vue3 - 如何修改 Vite 配置以显示源码?
vite vue3 无法出现源码,如何修改配置,目前vite.config.ts配置如下
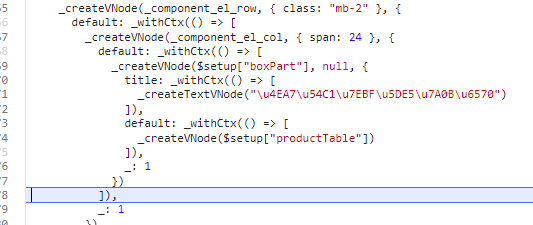
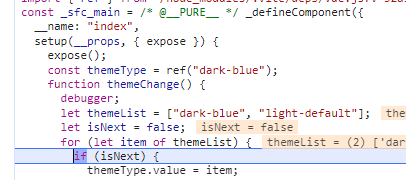
export default defineConfig(({command,mode})=>{ const env = loadEnv(mode, process.cwd()) return{ server: { host: '0.0.0.0', port: 8000, proxy: { [env.VITE_APP_BASE_API]: { target: env.VITE_SERVE, changeOrigin: true, rewrite: path => path.replace(env.VITE_APP_BASE_API, '') } } }, sourcemap: true, base: './', plugins: [ vue(), VueSetupExtend(), AutoImport({ resolvers: [ElementPlusResolver()] }), Components({ resolvers: [ElementPlusResolver()] }) ], css: { postcss: { plugins: [ require("tailwindcss"), require("autoprefixer"), ] } }, optimizeDeps: { include: ['schart.js'] }, build: { assetsDir: 'static', } }})打断点后发现出现的并非源码,sourcemap勾选是下面这样的(使用vscode打开,vscode的断点也是下面这样的)
不勾选是下面这样的,但仍然是不是源码
vscode lanuch.json配置如下
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:8000", "webRoot": "${workspaceFolder}" } ]}共有1个答案
提供一个我用 vscode 编辑器调试的配置
// .vscode/launch.json{ "type": "chrome", "request": "launch", "name": "Launch Chrome", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" }url 是应用启动后的路径。然后按 F5 启动调试,会在源码中触发断点
-
页面代码中引用本地图片: 页面中的地址: 我想将 /src/assets/image/login/icon_login.png 变成 http://localhost:3000/src/assets/image/login/icon_login.png 应该如何配置? 我配置了vite里的base 没有效果
-
在git端修改配置后如何让客户端生效? 访问接口修改 refresh post方式执行http://localhost/refresh 会刷新env中的配置 restart 如果配置信息已经注入到bean中,由于bean是单例的,不会去加载修改后的配置 需要通过post方式去执行http://localhost/restart, 需要通过application.properties中配置endpo
-
相信如果大家看了《电脑报》第15期《如何修改BIOS里“能源之星”LOGO》后,对修改BIOS的升级文件已经有点经验了吧!顺着这个方向,这次我们来看看如何再进一步修改里面的提示信息吧! 有了上次的经验,相信大家对CBROM这个软件也略知一二了,不知道大家留意到它的那个MIB参数没有,经过我的研究,其实这个MIB就是英文MenuIn Bios的缩写。看单词大家应该明白是什么意思了吧,没错,就是在BI
-
按需引入组件样式 现在在页面中使用 showToast 显示不出来,但是页面添加按钮元素什么的没问题,怎么改呢 ? 文档地址
-
配置文件 配置文件解析 当以命令行方式运行 vite 时,Vite 会自动解析 项目根目录 下名为 vite.config.js 的文件。 最基础的配置文件是这样的: // vite.config.js export default { // 配置选项 } 注意,即使项目没有在 package.json 中开启 type: "module" ,Vite 也支持在配置文件中使用 ESM 语法。
-
问题内容: 是否可以从源代码修改或创建配置文件。我正在使用远程创建一些客户端/服务器体系结构。我要实现的功能是使用以下命令启动客户端应用程序:主机/端口,并且在尚无配置文件时创建一个可满足命令行args的功能。 配置并不复杂。我想从源端口更改(最终是主机,现在无论如何都为主机测试)以使其自动化,这样我就可以通过将多个客户端传递给主函数来运行多个客户端。 问题答案: 是的,您可以在代码中修改或创建配

