过把原生的input监听那段删了,@input绑定的事件就好使了。
我希望可以两个地方写的都好使,得到他们叠加的效果
共有3个答案
- 自定义组件的时间不是原生 DOM 事件,而是组件使用事件框架触发的
- 你在 input 标签里侦听
input事件,然后stopPropagation()停止冒泡之后,自定义组件v-text-field就侦听不到input事件了,自然也无法再触发自己的事件 - 继而,你也就侦听不到自定义组件的事件了。
- 所以不要乱混代码。既然你用 Vue,就尽量在 Vue 里处理你的需求。你两边一起乱搞,很容易出问题,很难维护。
- 解决方案是统一处理你的功能,好好规划好好整合。
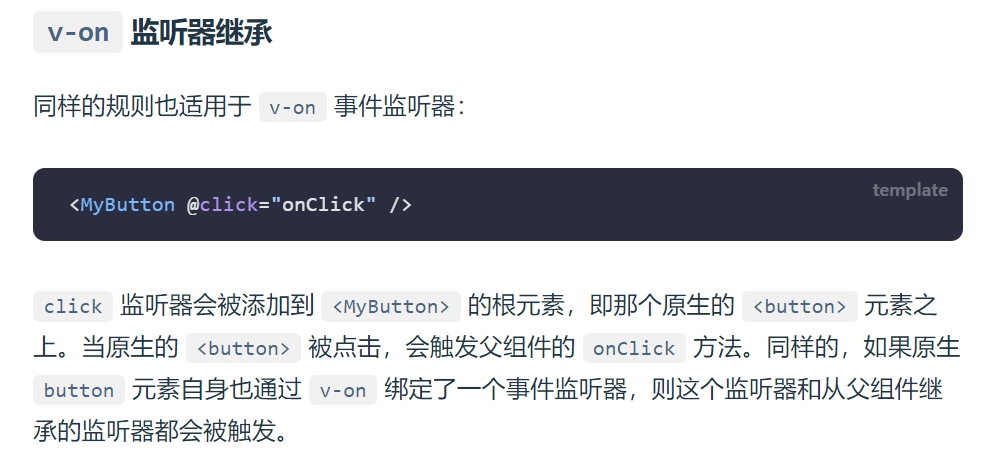
官方文档
叠加没问题,@唯一丶已经指出了是你把子标签的冒泡事件给禁止了没让事件向上冒泡
在Vue中,当你在组件上同时使用了内联事件监听器(如@input)和原生的addEventListener,可能会出现事件监听冲突的问题。这是因为Vue的事件监听器实际上也是通过addEventListener实现的,所以当你手动添加监听器时,可能会覆盖或干扰Vue的默认监听器。
为了解决这个问题,你可以尝试以下方法来实现事件监听的叠加效果:
- 使用Vue的自定义指令:Vue允许你注册自定义指令,你可以在自定义指令中处理事件,并在需要时调用原始的监听器。这样,你可以将原生监听器和Vue的监听器结合起来,实现叠加效果。
Vue.directive('double-input', { bind(el, binding, vnode) { const originalInputHandler = el.oninput; el.oninput = function(event) { // 在这里调用你的原生监听器逻辑 inputCheck(event); // 如果存在原始的监听器,也调用它 if (originalInputHandler) { originalInputHandler.call(el, event); } // 调用Vue的监听器逻辑 vnode.context[binding.expression](event); }; }});然后在你的模板中使用这个自定义指令:
<v-text-field @double-input="expensesInfoList[index+i-1].onInput?expensesInfoList[index+i-1].onInput(expensesInfoList[index+i-1].onInputParameter):null"></v-text-field>- 使用Vue的
$listeners属性:Vue组件的$listeners属性包含了所有未被子组件识别的事件监听器。你可以利用这个属性来访问和处理这些监听器。
在你的组件中,你可以这样做:
export default { mounted() { const inputElements = document.querySelectorAll('input'); inputElements.forEach(inputElement => { inputElement.addEventListener('input', this.handleInput); }); }, beforeDestroy() { const inputElements = document.querySelectorAll('input'); inputElements.forEach(inputElement => { inputElement.removeEventListener('input', this.handleInput); }); }, methods: { handleInput(event) { // 在这里处理你的原生监听器逻辑 inputCheck(event); // 调用Vue的监听器逻辑 this.$emit('input', event); } }};这样,你的原生监听器逻辑和Vue的监听器逻辑都会被调用,实现了叠加效果。
请注意,以上方法只是提供了解决问题的思路,具体的实现可能需要根据你的代码结构和需求进行调整。
-
本文向大家介绍vue监听滚动事件实现滚动监听,包括了vue监听滚动事件实现滚动监听的使用技巧和注意事项,需要的朋友参考一下 在vue中实现滚动监听和原生js无太大差异,下面是一个简单的demo,可在控制台查看结果 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍vue如何监听键盘事件?相关面试题,主要包含被问及vue如何监听键盘事件?时的应答技巧和注意事项,需要的朋友参考一下 方法 addEventListener
-
本文向大家介绍JavaScript监听键盘事件代码实现,包括了JavaScript监听键盘事件代码实现的使用技巧和注意事项,需要的朋友参考一下 在写网页的时候,常常需要监听键盘事件,让我们来看看如何实现吧。 监听方式 键盘事件往往是全局监听,设监听的函数为keyboard()。 keyup事件类型。该类型触发条件为按键按下去并松开。 //长按并松开只触发一次 document.addEventLi
-
Blade 中提供一个方法帮助开发者可以自定义的监听应用程序运行中的一些生命周期。比如 Session 的创建与销毁,应用启动结束后等。 支持的事件类型有如下: public enum EventType { SERVER_STARTING, // 服务准备启动 SERVER_STARTED, // 服务启动成功 SERVER_STOPPING, //
-
Nutz.Ioc 容器有三种事件: 对象被创建(create事件) 对象被从容器中取出(fetch事件) 对象被销毁(depose事件) 在这三种时刻,你如果想做一些特殊的操作,比如,当一个数据源被销毁时,你希望能够关闭所有的连接, 声明一下,你想监听什么事件,以及怎么监听。 注: 如果你的对象是 "singleton: false",那么容器创建了对象后就会立即忘记它的存在。因为鬼才知道 你打算
-
全局事件 事件监听 注解监听 以imi/src/Listener/Init.php为例 <?php namespace Imi\Listener; use Imi\Event\EventParam; use Imi\Event\IEventListener; use Imi\Bean\Annotation\Listener; /** * @Listener(eventName="IMI.IN

