vue.js - vue3+element-plus使用分页table,当多页时,如何在跨页切换时保留其他页已勾选项的勾选状态?
vue3+element-plus使用分页table,当数据多页时,如何在跨页切换时保留其他页已勾选项的勾选状态?
例如:多页下勾选,第一页勾选3条,第二页勾选2条,返回第一页,依旧显示勾选的3条(前提是第一页中仍然有该3条数据)
共有3个答案
先把问题说在开头整体需求并不是特别的合理。需要再考虑,因为分页的数据并不会一直保持在某一页。
比如说你勾选了第一页的最后一条记录,你在翻页之前其他用户插入了一条记录,这个时候原本第一页的最后一条记录就会出现在第二页的第一条。
以下是回答内容
可以保持,只需要每次翻页更新 tableData 的时候保存一下当前已选数据到另外一个变量中,切换页面的时候恢复勾选就可以了。
比如说下面这样的一个简易Demo �� Ele+ Playground在线Demo
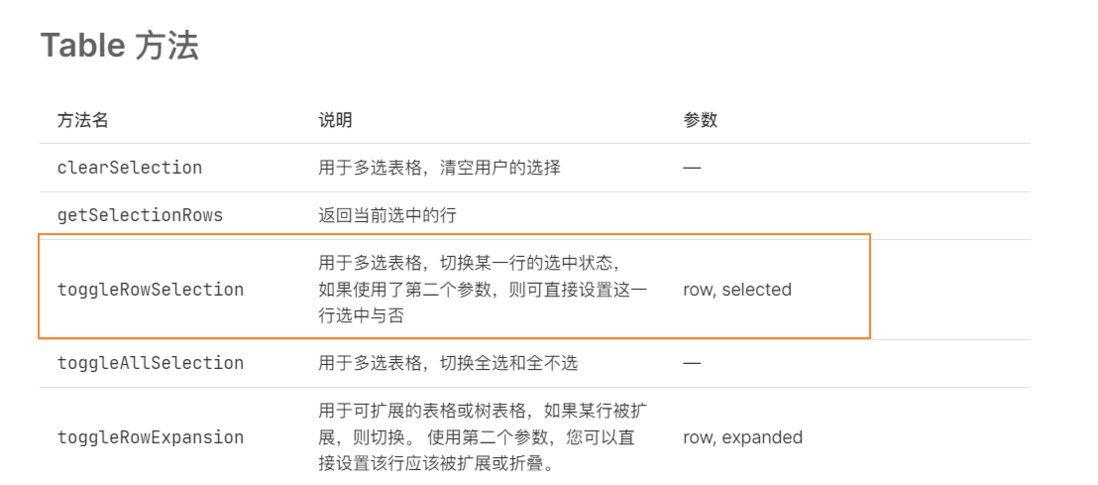
<template> <el-table ref="multipleTableRef" :data="tableData" style="width: 100%" @selection-change="handleSelectionChange" > <el-table-column type="selection" width="55" /> <el-table-column property="key" label="Key" width="120" /> <el-table-column property="name" label="Date" width="120" /> <el-table-column property="name" label="Name" width="120" /> <el-table-column property="address" label="Address" show-overflow-tooltip /> </el-table> <el-pagination :current-page="currentPage" layout="prev, pager, next" :total="1000" @current-change="handlePageChange" /></template><script setup>import { ref, nextTick } from 'vue'// 表格组件refconst multipleTableRef = ref()// 当前勾选值const multipleSelection = ref([])// 表格勾选const handleSelectionChange = (val) => { multipleSelection.value = val}// 历史勾选值const historySelection = new Map()// 当前页码const currentPage = ref(1)// 翻页事件const handlePageChange = (pageNum) => { // 设置当前页面勾选key列表 historySelection.set(currentPage.value, multipleSelection.value.map(d => d.key)) // 模拟数据请求 tableData.value = tableData.value.map((data, index) => ({ ...data, key: index + pageNum * 10 })) currentPage.value = pageNum // 视图更新后恢复勾选 nextTick(() => { // 获取勾选历史 const historySelected = historySelection.get(pageNum) if(historySelected) { // 循环tableData恢复历史勾选行 tableData.value.forEach(row => { if(historySelected.includes(row.key)) multipleTableRef.value.toggleRowSelection(row) }) } })}// table数据const tableData = ref([ { date: '2016-05-03', name: 'Tom', key: 10, address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', key: 11, address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', key: 12, address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', key: 13, address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-08', name: 'Tom', key: 14, address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-06', name: 'Tom', key: 15, address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-07', name: 'Tom', key: 16, address: 'No. 189, Grove St, Los Angeles', },])</script>每次勾选时把选项存起来,分页切换时使用 toggleRowSelection 方法去勾选当页已存的行。
附上伪代码
代码有点问题,应该监听 el-table 的 selection-change 事件而不是 select 事件。
<el-table ref="tableRef" @select="handleSelect"></el-table><el-pagination :current-page="pageNum" @current-change="handlePageChange"></el-pagination>const tableRef = ref()const pageNum = ref(1)const selctionsMap= reactive({})function handleSelect(selection, row) { if (selctionsMap[pageNum.value]) {selctionsMap[pageNum.value].push(row)} else {selctionsMap[pageNum.value] = [row]}}function handlePageChange() { selctionsMap[pageNum.value]?.forEach(row => { tableRef.value.toggleRowSelection(row)})}

element-plus官方文档中有两个属性row-key和reserve-selection配合使用就可以跨页多选,首先多选肯定是要设置type="selection",
<el-table-columntype="selection"width="55":reserve-selection="true"/>,其次再el-table上加
:row-key="getRowKeys"@selection-change="handleChange",然后再js中
getRowKeys(row) { return row.id},handleChange(selection) { console.log(selection)},这里的selection就是分页选中的所有项数据。
-
本文向大家介绍easyui 中的datagrid跨页勾选问题的实现方法,包括了easyui 中的datagrid跨页勾选问题的实现方法的使用技巧和注意事项,需要的朋友参考一下 easyui的datagrid分页显示数据,如果有需求要求勾选多条数据且不再同一页中,easyui会保存在其他页选中的数据吗? 一开始在网上查阅有人说easyui中没有此方法,需要自己写,但其实至少在1.4版本后只要在dat
-
本文向大家介绍使用elementUI的表格组件时,在有多页的情况下,多选框如何跨页选择?相关面试题,主要包含被问及使用elementUI的表格组件时,在有多页的情况下,多选框如何跨页选择?时的应答技巧和注意事项,需要的朋友参考一下 element-ui提供了reserve-selection,它仅对 type=selection 的列有效,类型为 Boolean,为 true时会在数据更新之后记住
-
本文向大家介绍element跨分页操作选择详解,包括了element跨分页操作选择详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了element跨分页操作选择的具体代码,供大家参考,具体内容如下 业务需求:在批量导出或者批量删除的时候会涉及到跨分页导出或者批量删除,这是你会发现,当你选择后点击分页,发现之前选择的数据已经没有了,现在就是要满足分页点击分页后原始数据保留 以上就是本
-
问题内容: 在Facebook页面中浏览时,页面加载之间的页眉和页脚固定部分仍然可见,并且地址栏中的URL也会相应更改。至少,这就是我的错觉。 从技术上来讲,Facebook如何实现这一目标? 问题答案: 有关样式的设置,请参考Mark Brittingham的答案,尽管我认为这不是您要的。我将为您提供有关其工作原理的技术细节(以及为何如此出色)。 将鼠标悬停在标题中的“个人资料”链接上时,请查看
-
。因此,当页面加载时,活动选项卡(Paris)将显示。 问题 当我点击不同的标签(伦敦)并点击刷新,它再次显示巴黎。我如何才能点击刷新并显示当前活动的选项卡的信息?而不是将我带回定义的选项卡。也许javascript或jquery可以解决我的问题? 柱塞视图 示例

