javascript - 我通过js修改了div的id属性,但是虽然id确实被改变了,样式却没有改变,这是为什么?
我通过js修改了div的id属性,但是虽然id确实被改变了,但是样式却没有改变,这是为什么?以下仅展示部分代码。
以下为CSS代码
#thisfloor{ position:fixed; left:50px; top:500px; width:80px; height:300px; background-color:dimgray; } #thatfloor { position: fixed; left: 200px; top: 500px; width: 80px; height: 300px; background-color: red; }以下为HTML代码
<div id="youxiye"> <!--界面--> <div id="kid"></div> <!--角色--> <div id="thisfloor" onclick="creatFloor()"></div> <!--此次地块--> <div id="thatfloor"></div> <!--下次地块--> </div>以下为js代码
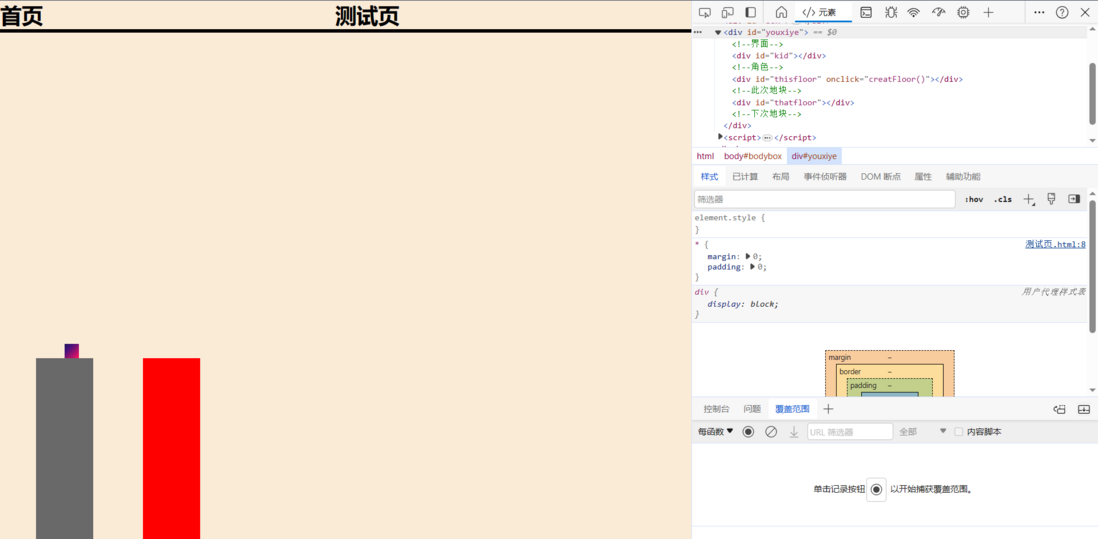
// 生成此次地块和下次地块 var thisfloor = document.getElementById("thisfloor") var thatfloor = document.getElementById("thatfloor") var numbers = 1; function creatFloor() { numbers++; if (numbers % 2 == 0) { thisfloor.id = "thatfloor" thatfloor.id = "thisfloor" } else { thisfloor.id = "thisfloor" thatfloor.id = "thatfloor" } console.log(thisfloor.id) }这个是调整前
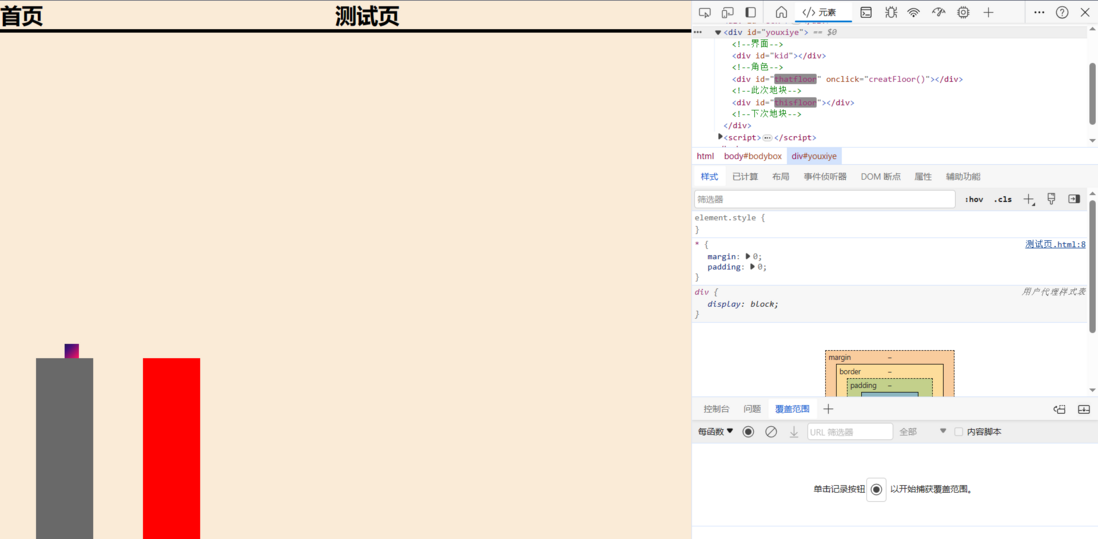
这个是调整后,虽然id改了,样式却没有变
希望可以在切换id的同时切换所述id的样式
共有2个答案
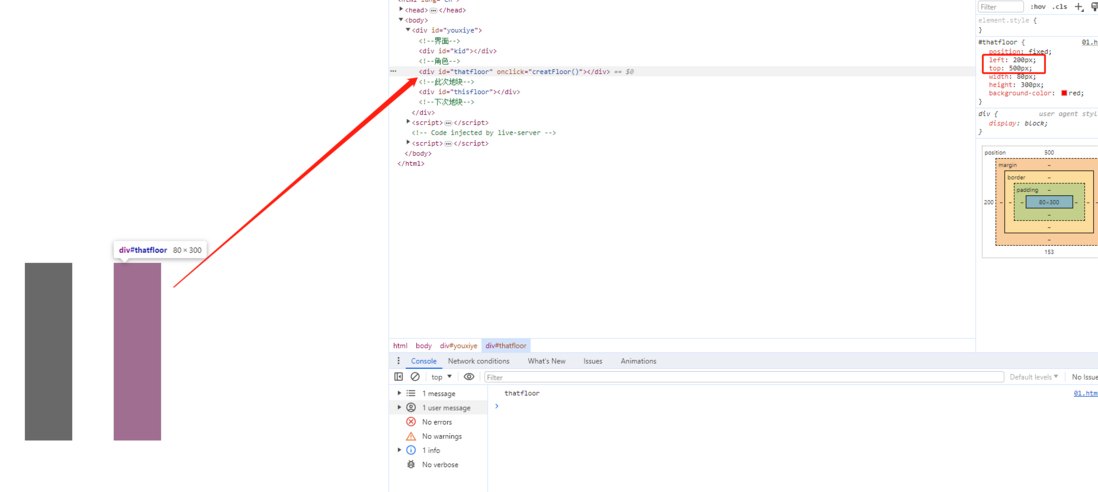
看了下是生效的,但你这里用了绝对定位,id交换后样式生效,元素位置也换了,看起来就像没生效一样
问题出在CSS的选择器上。CSS选择器使用的是元素的ID,而不是元素的内容或属性。在你的代码中,你只是改变了元素的ID,而没有改变元素的内容或属性。因此,CSS选择器仍然匹配到旧的ID。
解决这个问题的方法是使用JavaScript来动态修改CSS样式。你可以使用JavaScript来获取元素的引用,然后直接修改该元素的样式属性。这样,无论元素的ID如何变化,其样式都将被正确应用。
以下是修改后的JavaScript代码:
// 生成此次地块和下次地块var thisfloor = document.getElementById("thisfloor")var thatfloor = document.getElementById("thatfloor")var numbers = 1;function creatFloor() { numbers++; if (numbers % 2 == 0) { // 交换元素的ID和引用 var temp = thisfloor; thisfloor = thatfloor; thatfloor = temp; // 动态修改样式属性 thisfloor.style.backgroundColor = "red"; thatfloor.style.backgroundColor = "dimgray"; } else { // 交换元素的ID和引用 var temp = thisfloor; thisfloor = thatfloor; thatfloor = temp; // 动态修改样式属性 thisfloor.style.backgroundColor = "dimgray"; thatfloor.style.backgroundColor = "red"; } console.log(thisfloor.id)}通过这种方式,无论元素的ID如何变化,其样式都将被正确应用。希望这可以帮助到你!
-
在使用一个库的时候碰到了一个很奇怪的问题,有个class实例化生成的对象,假设为A 对A的属性进行修改 打印A发现,其中的a属性并没有变,但是直接打印A.a是改变了的,请问这种情况大概会是什么原因呢,是有什么知识盲区吗,目前知道a属性是不可删除的属性,但是一般对象设置configurable=false也不会出现这种情况,如果不允许修改的话应该也会报错。。 (PS:A只是为了表述简化的例子,并不是
-
我知道这是异步性,但我已经遵循了添加回调函数的步骤,为什么我的变量在函数中修改后没有改变呢?-异步代码引用,但我只能访问回调函数内部的更改。这是我的代码片段。请帮忙
-
我通过removeTag这个方法,改变了checkedKeys得值,但是页面上勾选状态为什么没变化啊
-
我已将laravel应用程序的时区更改为,并在app.php文件中更改了此时区 但是,当我使用签入生产时区时,我得到的时区是UTC 我如何设置碳原子的时区
-
我正在尝试获得一个类,它在中组合了list、set和map。我希望编写函数,如果对象只包含一个元素,则该函数应该返回 不幸的是它给了我错误的比较 说 更新2 总结一下,就我的理解,在Kotlin中显式地将variable与进行比较是不可能/不合理的。因为一旦你比较它,下一次你就必须再次用隐式地用类似这样的操作来比较它,而你无法避免这种情况。
-
我被困在第2天:hackerrank上的操作员问题。任务如下:给定一顿饭的餐费(一顿饭的基本成本)、小费百分比(餐费的百分比作为小费添加)和税收百分比(餐费的百分比作为税收添加),查找并打印餐费的总成本。将结果四舍五入到最接近的整数。 这是我的代码: 截图

