前端 - 为什么vue监听到对象数据,但是对象内的值取不到?
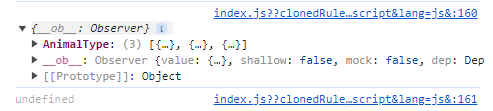
console.log(allDict);这句打印出来有值,为什么里面的值是undefined?
allDict: { handler(allDict) { console.log(allDict); console.log(allDict.AnimalType); Object.keys(allDict).forEach(key => console.log(key, allDict[key])); }, deep: true,// 是否开启深度监听 immediate: true// 是否初始化时就执行一次 },
共有2个答案
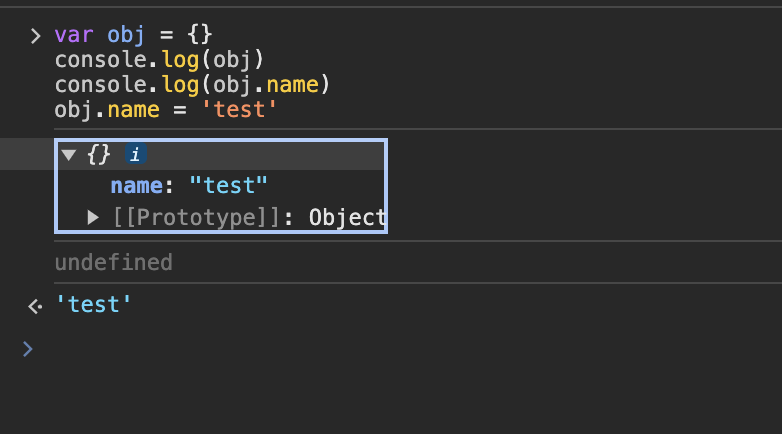
这个问题还真是高频,站内已经见过无数遍了,控制台打印的是快照,如果你在打印之后对该对象进行操作,你需要展开对象也就是前面那个小箭头才能看到最新的值,你看下面我在log后才添加属性,对象还是{}空的,但其实展开是有的
在 Vue 中,当你使用 watch 选项来监听一个对象时,默认情况下只会监听对象自身属性的变化,而不会监听对象内部值的变化。这就是为什么你能够监听到对象被赋值,但是无法监听到对象内部值的变化。
在你的代码中,allDict 是一个对象,并且你使用了 deep 选项将其设置为深度监听。这意味着当 allDict 对象的属性发生变化时,监听器会被触发。然而,你仍然无法获取到 allDict.AnimalType 的值,这是因为 AnimalType 是 allDict 对象的内部值,而不是一个属性。
要解决这个问题,你可以在 watch 选项中使用一个函数作为回调函数,并在回调函数中访问和操作 allDict 对象的内部值。例如:
watch: { allDict: { handler(newVal, oldVal) { console.log(newVal); console.log(newVal.AnimalType); Object.keys(newVal).forEach(key => console.log(key, newVal[key])); }, deep: true, immediate: true }}在上面的代码中,handler 函数接收两个参数:newVal 和 oldVal。newVal 是新的 allDict 值,而 oldVal 是旧的 allDict 值。你可以在回调函数中访问 newVal.AnimalType 来获取 AnimalType 的值。
-
问题内容: 我创建了一个整数列表,并试图返回特定值的索引。该数组是3,8,2,5,1,4,7,6并且我想返回indexOf(3),应该为0。 导入java.util。*后,我在Eclipse Java Scrapbook中尝试了以下操作: 我也尝试过: 两者都返回-1。为什么?如何使它按预期工作? 问题答案: 它不是为了使它起作用。
-
本文向大家介绍分别说说vue能监听到数组或对象变化的场景,还有哪些场景是监听不到的?无法监听时有什么解决方案?相关面试题,主要包含被问及分别说说vue能监听到数组或对象变化的场景,还有哪些场景是监听不到的?无法监听时有什么解决方案?时的应答技巧和注意事项,需要的朋友参考一下 https://blog.csdn.net/qq_15509267/article/details/88086810
-
我正在尝试对函数返回的值发出警报,并且在警报中得到以下信息: 下面是JavaScript代码: 是我试图检查的函数。
-
问题内容: 我正在一个JavaScript项目上,只是想知道为什么对象实例不继承和其他方法,而不必调用超类(superobject?)方法。 我看过了MDN文档,实际上有“非标准”属性方法。 但这些已被弃用。为什么要转向方法? 在我看来,类似的东西比更好。对于其他一些Object方法,我也会说同样的话。 问题答案: 这是为了避免发生冲突-通常情况下,对象的问题不具有所需值的属性。 JS中的对象通常
-
我想为任何枚举对象创建通用方法,它将检查枚举是否具有指定的值名称,但作为类型对象,我无法使用方法。为什么? 有没有办法从类型对象中获取值? 我需要这样的方法来检查配置中的值是否是myEnum的有效字符串。valueOf(字符串) 因为如果给定的字符串错误,那么它将抛出一个异常(我不想要它)。 我希望我的方法如下所示: 但是没有方法,如何正确创建这个方法?
-
问题内容: 在一个我目前正在从事的项目中,我遇到了一个角度异常: 在寻找解决方案的搜索中,我直接在浏览器中输入了Web服务的URL,但令人惊讶的是,我没有收到预期的数组。 Web服务类: 当我输入网址时,我希望看到带有JSON对象的JSON数组: 但是,相反,我收到的JSON对象的属性与我期望的JSON对象相同,没有任何数组: 所以我想知道为什么没有数组,当我添加另一个Clazz对象时会发生什么。

