javascript - 如何通过JavaScript或CSS取消浏览器设置中的页首及页尾的默认勾选?
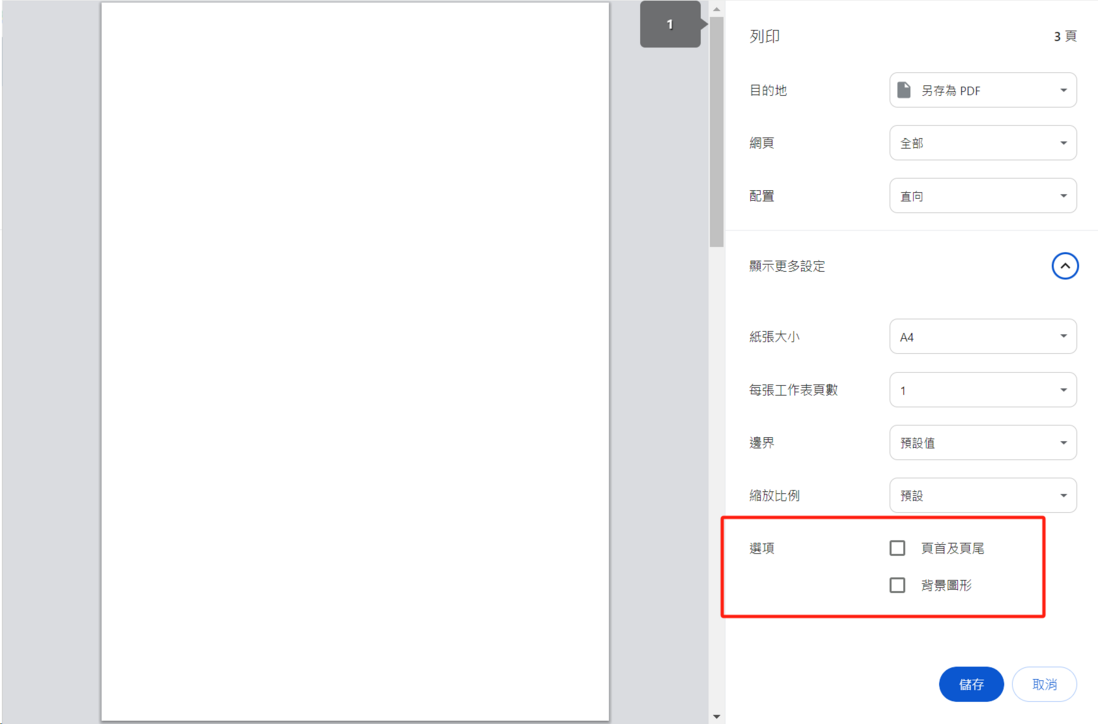
请问要如何设置浏览器如下设置中的【页首及页尾】,我想要默认不勾选要如何编写JavaScript代码或css样式?
或者通过@media print自定义页首页尾的内容?但是我使用printJS插件打印,似乎@media print的样式对printJS的打印没有效果?

以下是我的代码:
// 转图片打印
html2canvas(this.$refs.templateToImg, { backgroundColor: null, useCORS: true, windowHeight: document.body.scrollHeight, }).then(canvas => { dom.style.height = 'calc(100vh - 400px)' dom.style.overflow = 'auto' const url = canvas.toDataURL('image/jpg') this.img = url // 下载img 下载是好的,说明图片没问题 // const a = document.createElement('a') // a.href = url // a.download = this.previewTitle() + '.jpg' // a.click() const styles = "@media print { @page {height: 100%;@top-left {content: '页首内容';}@bottom-center {content: '页脚内容';}}}" // 设置了没有效果 printJS({ printable: url, type: 'image', documentTitle: this.previewTitle(), style: styles, onLoadingEnd: () => { this.printLoading = false dom.style.height = 'auto' dom.style.overflow = 'visible' } })共有1个答案
我认为这里已经是浏览器、甚至系统打印机的范畴,所以是无法用 JS、CSS 控制的。
-
问题内容: 我有一个仅适用于IE的代码,我正在FF和Chrome中寻找类似的东西,以通过链接“单击此处使该站点成为您的默认主页”来设置用户的默认主页,但到目前为止我什么都没找到。 有谁知道如何做到这一点? 问题答案: 由于安全性,您无法在FF中执行此操作。您的用户必须将sign.applets.codebase_principal_support设置更改为false。可能没有值得指望的东西。
-
问题内容: 是否有跨浏览器的JavaScript / jQuery代码来检测浏览器或浏览器选项卡是否已关闭,但不是由于单击链接而导致的? 问题答案: 如果我正确地理解了您,您想知道标签/窗口何时有效关闭。好吧,AFAIK 检测事件的唯一方法是&事件。 不幸的是(或幸运的是?),当您通过或浏览器的后退按钮离开网站时,也会触发这些事件。因此,这是我能给出的最佳答案,我认为您无法从本机检测Java 脚本
-
请问怎么将vue中浏览器默认设置的margin: 8px设置为0px 我看别人说加上这段就可以 但vue里不是没有body,只有template吗,我试了下确实不行.
-
问题内容: 是否有针对不同浏览器的默认CSS样式表的列表?(表格形式的浏览器样式表) 我想知道所有浏览器中文本区域的默认字体,以供将来参考。 问题答案: 不是表格形式,但是如果您要查找特定的内容,则源CSS可能会有所帮助: Firefox默认HTML样式表 WebKit默认HTML样式表 但是,您只能依靠IE和Opera。
-
问题内容: 在哪里可以找到浏览器的HTML元素默认CSS? 许多HTML元素都带有一些默认的CSS属性,这些属性有时会导致未知/有害的行为。例如,输入框在不同浏览器中的显示方式有所不同。我正在寻找一个涵盖新CSS3属性和新HTML5元素的地方。 我在其他(较旧的)问题(例如浏览器的默认CSS样式表中看到了答案,这些问题提出了CSS重置的解决方案。有时不需要这种解决方案,通常我实际上想保留一些基本属
-
比如我现在从浏览器首页 A,打开新的页面 B,然后再打开 C 页面。 假设我目前坐标信息相对于整个历史栈就是 3。 那么当我调用 history.back 后,我会回退到 B。 问题:在 JS 中有办法的得知我现在的坐标是 2 吗?

