javascript - 如何得知当前页面所在浏览器 history 中的位置?
- 比如我现在从浏览器首页 A,打开新的页面 B,然后再打开 C 页面。
- 假设我目前坐标信息相对于整个历史栈就是 3。
- 那么当我调用
history.back后,我会回退到 B。
问题:在 JS 中有办法的得知我现在的坐标是 2 吗?
共有2个答案
console.log(history.length) // ❌ 始终返回历史栈长度监听 popstate 事件,手动维护一个历史栈。只适用于单页应用。
或者使用 Navigation API(en-US)
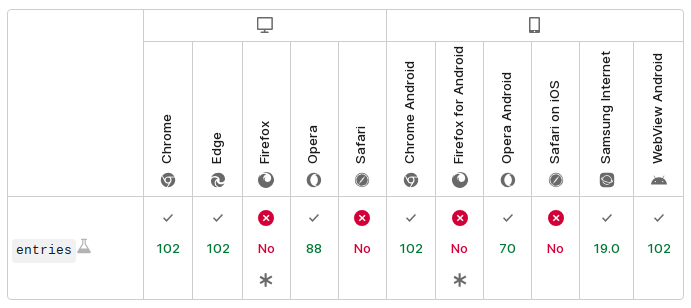
console.log(navigation.entries())兼容性不佳:

在 JavaScript 中,直接获取当前页面在浏览器历史记录(history stack)中的确切位置(如索引 2)并不是原生支持的功能。浏览器的 history 对象提供了操作会话历史记录的方法,如 history.back(), history.forward(), history.pushState(), 和 history.replaceState(),但它并没有提供一个直接的方法来查询当前页面在历史记录中的索引。
然而,你可以通过一些策略来间接地跟踪这个“位置”:
使用
history.pushState和history.replaceState手动管理状态:
当你使用history.pushState()或history.replaceState()方法时,你可以将页面的索引或任何用于跟踪状态的信息作为状态对象的一部分。这样,每当页面状态改变时,你都可以更新这个索引。let historyIndex = 0; function navigateToPage(url, title, indexIncrement) { historyIndex += indexIncrement; history.pushState({ index: historyIndex, otherData: '...' }, title, url); } // 示例使用 navigateToPage('/pageB', 'Page B', 1); // 现在 historyIndex = 1 navigateToPage('/pageC', 'Page C', 1); // 现在 historyIndex = 2 console.log('当前历史记录位置:', historyIndex); // 输出 2监听
popstate事件:
当用户通过浏览器的前进或后退按钮改变历史记录时,可以监听popstate事件来更新你的索引。但请注意,popstate事件不会在你使用history.pushState()或history.replaceState()时触发,除非是在不同标签页或窗口间导航。window.addEventListener('popstate', function(event) { // 注意:这里通常无法直接得知新位置, // 但你可以通过比较状态或其他逻辑来推断 console.log('用户通过浏览器按钮改变了历史记录'); });- 注意限制:
由于安全和隐私原因,浏览器不允许直接访问或修改完整的会话历史记录。这意味着你不能查看除了当前页面状态以外的其他页面状态,也不能修改或删除它们。
总结,虽然你不能直接获取当前页面在历史记录中的索引,但你可以通过管理自己的状态来间接跟踪它。这通常涉及在导航时更新一个自定义的索引,并在需要时通过状态管理逻辑来查询它。
-
问题内容: 如何在所有现代浏览器中检测页面缩放级别?尽管此线程说明了如何在IE7和IE8中执行此操作,但我找不到很好的跨浏览器解决方案。 Firefox存储页面缩放级别以供将来访问。在首页加载时,我能否获得缩放级别?当页面加载后发生缩放更改时,我在某处阅读过它可以工作。 有没有办法捕获事件? 我需要这样做,因为我的一些计算是基于像素的,并且缩放时它们可能会波动。 @tfl给定的修改样本 缩放时,此
-
所谓浏览器缓存,是指当第一次访问网页时,浏览器会将这些网页缓存到本地,当下一次再访问这些被缓存的网页时,浏览器就会直接从本地读取这些网页的内容,而无需再从网络上获取。 虽然浏览器提供的缓存功能可以有效地提高网页的装载速度,但对于某些需要实时更新的网页,这种缓存机制就会影响网页的正常显示。幸好在HTTP响应消息头中提供了三个字段可以关闭客户端浏览器的缓存功能。下面三条语句分别使用这三个字段来关闭浏览
-
问题内容: 我需要文本选择开始处的像素坐标(在页面上的任何地方,而不是文本区域中)。 我尝试使用光标坐标,但是效果不佳,因为光标坐标和选择的开头并不总是相同的(例如,当用户将鼠标拖到文本上时)。 希望有人能解决! 问题答案: 在IE> = 9和非IE浏览器(Firefox4+,自2009年初发布的WebKit浏览器,Opera11,也许更早)中,可以使用的方法。在IE4-10中,您可以使用的和属性
-
问题内容: 如何关闭当前的浏览器标签?以下无效。 要么 要么 问题答案: 试试这个: 来源:https : //vaadin.com/forum/#!/ thread/ 235330
-
我可以强制浏览器缓存WPS 6.1响应的页面吗? 强制浏览器缓存页面是满足要求的一种方式吗? 我尝试创建一个过滤器并在wps中配置它。 它正在工作,但HTTP标头仍然是: 缓存控制无缓存 内容语言en US 内容类型文本/html;charset=UTF-8 日期2012年5月11日星期五07:50:19 GMT 到期时间1970年1月1日星期四00:00:00 GMT IBM-Web2-Loca
-
MATLAB文档的所有操作是以当前目录或者搜索路径作为参考点的。你需要运行的任何文档都必须在当前目录下或者搜索目录下完成MATLAB。 一种快速查看或者改变当前路径的方法是用下面所示工具栏中的"当前目录"。 如果要搜索、查看、打开或者改变MATLAB相关目录以及文档,就要用到MATLAB“当前目录浏览器”或者,也可以用dir, cd和delete。 搜索路径 要决定怎样去执行你所调用的函数,MAT

